PS:想做一件事很容易,真正去做一件事很困难。
同系列文章如下:
- Flutter系列之Navigator使用详解
- Flutter系列之Flex布局详解
- Flutter系列之图片加载详解
- Flutter系列之Widget生命周期
- Flutter系列之混合开发Android篇
- Flutter系列之Platform Channel使用详解
Flutter 是 Google 推出的跨平台 UI 框架,可以快速地在 Android 和 IOS 上构建高质量的应用程序,其主要特点是 Flutter 具有快速开发的能力、富有表现力和灵活的 Ui 以及良好的原生性能,本篇文章主要介绍 Flutter 中的 Flex 布局,如下:
- Flex基础
- Flex常用设置
- Row和Column
- Expanded和Flexible
- Space
- 总结
Flex基础
Flex 布局方式已经广泛使用在前端、小程序开发之中,如果之前已经学习过 Flex 布局,那么在 Flutter 中也是大同小异的,Flexible Box 示意图如下:

关于这张图的介绍请查看前面这篇文章:
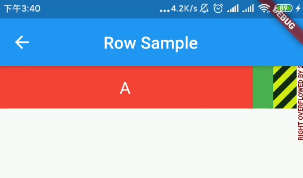
Flex Widget 可以设置主轴方向,如果知晓主轴方向,可以直接使用 Row 或者 Column,Flex Widget 不能滚动,如果涉及到滚动可以尝试使用 ListView,Flex Widget 的内容超过其宽度和高度,则显示黄黑相间的警告条纹,以水平方向为例出现的报错信息如下:
I/flutter (14749): ══╡ EXCEPTION CAUGHT BY RENDERING LIBRARY ╞═════════════════════════════════════════════════════════
I/flutter (14749): The following assertion was thrown during layout:
I/flutter (14749): A RenderFlex overflowed by 440 pixels on the right.
报错显示如下:

Flex常用设置
Flex 常用属性如下:
- direction
- mainAxisAlignment
- mainAxisSize
- crossAxisAlignment
- verticalDirection
- textBaseline
1. direction
设置主轴方向,可设置的值为 Axis.horizontal 和 Axis.vertical,交叉轴与主轴方向垂直。
2. mainAxisAlignment:
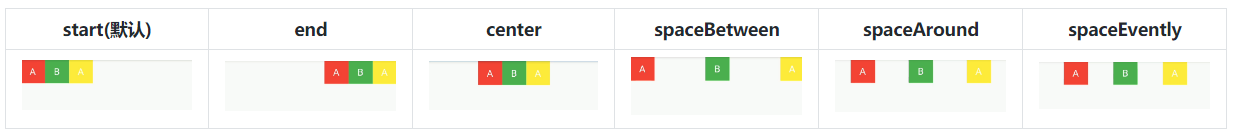
设置子 Widget 沿着主轴方向的排列方式,默认 MainAxisAlignment.start,可设置的方式如下:
- MainAxisAlignment.start:左对齐,默认值;
- MainAxisAlignment.end:右对齐;
- MainAxisAlignment.center:居中对齐;
- MainAxisAlignment.spaceBetween:两端对齐;
- MainAxisAlignment.spaceAround:每个 Widget 两侧的间隔相等,与屏幕边缘的间隔是其他 Widget 之间间隔的一半;
- MainAxisAlignment.spaceEvently:平均分布各个 Widget,与屏幕边缘的间隔与其他 Widget 之间的间隔相等.
对比效果如下:

3. mainAxisSize
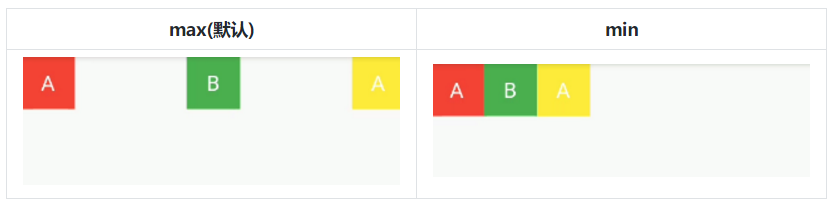
设置主轴的大小,默认 MainAxisSize.max,可设置的值如下:
- MainAxisSize.max:主轴的大小是父容器的大小;
- MainAxisSize.min:主轴的大小是其资 Widget 大小之和。
对比效果如下:

