前言:
用vue的最新脚手架来搭建vue3.0的正式项目
目录:
步骤:
1、安装最新的脚手架,如果有可以不看这步了(***这里使用cnpm)
2、在你想建项目的地方打开PowerShell/小黑框,输入 vue + create + 你的项目名 ,然后回车
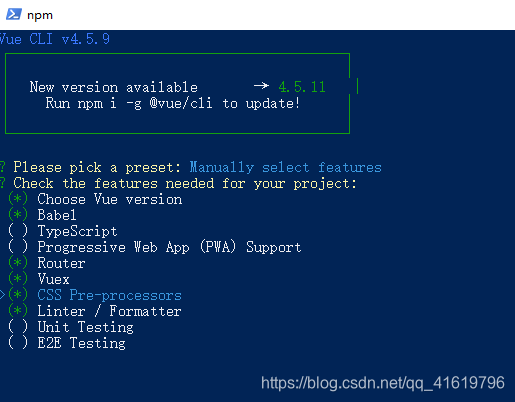
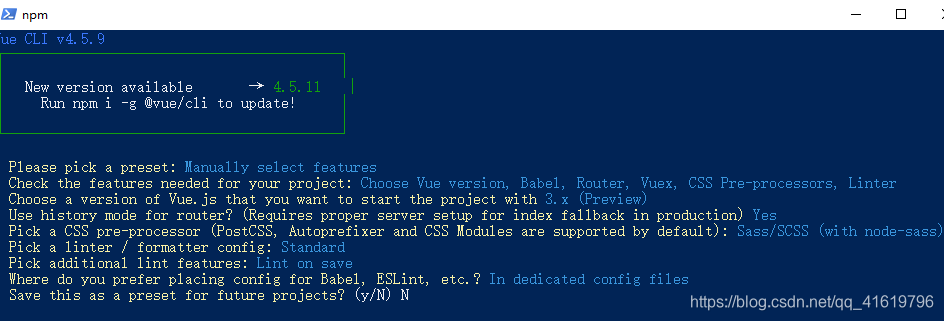
3、然后会出现下面的选择,这里选择自定义的,最后一个,然后回车
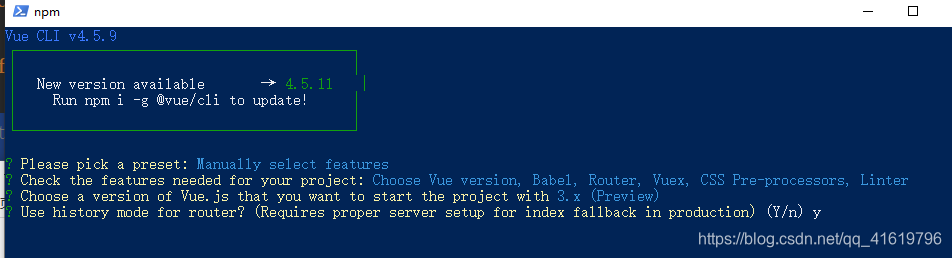
6、你的router是否使用history, n的话是hash , y是history
8、ESLint:提供一个插件化的javascript代码检测工具
9、什么时候检查代码,保存的时候,还是提交代码的时候,这里选保存的时候
11、是否保存本次配置(y:记录本次配置,然后需要你起个名; n:不记录本次配置)
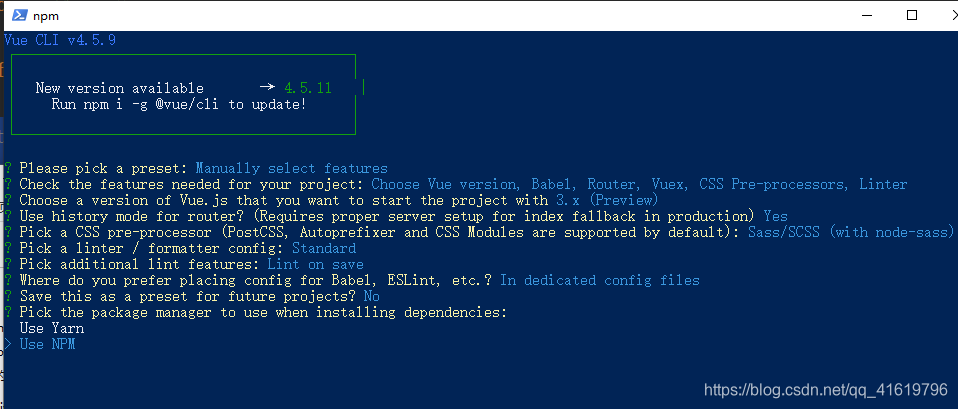
12、如果你装了yarn的话,会出现这一步,让你选择用什么来装你的包
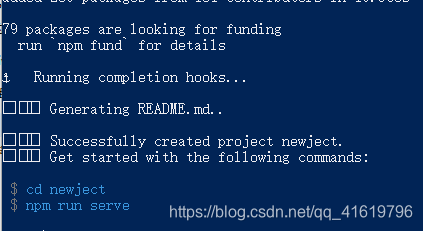
14、执行两个命令,打开页面,到这里实际就结束了,如果在新项目中需要引入element的话,点我进入
步骤:
1、安装最新的脚手架,如果有可以不看这步了(***这里使用cnpm)
cnpm install -g @vue/clisudo cnpm install -g @vue/cli (mac)检查:vue -V 出现下面的就代表成功了

