HTML5 入门介绍
一、概念

所谓的"HTML5是构建Web内容的一种语言描述方式",个人理解简单来说就是通过某种特定的语言形式,展示出页面效果内容,暴力点就是做网站。这里的5是指他的版本号,类似手机不断更新的版本型号,代表这属于他的某一个时代意义。
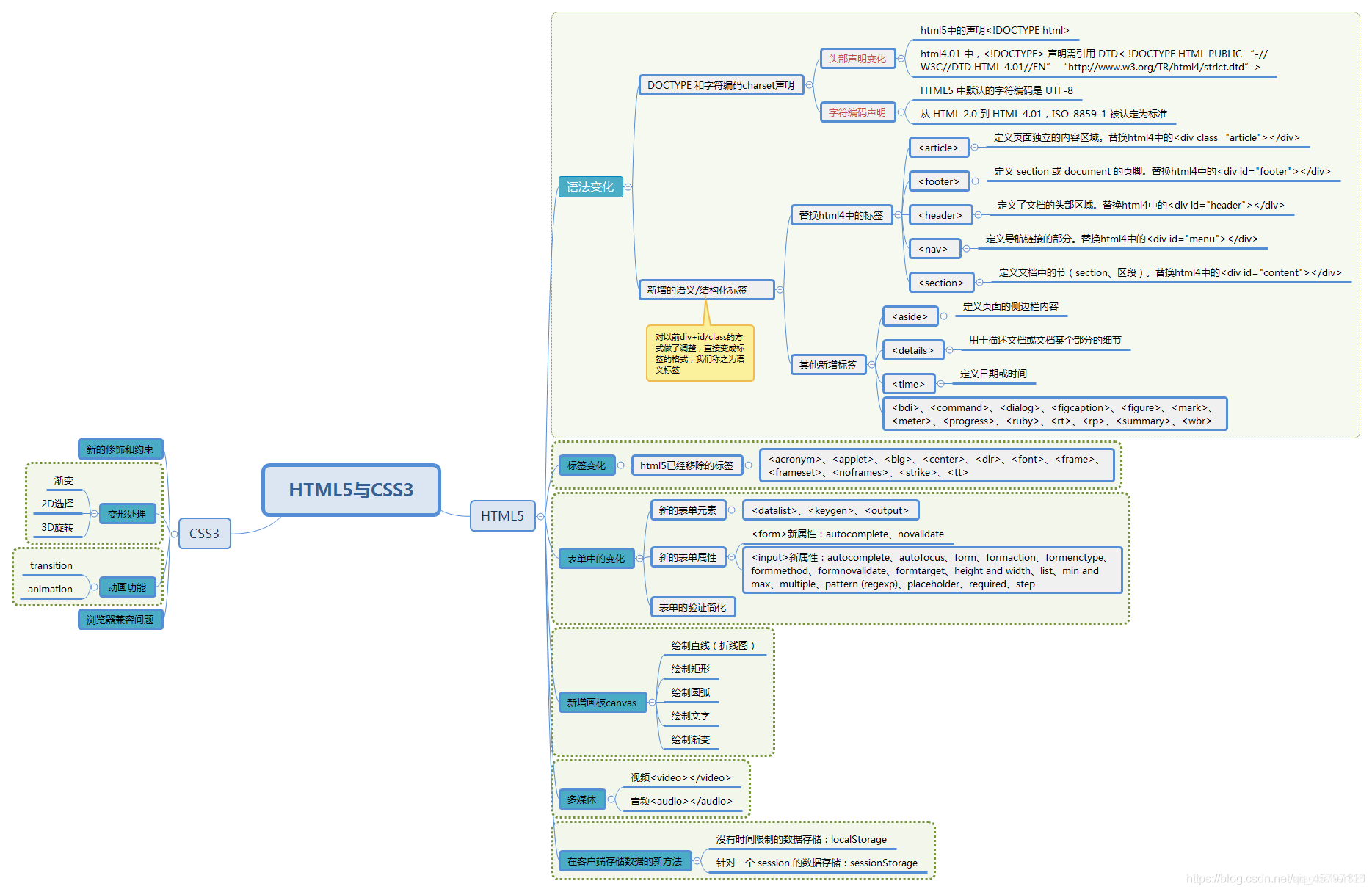
二、HTML5的改变

1)HTML声明不同:HTML 4.01 规定了三种不同的 <!DOCTYPE> 声明,分别是:Strict、Transitional 和 Frameset。
HTML5 中仅规定了一种:<!DOCTYPE html>;
2)新语义标签的引入,淘汰过时的或冗余的属性:
语义化的区块和段落元素:< section>,<article>,<nav>,<header>,<footer>,<aside>和<hgroup> ,
