1. 适配器模式
1.1 适配器模式介绍
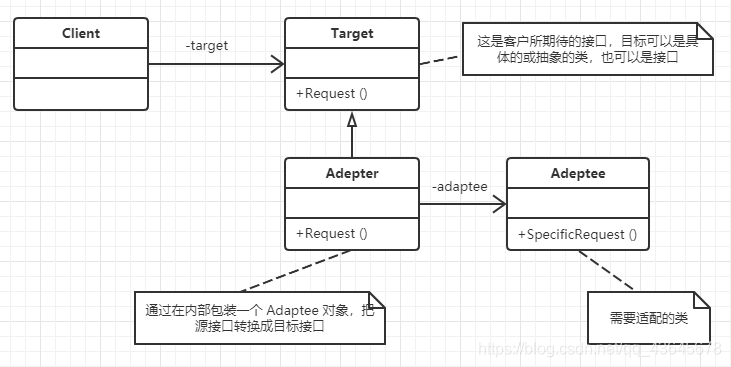
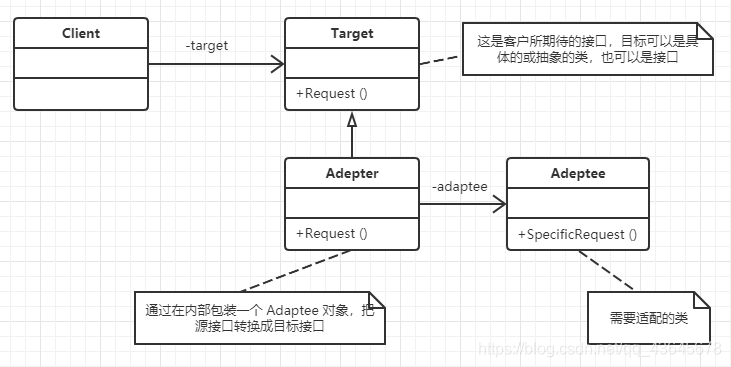
1.2 适配器模式类图
-
传统 UML 类图

-
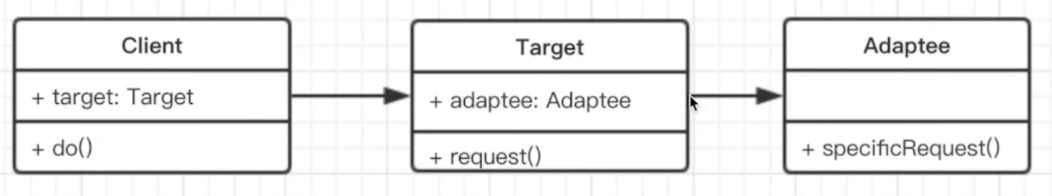
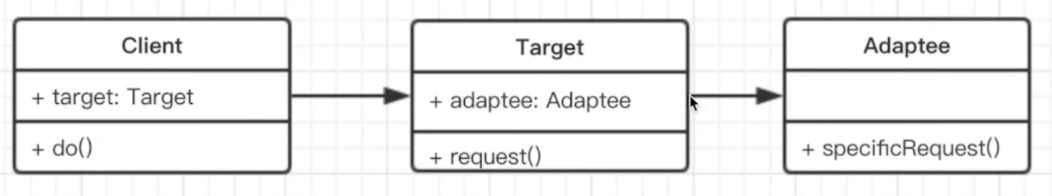
简化后的 UML 类图

1.3 适配器模式演示
class Adaptee {
specificRequest() {
return '德国标准插头'
}
}
class Target {
constructor() {
this.adaptee = new Adaptee()
}
request() {
let info = this.adaptee.specificRequest()
return `${
info} - 转换器 - 中国标准插头`
}
let target = new Target()
let res = target.request()
console.log(res)
1.4 适配器模式场景
1.4.1 封装旧接口
ajax({
url:'/getData',
type:'Post',
dataType:'json',
data:{
id:"123"
}
})
.done(function(){
})
var $ = {
ajax:function(options) {
return ajax(options);
}
}
1.4.2 vue computed
<div id="app">
<p>顺序: {
{ message }}</p>
<p>逆序: {
{ reversedMessage }}</p>
</div>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello'
},
computed: {
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}
})
1.5 适配器模式设计原则验证