2、在你想建项目的地方打开PowerShell/小黑框,输入 vue + create + 你的项目名 ,然后回车
vue create newject
3、然后会出现下面的选择,这里选择自定义的,最后一个,然后回车

4、选择配置,上下键移动,空格选择,回车下一步

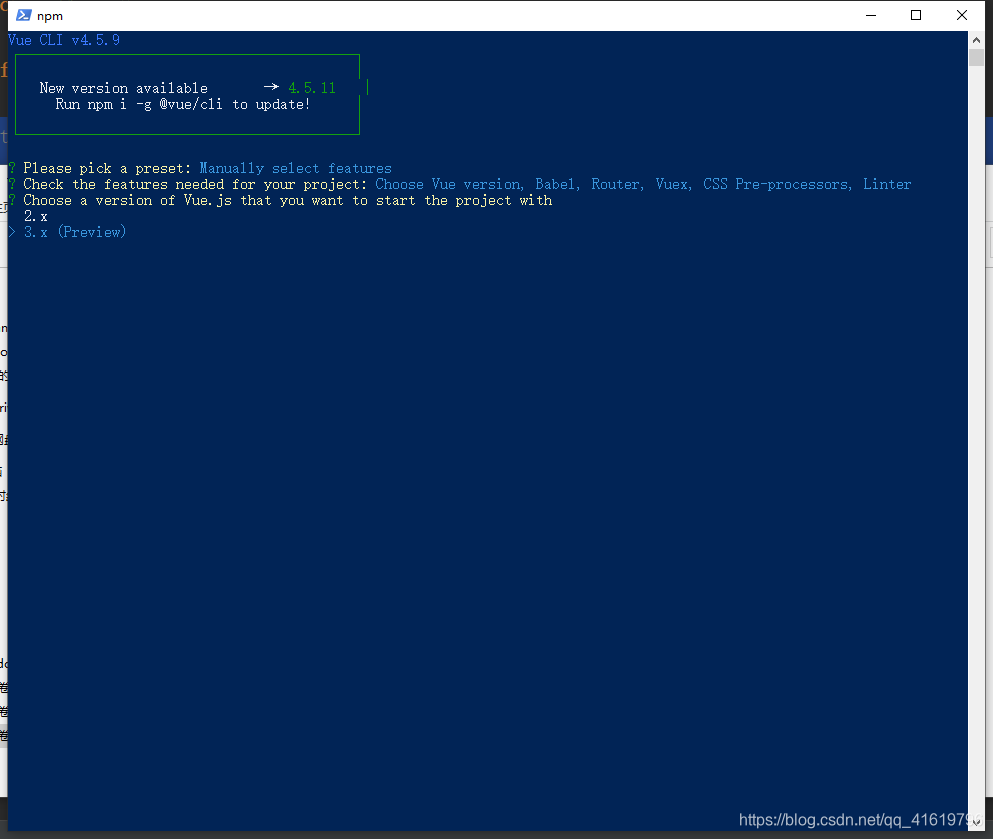
5、选择vue的版本,3.0的然后回车

6、你的router是否使用history, n的话是hash , y是history

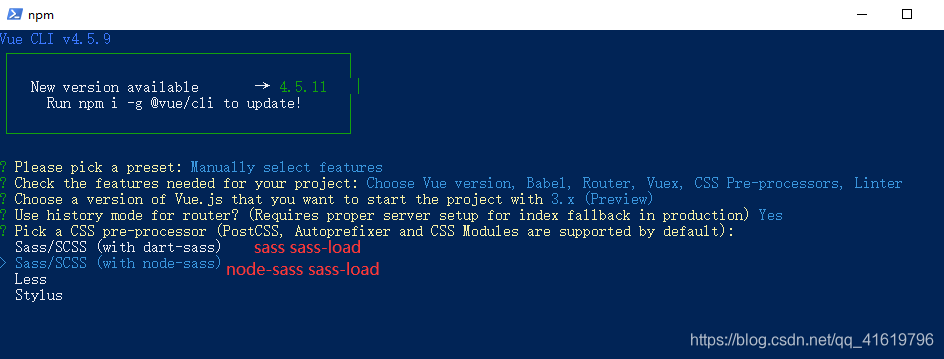
7、选择语言,scss /less,根据自己的实际需要来

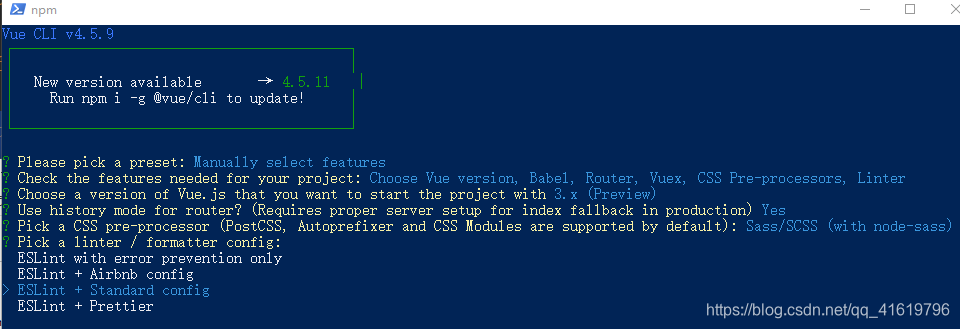