除了节段,媒体和表单元素之外:<mark>,<figure>,<figcaption>,<data>,<time>,<output>,<progress>等;
3)HTML多媒体元素引入音频和视频:<audio>和<video>元素嵌入和允许操作新的多媒体内容;
4)新表单控件引入(date、time...)及input的属性;
5)脱离Flash 和Silverlight直接在浏览器中显示图形或动画。canvas标签(图形设计);
6)本地数据库(本地存储);
7)对本地离线存储有更好的支持;
8)一些API(文件读取、地址位置、网络信息...);
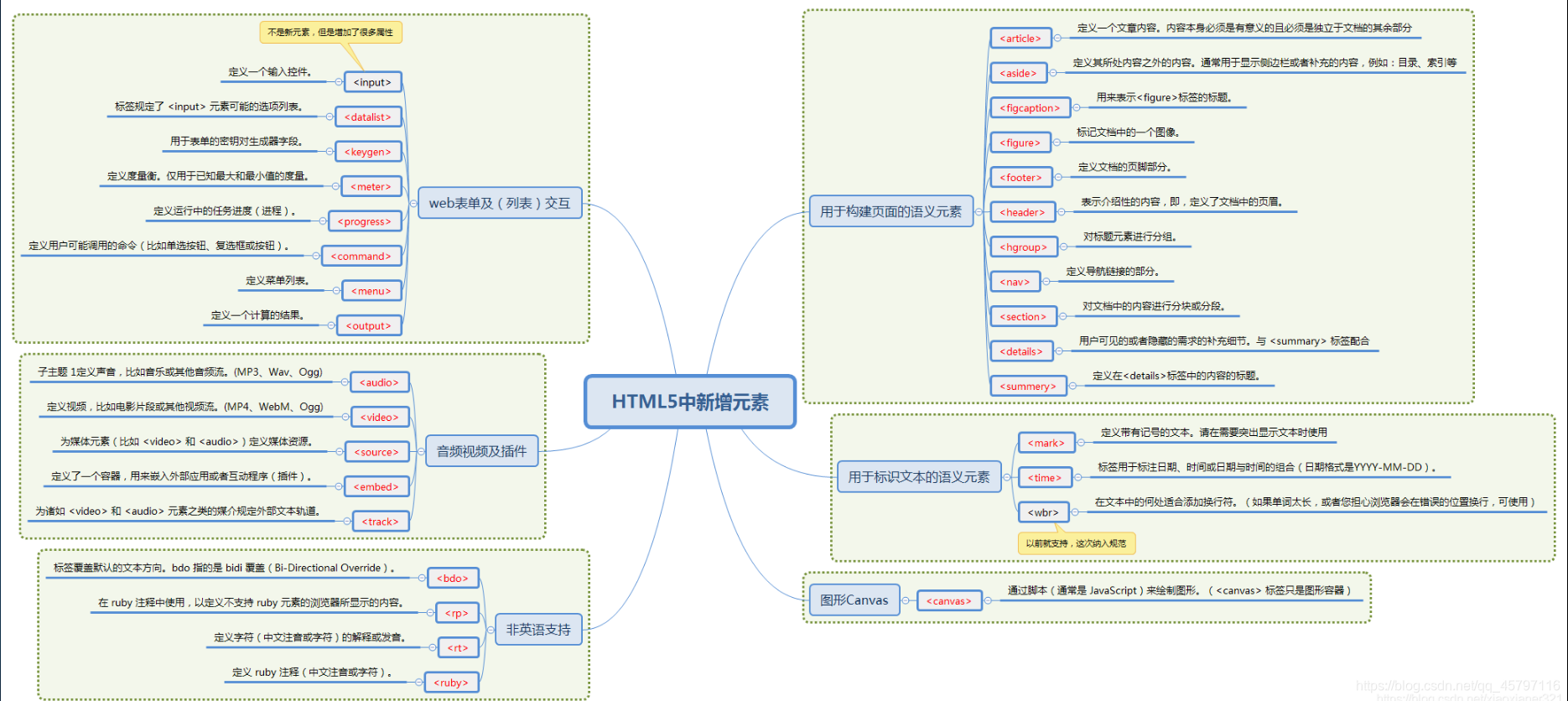
三、HTML5新增标签
