一、创建 Vue3.0 工程
1. 使用 vue-cli 创建
- 查看@vue/cli 版本,确保@vue/cli 版本在 4.5.0 以上
vue -V
- 如果 @vue/cli 版本低于 4.5.0,则需要升级你的 @vue/cli
npm install -g @vue/cli
- 创建 vue3.0 项目
vue create vue3_test
- 启动项目
npm run serve
- 最后显示 Successfully,则表示安装成功

2. 使用 vite 创建
- 什么是 vite?—— 新一代前端构建工具
- 优势:
(1)开发环境中,无需打包操作,可快速的冷启动。
(2)轻量快速的热重载(HMR)。
(3)真正的按需编译,不再等待整个应用编译完成。
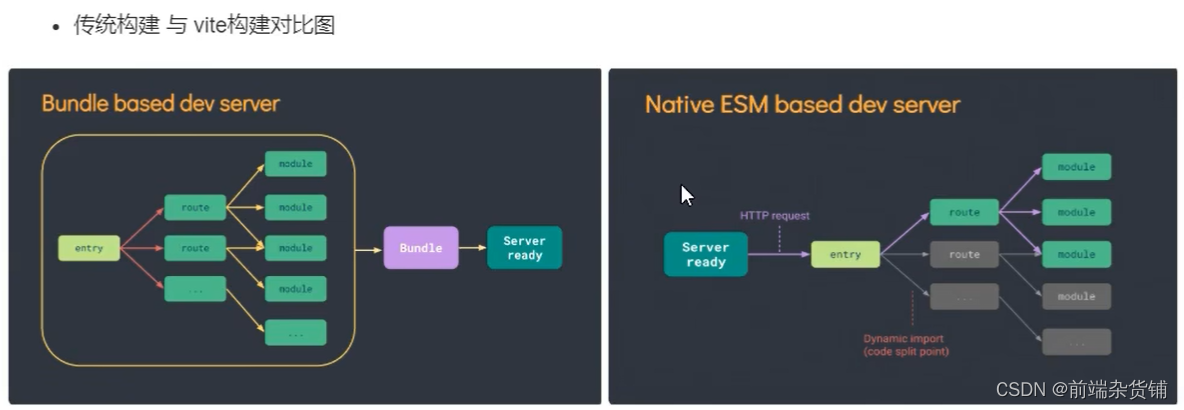
- 对比

- 创建 vue3.0 工程
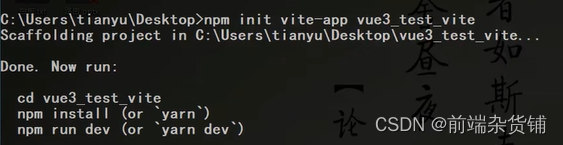
npm init vite-app vue3_test_vite

- 进入工程目录
cd vue_test_vite
- 安装依赖
npm i
- 运行
npm run dev

二、分析工程结构
- main.js 发生变化
// 引入的不再是Vue构造函数,引入的是一个名为createApp的工厂函数
import {
createApp } from 'vue'
import App from './App.vue'
// 创建应用实例对象-app,并挂载
createApp(App).mount('#app')
- App.vue 发生变化
<template>
<!-- vue3 组件中的模板结构可以没有根标签 -->
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js App" />
</template>
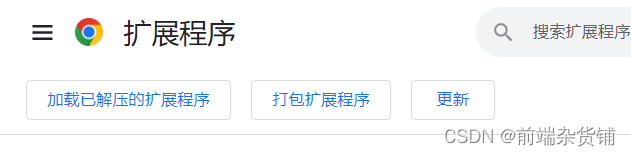
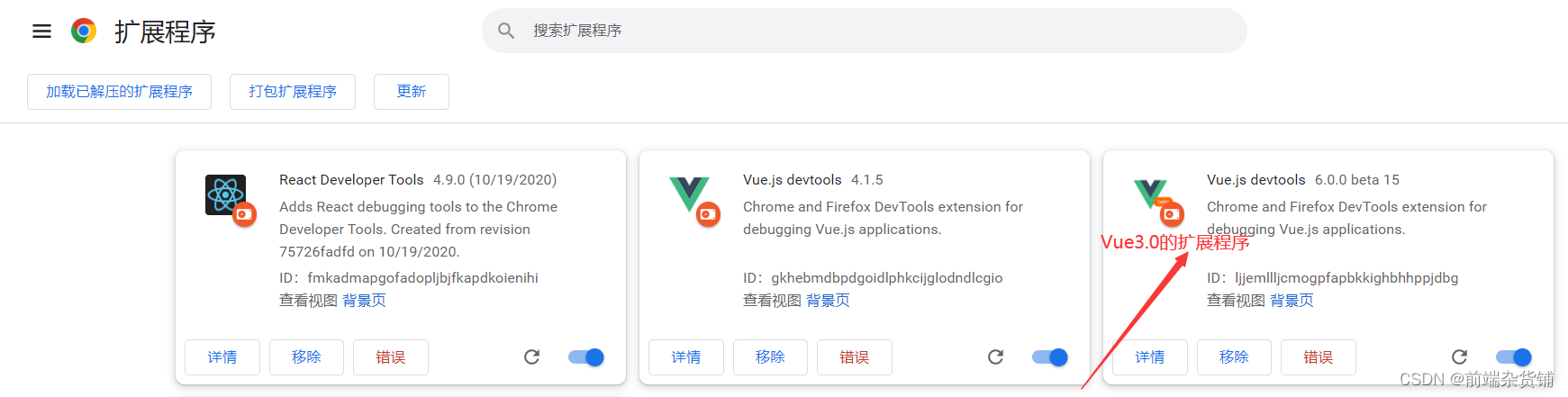
三、安装开发者工具
- 在 Google 扩展程序中,加载已解压的扩展程序

- 注:扩展程序已上传至网盘,需要的可自取。
链接:https://pan.baidu.com/s/1_eFoj-Am_GuA5vmsNARdgQ
提取码:f7n2
- 扩展成功后显示如下

不积跬步无以至千里,不积小流无以成江海
点个关注不迷路,持续更新中…