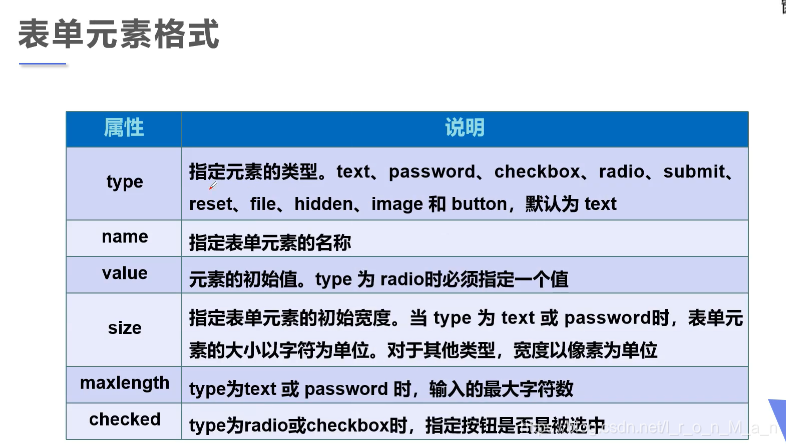
表单元素格式

placeholder 提示文本。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
文本输入框 input type="text"
value = "123" 默认初始值
placeholder 提示文本
maxlength="8" 最长可以写几个字符
size="30" 文本框的长度
-->
<!--单选框 radio
value: 单选框的值
name一样 表示是一个组的-->
<p>
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!--多选框 checkbox
value: 多选框的值
name一样 表示是一个组的
-->
<p>
<input type="checkbox" value="hobby">睡觉
<input type="checkbox" value="hobby">敲代码
<input type="checkbox" value="hobby">打游戏
<input type="checkbox" value="hobby">打篮球
</p>
<!--按钮 checked 默认选中
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
<input type="reset"> 重置按钮
-->
<form action="01.我的第一个网页.html" method="get">
<p>
<input type="button" name="btn1" value="王者荣哟">
<input type="image" src="Images/boy.jpg">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
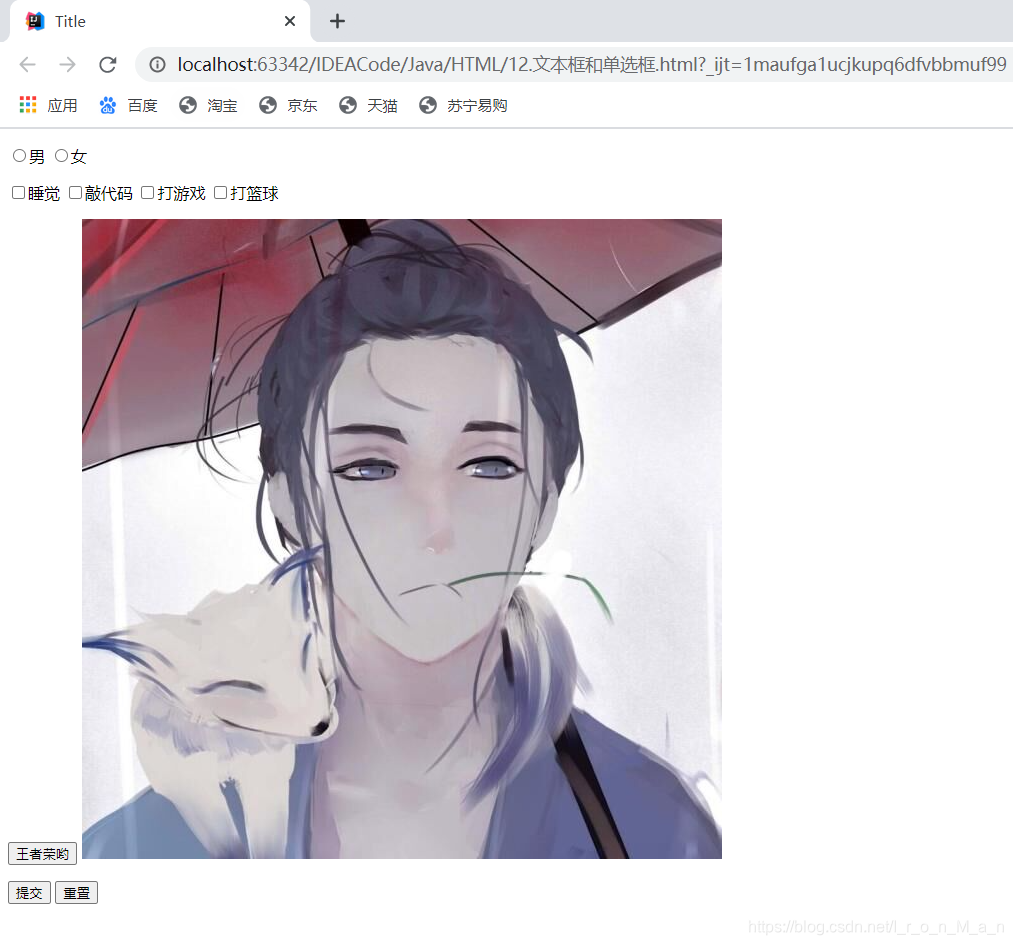
运行结果:

