“工欲善其事必先利其器”,前端工程师每天写代码、搭流程,而且要使用至少三门编程语言,没有个好集成开发环境(IDE,Integrated Development Environment)那怎么行?
本人使用过 editplus, notepad++, sublime,webstorm。感觉在多语言支持、直接远程编辑脚本、启动速度、锻炼手写代码能力等方面还是editplus用着比较舒服,适合初期学习前端开发使用,而webstorm更适用用于后期开发过程中适用。
01
Editplus下载与安装
1,保证浏览器正常上网
2,能下载软件或已经下载到Editplus这个工具。
☆ 下载editplus
在浏览器输入https://www.editplus.com/,然后回车。进入editplus官网,点击download进行editplus下载。 
根据自己的电脑系统的位数,选择对应的软件位数

点击链接后,开始下载,下载的文件安装过程和一般文件安装一样,点击下一步下一步即可。
☆ 注册Editplus
在百度输入,”Editplus注册码” 或者到下面的地址处 www.jb51.net/tools/editplus/

在用户名处输入任意用户名,(我在此处选择wcai001),然后点击生成,会生成注册码。然后打开电脑上安装的Editplus,对照用户名和注册码输入,点击注册即可。然后关闭editplus。
重新打开Editplus后,点击help菜单下的About Editplus...菜单项,你就会看到下面的

此图说明注册成功,点击ok。然后可以使用此工具。
02
Webstorm注册激活
webstorm 作为最近最火的前端开发工具,也确实对得起那个价格,但是秉着勤俭节约的传统美德,我们肯定是能省则省啊。
方法一:(更新时间:2018/1/23)v3.3
注册时,在打开的License Activation窗口选择"License server",在输入框输入下面的网址:
http://idea.codebeta.cn (新,感谢Rachelsalaheiyo提供)
点击:Activate即可。
方法二:获取注册码
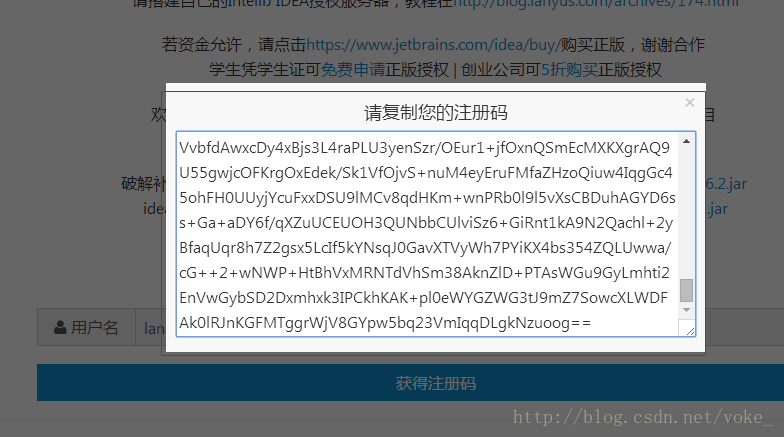
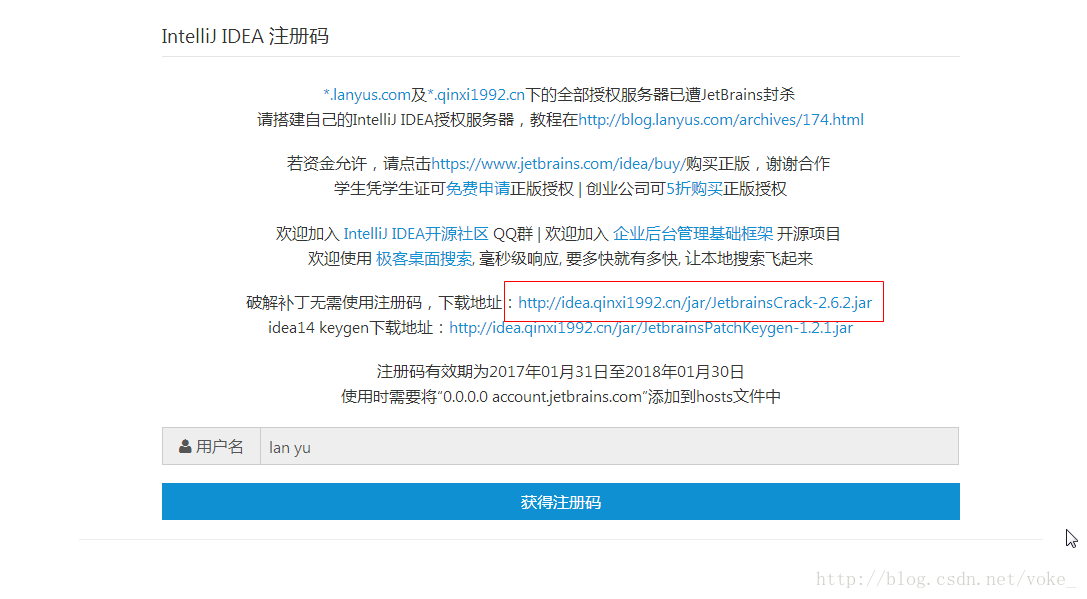
打开网址(IntelliJ IDEA 注册码),我们能看到下面的界面,直接点击获取激活码,将生成的激活码粘贴到WebStorm激活对话框中的Lisence Code输入框,点击OK即可破解。
方法三:使用破解补丁
首先下载补丁,看图!
然后将补丁复制到安装目录的bin目录下
D:\...\WebStorm\bin-
1
ps
一定要把这个jar包复制到这个bin目录,不然后面操作可能无法进行。
修改同目录下的 WebStorm.exe.vmoptions 和WebStorm64.exe.vmoptions,这两个文件一个是32位的,一个是64位的,建议同步修改。
用文本编辑器打开之后,在文件最上面加一行代码 :
-javaagent:D:\Program Files (x86)\JetBrains\WebStorm\bin\JetbrainsCrack-2.5.6.jar-
1

配置好之后,保存文件。在此再次启动WebStorm,就会看到下面所示界面,至此补丁激活就成功了。-
1
-
2

方法四:自己搭建IntelliJ IDEA授权服务器
这个比较繁琐,喜欢折腾的人可以试试:
IntelliJ IDEA License Server本地搭建教程
如果有更好的方法,欢迎留言交流。
前端工具大全

点赞是一种鼓励 分享是一种时尚