8、ESLint:提供一个插件化的javascript代码检测工具

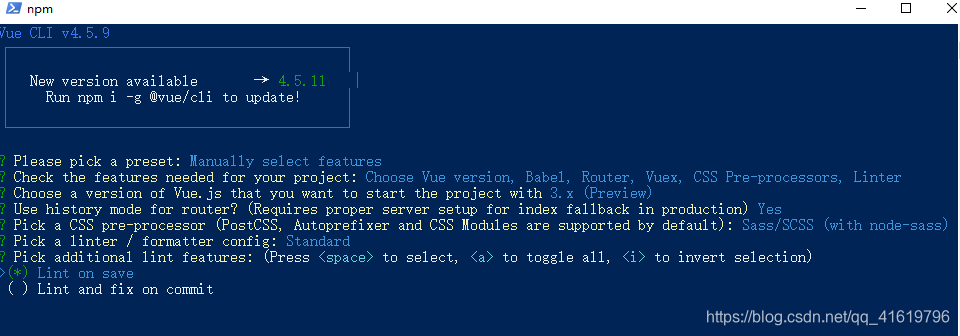
9、什么时候检查代码,保存的时候,还是提交代码的时候,这里选保存的时候

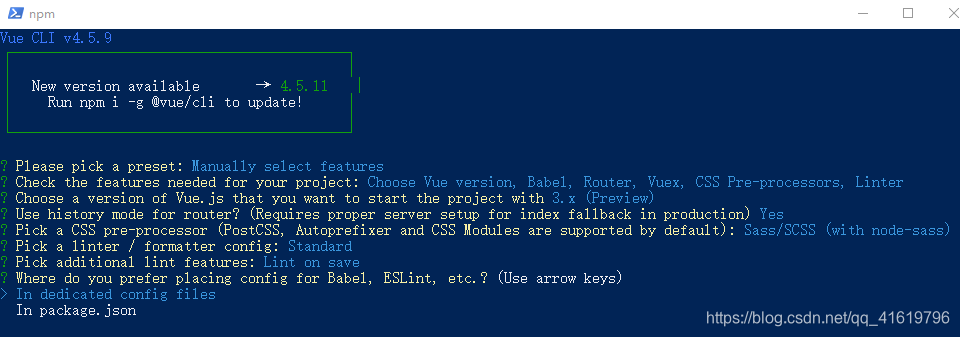
10、 如何存放配置 :

11、是否保存本次配置(y:记录本次配置,然后需要你起个名; n:不记录本次配置)

12、如果你装了yarn的话,会出现这一步,让你选择用什么来装你的包

13、静等包装好就可以了,出现下面这个界面就表示好了

14、执行两个命令,打开页面,到这里实际就结束了,如果在新项目中需要引入element的话,点我进入