文本域(input type=“file”):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--textarea文本域
cols="30" rows="10" 列 行
-->
<p>反馈:
<textarea name="textarea" id="01" cols="30" rows="10">文本类容</textarea>
</p>
</body>
</html>
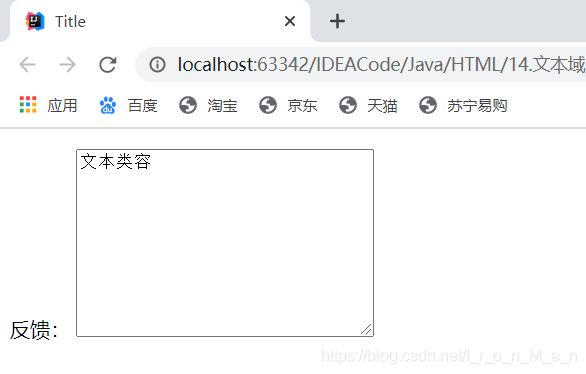
运行结果:

文件域:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--文件域-->
<form action="01.我的第一个网页.html" method="get">
<p>
<input type="file" name="files">
<input type="submit">
</p>
</form>
</body>
</html>
运行结果:



下拉框(select +option )
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--文件域-->
<form action="01.我的第一个网页.html" method="get">
<p>
<select name="列表名称" id="">
<option value="1">1111</option>
<option value="2">2222</option>
<option value="3">3333</option>
<option value="4">4444</option>
</select>
</p>
<input type="submit">
</form>
</body>
</html>
运行结果:

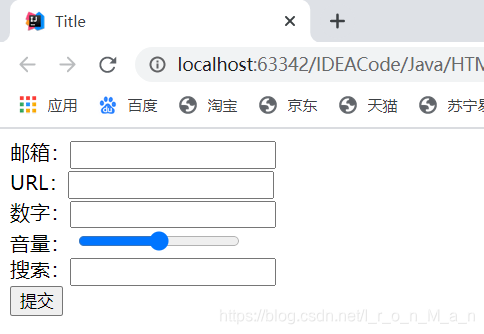
搜索框滑动和简单验证
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="01.我的第一个网页.html" method="get">
<!--邮箱验证-->
<div>
邮箱:<input type="email" name="useremail">
</div>
<!--Url验证-->
<div>
URL:<input type="url" name="userurl">
</div>
<!--数字验证-->
<div>
数字:<input type="number" name="usernumber">
</div>
<!--滑块 -->
<div>
音量: <input type="range" name="voice" min="0" max="100" step="2">
</div>
<!--搜索框-->
<div>
搜索:<input type="search" name="mySearch">
</div>
<div>
</div>
<input type="submit">
</form>
</body>
</html>
运行结果: