<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css
">
<script src="http://code.jquery.com/jquery-1.8.3.min.js
<script src="http://code.jquery.com/jquery-1.8.3.min.js
"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js
"></script>
</head>
<body>
</head>
<body>
<div data-role="page" id="pageone">
<div data-role="header">
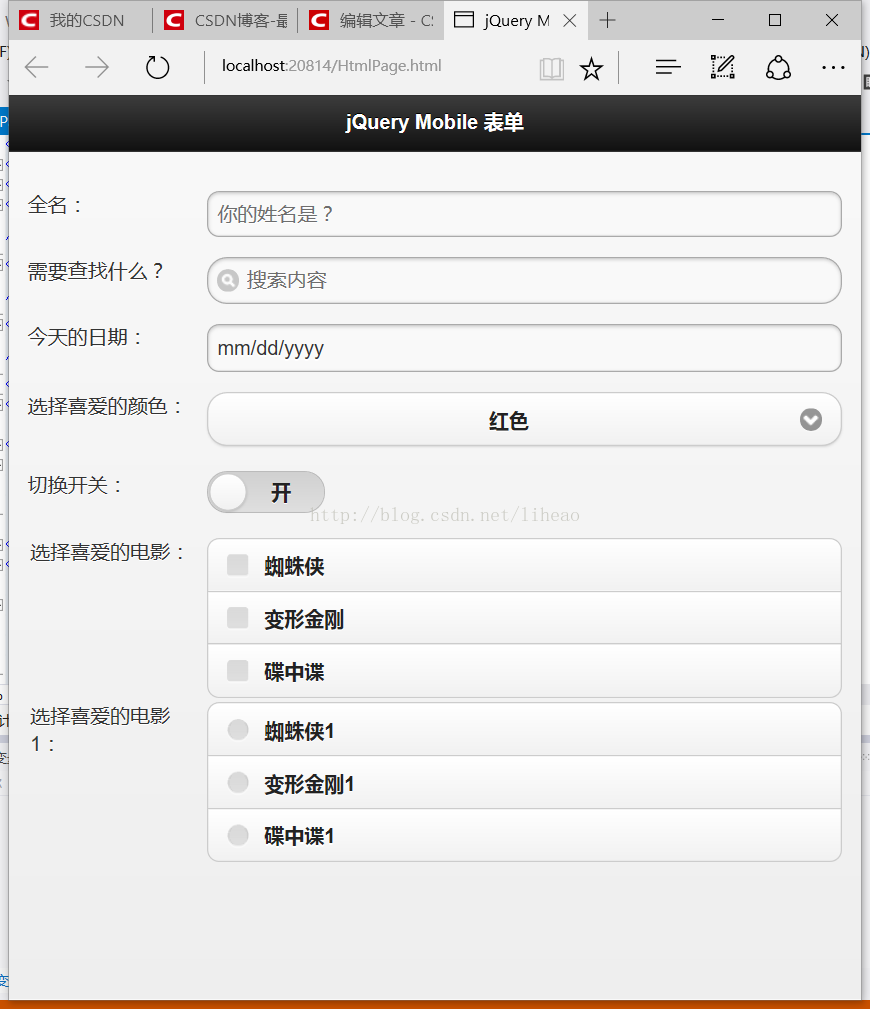
<h1>jQuery Mobile 表单</h1>
</div>
<div data-role="header">
<h1>jQuery Mobile 表单</h1>
</div>
<div data-role="content">
<form method="get" action="">
<form method="get" action="">
<div data-role="fieldcontain">
<label for="name">全名:</label>
<input type="text" name="text" id="name" value="" placeholder="你的姓名是?">
</div>
<div data-role="fieldcontain">
<label for="search">需要查找什么?</label>
<input type="search" name="search" id="search" value="" placeholder="搜索内容"/>
</div>
<label for="name">全名:</label>
<input type="text" name="text" id="name" value="" placeholder="你的姓名是?">
</div>
<div data-role="fieldcontain">
<label for="search">需要查找什么?</label>
<input type="search" name="search" id="search" value="" placeholder="搜索内容"/>
</div>
<div data-role="fieldcontain">
<label for="date">今天的日期:</label>
<input type="date" name="date" id="date" value="">
</div>
<div data-role="fieldcontain">
<label for="colors">选择喜爱的颜色:</label>
<select id="colors" name="colors">
<option value="red">红色</option>
<option value="green">绿色</option>
<option value="blue">蓝色</option>
</select>
<div data-role="fieldcontain">
<label for="switch">切换开关:</label>
<select name="switch" id="switch" data-role="slider">
<option value="on">开</option>
<option value="off">关</option>
</select>
</div>
<label for="date">今天的日期:</label>
<input type="date" name="date" id="date" value="">
</div>
<div data-role="fieldcontain">
<label for="colors">选择喜爱的颜色:</label>
<select id="colors" name="colors">
<option value="red">红色</option>
<option value="green">绿色</option>
<option value="blue">蓝色</option>
</select>
<div data-role="fieldcontain">
<label for="switch">切换开关:</label>
<select name="switch" id="switch" data-role="slider">
<option value="on">开</option>
<option value="off">关</option>
</select>
</div>
<div data-role="controlgroup">
<legend>选择喜爱的电影:</legend>
<label for="mov1">蜘蛛侠</label>
<input type="checkbox" name="mov1" id="mov1" />
<label for="mov2">变形金刚</label>
<input type="checkbox" name="mov2" id="mov2" />
<label for="mov3">碟中谍</label>
<input type="checkbox" name="mov3" id="mov3" />
</div>
<div data-role="controlgroup">
<legend>选择喜爱的电影1:</legend>
<label for="mov12">蜘蛛侠1</label>
<input type="radio" name="mov" id="mov12" />
<label for="mov22">变形金刚1</label>
<input type="radio" name="mov" id="mov22" />
<label for="mov33">碟中谍1</label>
<input type="radio" name="mov" id="mov33" />
</div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
</html>