将 mainAxisAlignment 设置成 spaceBetween,如果 mainAxisSize 设置为 max,则是整个 Row 宽度基础上按照 spaceBetween 的方式进行排列,如果 mainAxisSize 设置为 min,则是三个 Container 宽度之和范围内按照 spaceBetween 的方式进行排列。
4. crossAxisAlignment
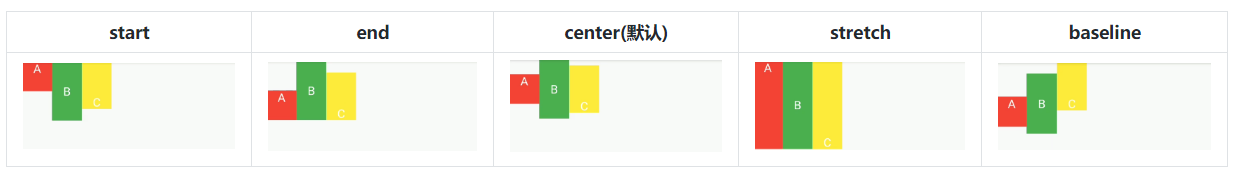
设置子 Widget 沿着交叉轴方向的排列方式,默认 CrossAxisAlignment.center,可设置的方式如下:
- CrossAxisAlignment.start:与交叉轴的起始位置对齐;
- CrossAxisAlignment.end:与交叉轴的结束位置对齐;
- CrossAxisAlignment.center:居中对齐;
- CrossAxisAlignment.stretch:填充整个交叉轴;
- CrossAxisAlignment.baseline:按照第一行文字基线对齐。
对比效果如下:

5. verticalDirection
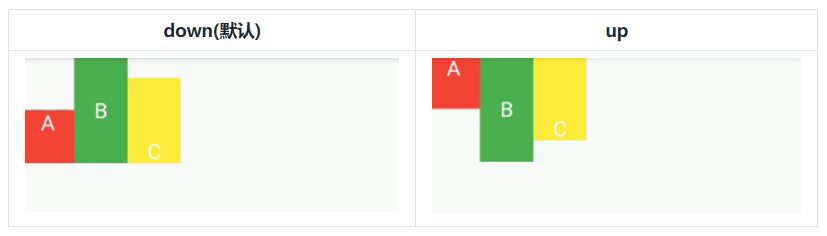
设置垂直方向上的子 Widget 的排列顺序,默认为 VerticalDirection.down,设置方式如下:
- VerticalDirection.down:start 在顶部,end 在底部;
- VerticalDirection.up:start 在底部,end 在顶部。
对比效果如下:

注意观察交叉轴设置的 CrossAxisAlignment.end,在此基础上垂直方向上的变化。
6. textBaseline
设置文字对齐的基线类型,可设置的值如下:
- TextBaseline.alphabetic:与字母基线对齐;
- TextBaseline.ideographic:与表意字符基线对齐;
使用时当 crossAxisAlignment 设置为 baseline 时,必须设置 textBaseline 属性的值,使用方式如下:
// textBaseline
class FlexSamplePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flex Sample"),
centerTitle: true,
),
body: Row(
children: <Widget>[
Expanded(
child: Row(
children: <Widget>[
Text("躬",style: TextStyle(fontSize: 40,),),
Text("x",style: TextStyle(fontSize: 60,),),
Text("ing",style: TextStyle(fontSize: 16,),),
Text("之",style: TextStyle(fontSize: 16,),),
],
)),
Expanded(
child: Row(
crossAxisAlignment: CrossAxisAlignment.baseline,
textBaseline: TextBaseline.alphabetic,
children: <Widget>[
Text("躬",style: TextStyle(fontSize: 40,),),
Text("x",style: TextStyle(fontSize: 60,),),
Text("ing",style: TextStyle(fontSize: 16,),),
Text("之",style: TextStyle(fontSize: 16, ),),
],
)),
Expanded(
child: Row(
crossAxisAlignment: CrossAxisAlignment.baseline,
textBaseline: TextBaseline.ideographic,
children: <Widget>[
Text("躬",style: TextStyle(fontSize: 40, ),),
Text("x",style: TextStyle(fontSize: 60,),),
Text("ing",style: TextStyle(fontSize: 16,),),
Text("之",style: TextStyle(fontSize: 16,),),
],
))
],
),
);
}
}
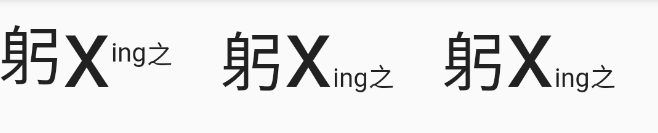
分别为不设置 textBaseline 属性、设置 TextBaseline.alphabetic 和 TextBaseline.ideographic,对比效果如下:

