工欲善其事,必先利其器
下载的插件如下
open-in-browser与open in browser

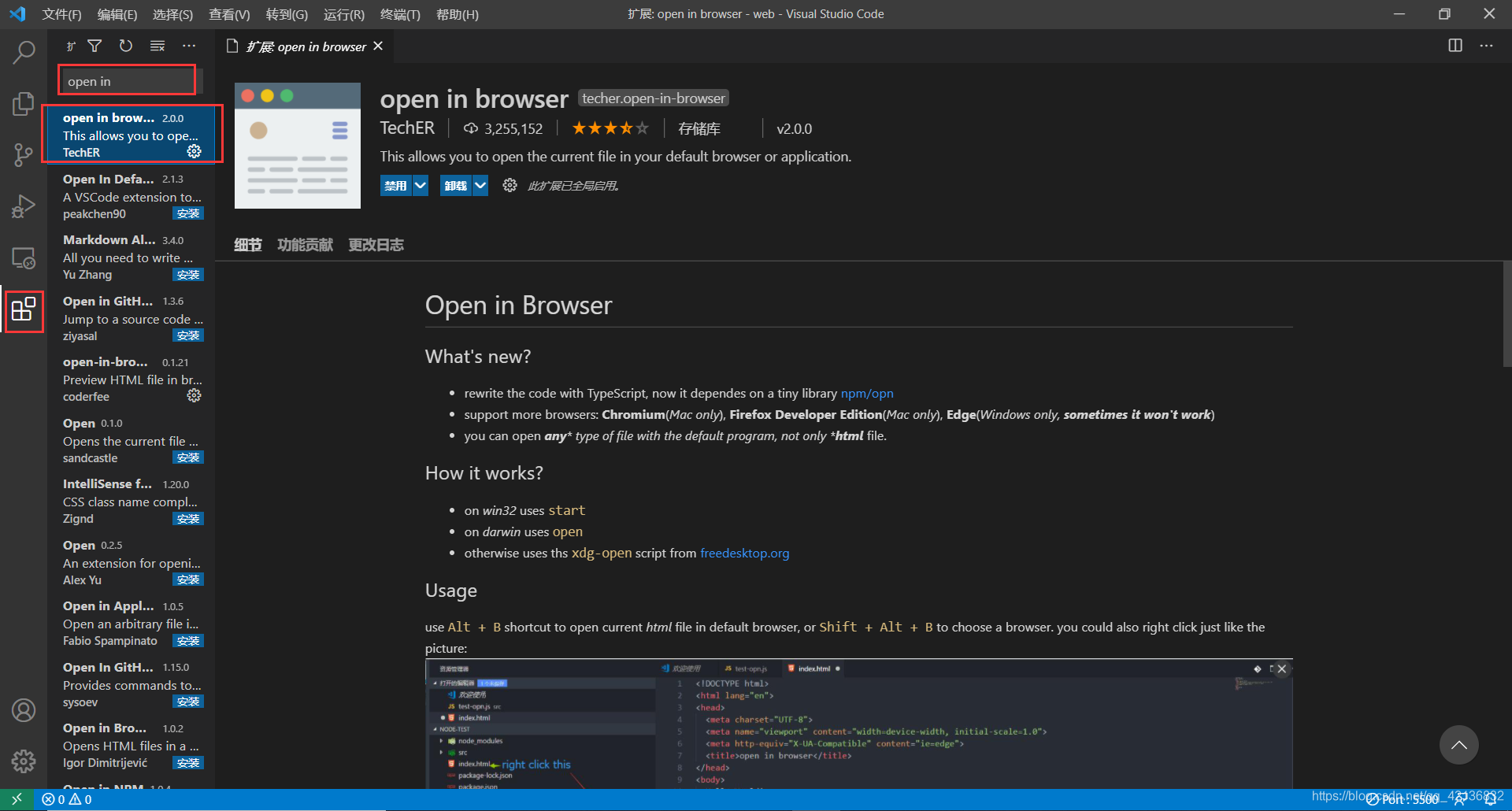
在vscode中点击左边第五个按钮,进入搜索插件
然后下载即可。
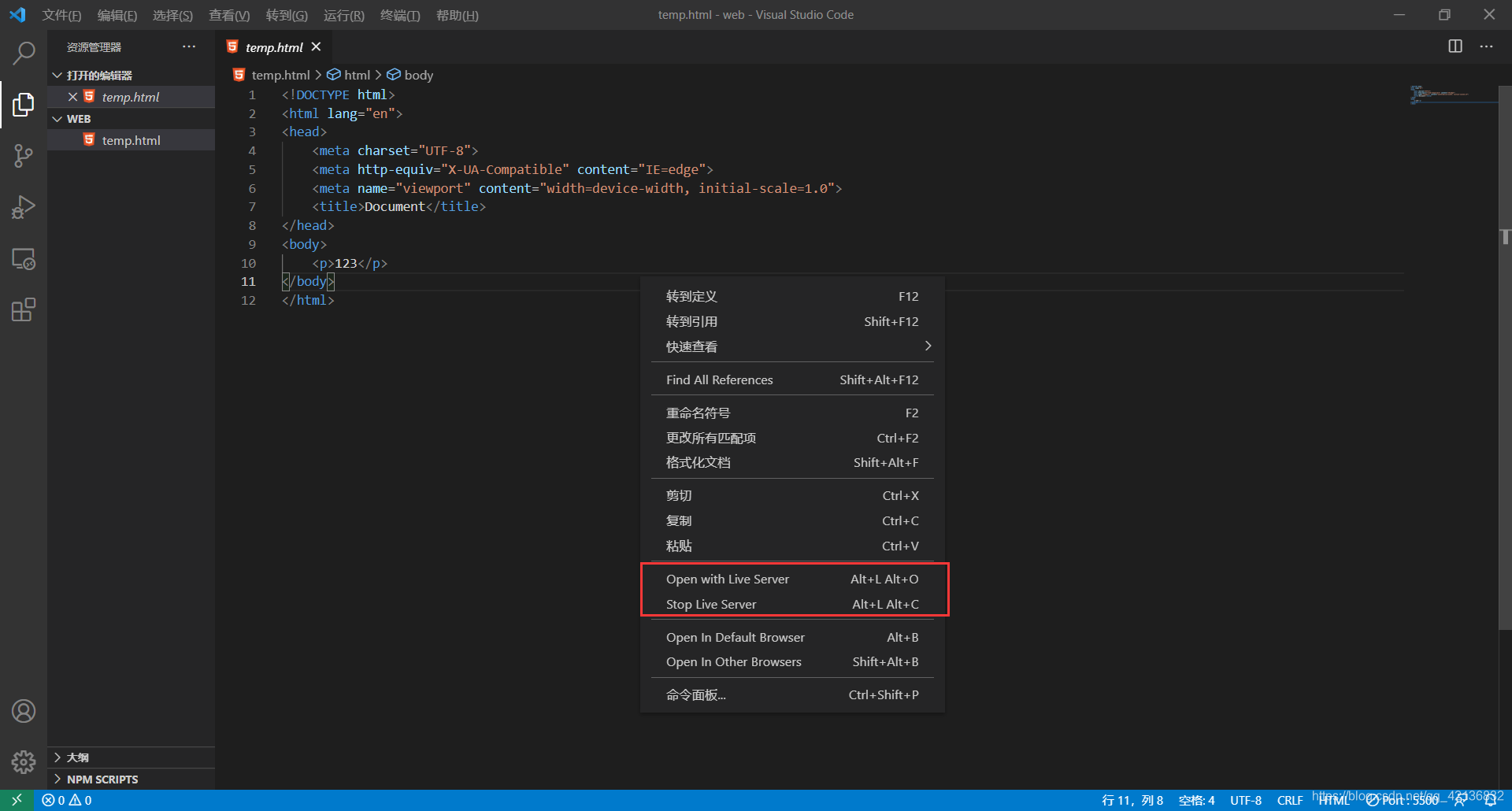
