
最近向母校图书馆借的"学好跨平台网页设计第二版"这本书写得真好,我翻阅了一遍大致都是已熟习没必要再借,但其中jQuery Mobile部分语法表具有快速查阅价值,故综合之前笔记中所测试的功能整理如下,参考:
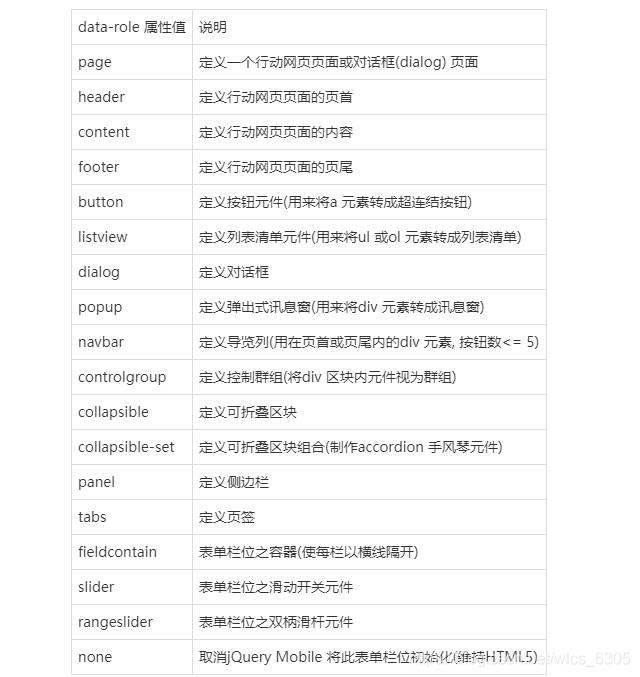
- data-role 属性值列表 :
jQuery Mobile 利用HTML5 的data-* 属性功能自订了一组data-role 自订属性, jQuery Mobile 的全部元件与版面配置都是靠data-role 控制与排版 :

第一页除外的页面, 其header 可用 data-add-back-btn=“true” 属性添加返回按钮, 但预设是"Back", 可用 data-back-btn-text=“返回” 修改.
设定为controlgroup 的div 区块可以用data-type=“horizontal” 控制容器内元件为水平排列.
超联结按钮可用data-inline=“true” 设定宽度不占用萤幕宽(可容纳文字/图示即可), 以利按钮不分行配置(但超过5 个还是会跳行).
列表清单元件可用data-inset=“true” 设定清单内缩, 不占用萤幕全宽. 其清单项目(li 元素) 可添加data-role=“list-divider” 属性作为分类项目, 添加data-filter= “true” 则可在上面加上一个搜寻框.
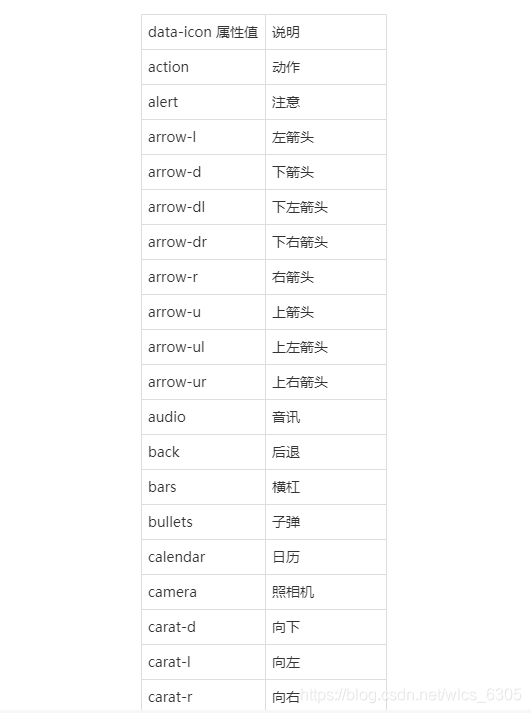
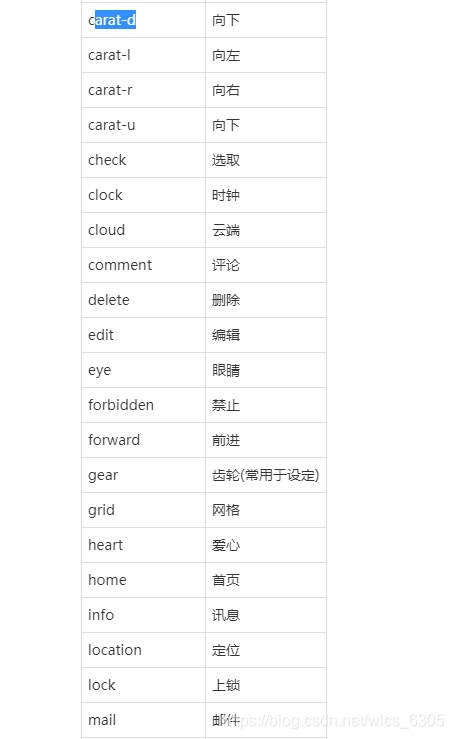
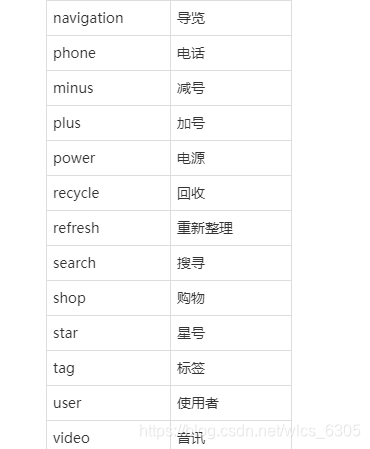
- 按钮图示(data-icon 与data-iconpost) :




3.主题布景(data-theme与 data-overlay-theme ) :
![data-[overlay-]theme 属性值 说明a 预设主题 ab 备选主题 bc~z 自订主题c~z](https://img-blog.csdnimg.cn/20210308114232943.png)
- 换页特效(data-transition) :

- 超联结按钮动作属性data-rel :
此属性用在超联结按钮之动作:

jQuery Mobile 用超联结按钮切换页面时预设都是使用Ajax, 页面移出时会被放入暂存区以增进效能, 但对于需动态从资料库更新者会造成资料不及时问题, 可用data-ajax =“false” 属性关闭Ajax.