两者虽然在对应基线含义上有所不同,但是测试没发现不同,后期继续留意观察,知道的朋友可以评论指出。
Row和Column
Row 和 Column 都继承 Flex,Row 主轴的方向为水平方向,Column 主轴的方向为竖直方向,即在 Flex 基础上设置了主轴方向 direction,如下:
// Row
direction: Axis.horizontal,
/// Column
direction: Axis.vertical,
如果确定主轴方向,可以直接使用 Row 或者 Column,使用方式和 Flex 一致。
Expanded和Flexible
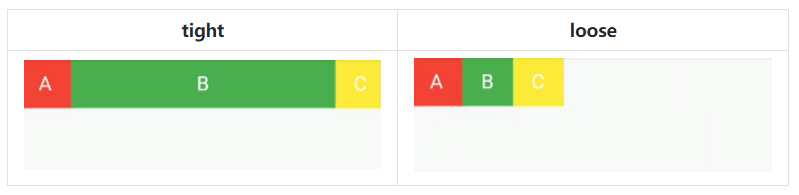
Flexible 的 fix 属性默认为 FlexFit.loose,而 Expanded 继承 Flexible,其 fix 属性指定为 FlexFit.tight,两者因为其 fix 属性不用而不同,若将 Flexible 的 fit 属性设置为 FlexFit.tight,则 Flexible 与 Expanded 等效,可设置的 fit 属性如下:
- tight:强制填充可利用的空间;
- loose:不强制填充可利用空间,Widget自身大小。
对比效果如下:

Expanded 可以使 Row、Column、Flex 里面的组件填充沿着主轴可利用的空间,如果多个 Widget 都使用了 Expanded 组件,可以使用 Expanded 的 flex 属性按照比例分配主轴空间,flex 属性相当于 Android LinearLayout 的 weight 属性,如下:
// Expanded
class ExpandedSamplePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Row Sample"),
centerTitle: true,
),
body: Row(
mainAxisAlignment: MainAxisAlignment.start,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Expanded(
flex: 1,
child: Container(
width: 50,
height: 50,
color: Colors.red,
child: Center(
child: Text(
"A",
style: TextStyle(fontSize: 20, color: Colors.white),
),
)),
),
Expanded(
flex: 2,
child: Container(
width: 50, // Row Expanded下width无效
height: 50, // Column Expanded下height无效
color: Colors.green,
child: Center(
child: Text(
"B",
style: TextStyle(fontSize: 20, color: Colors.white),
),
)),
),
Container(
width: 50,
height: 50,
color: Colors.yellow,
child: Center(
child: Text(
"C",
style: TextStyle(fontSize: 20, color: Colors.white),
),
)),
],
));
}
}
显示效果如下:

Spacer
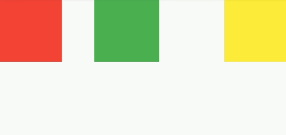
Spacer 用来调节 Widget 之间的间距,会占据所有的剩余空间,因此 MainAxisAlignment 的设置将无效,Spacer 的属性 flex 用于设置剩余空间的分配权重,默认值为 1,表示占据所有剩余空间,如果两个以上 Spacer 则按照 flex 分配剩余空间,代码参考如下:
class RowSamplePage1 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Row Sample"),
centerTitle: true,
),
body: ConstrainedBox(
constraints: BoxConstraints(maxHeight: 150),
child: Row(
children: <Widget>[
Container(
width: 80,
height: 80,
color: Colors.red,
),
Spacer(flex: 1,),
Container(
width: 80,
height: 80,
color: Colors.green,
),
Spacer(flex: 2,),
Container(
width: 80,
height: 80,
color: Colors.yellow,
),
],
),
));
}
}
显示效果如下:

以上主要学习了 Flutter 中 Flex 布局相关内容,重点是理解 Flex 基本概念,在此基础上对 Flex 布局进行了学习和验证,更多内容见微信公众号躬行之。