下载完后在代码界面右击点击红框里面的就可以把代码形成的网页打开了

一个BUG
有的同学在下载完这个插件后发现右击代码没有红框里面的部分出现
我当时是这样处理的,按F5保存,它会提示你选择一个环境,选择后就会打开网页了
而且之后红框里面的内容在右击后也会出现
vscode-icons
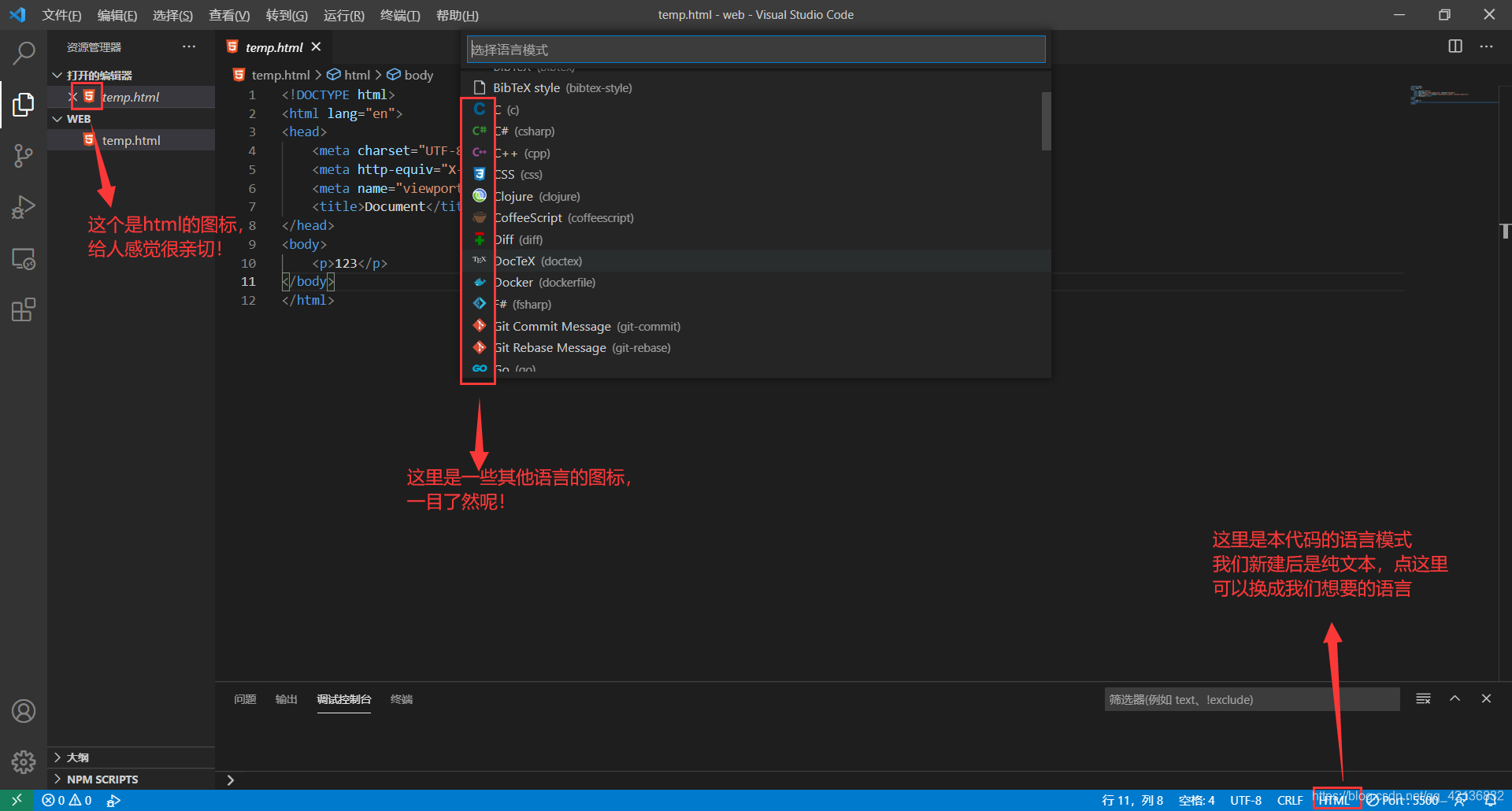
这个插件主要是在代码前面多了个图标,一目了然,下载方式同上,直接看看下载后的效果把!

Live Server
下载插件方式同上
我们看看下载完成后

live server和open in browser的区别
简单来说是live server>open in browser.
因为open in browser相当于是本地打开的,有的时候会出现图片无法加载的情况。
我们优先使用live server!
我的第一个前端程序
我们在创建一个新的本文文件后,像vscode-icon里面讲的,点击右下角的图标换语言模式为html后
我们输入!然后按tab就会补全html基础代码!
按p再按tab就会补全段落的代码
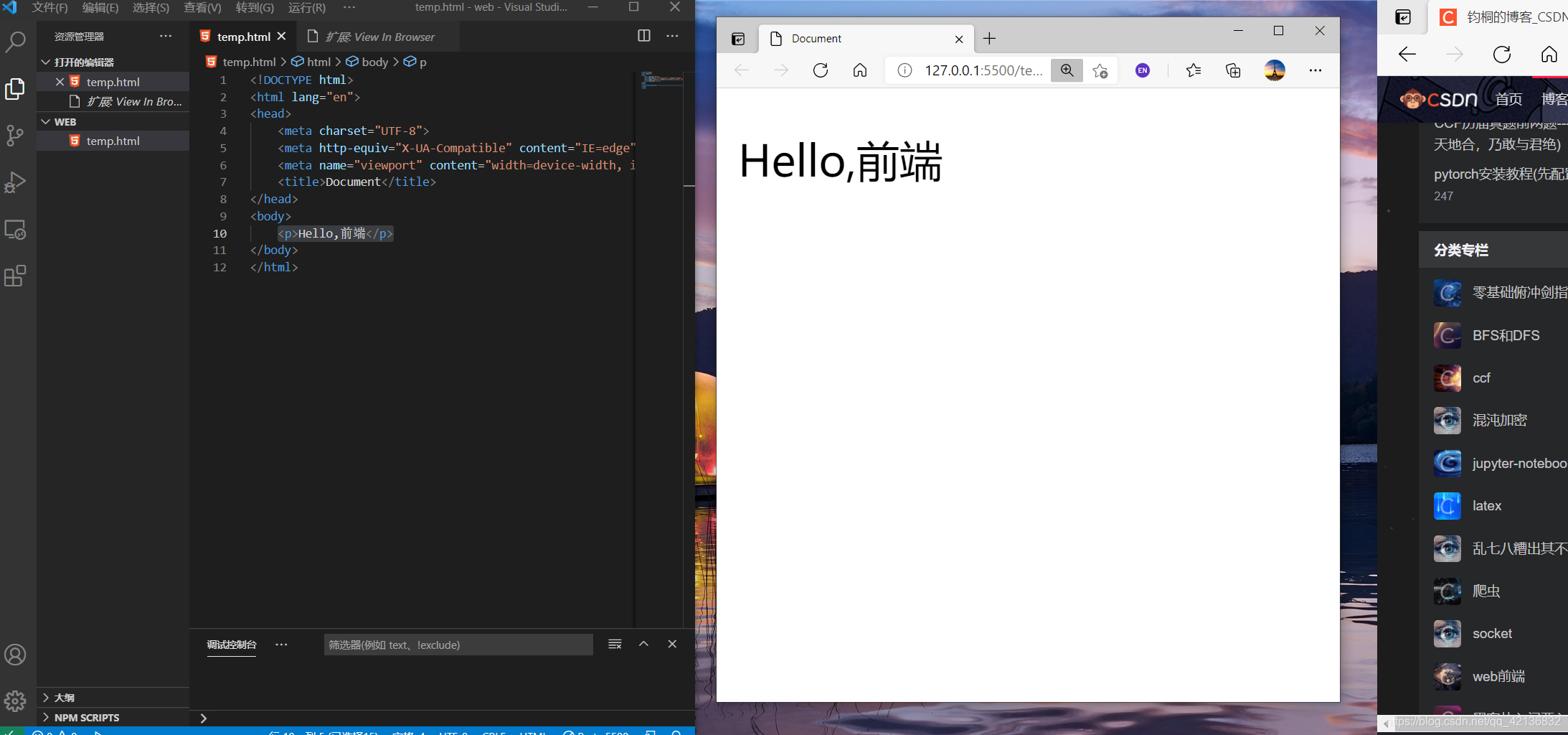
我们在中间输出Hello,前端,然后用live server运行,得到效果如下