以前< div>(division,分区)元素,可以把整个HTML文档分隔为页眉、导航条、正文、页脚等在辅以少量的CSS就可以了,< div>+样式是蛮强大的,但是不够透明,在查看源码时,要区分哪个< div>表示什么还是有点费劲的,作为一个独立的区块,却不容易知道那个区块的意图。为此新增了一些语义元素,所有语义元素都有一个显著的特征:不真正做任何事情;
语义元素特性:
1)让网页的结构更清晰;
2)容易修改和维护;
3)无障碍;
4)搜索引擎优化;
5)未来的功能。

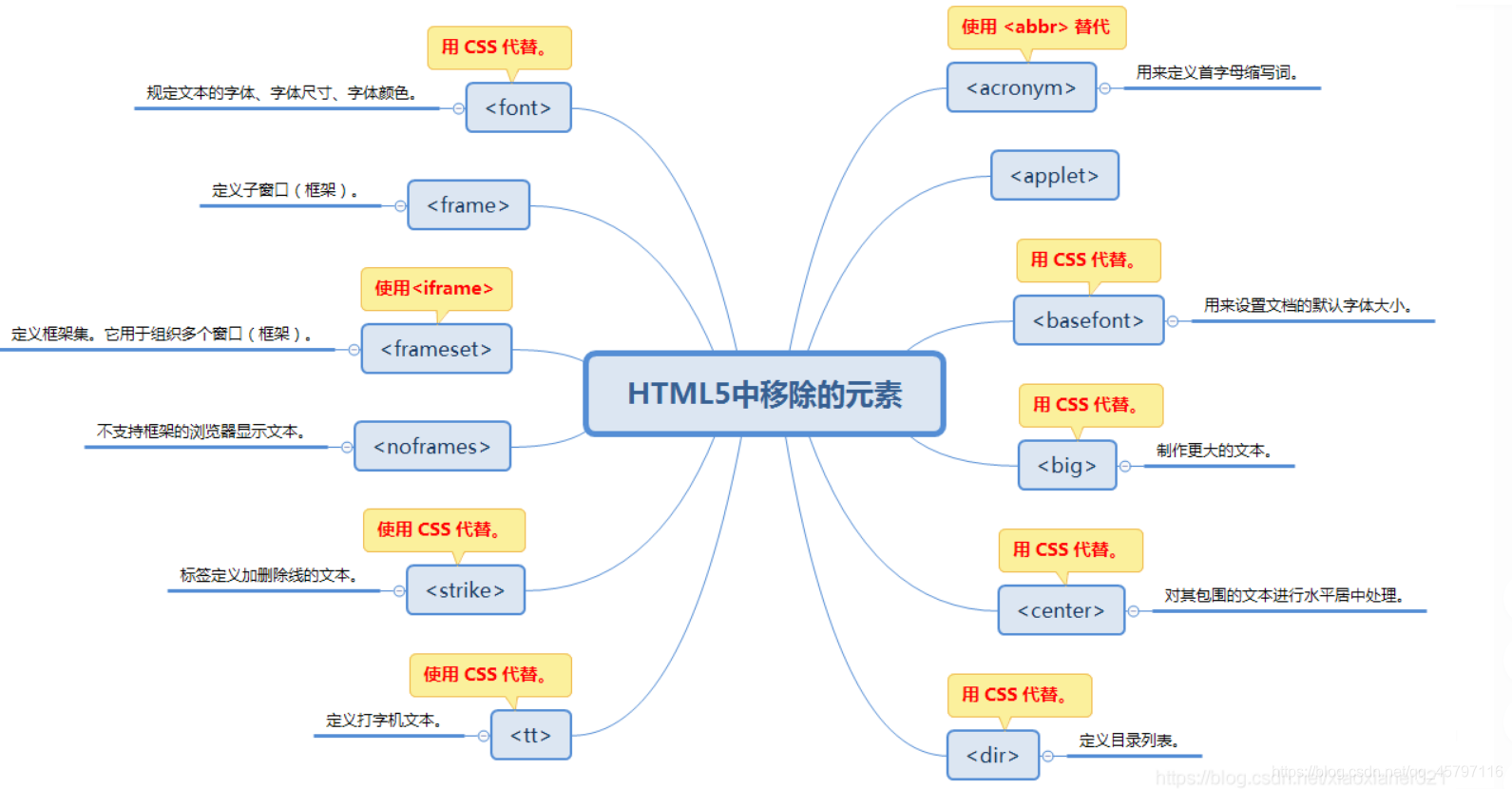
四、HTML5中移除的元素
HTML5一方面添加了新元素,另一方面也从官方标准中剔除了少量的元素。这些元素仍然可以得到浏览器的支持,但是任何遵循规范的HTML5验证都会给出错误提示。HTML5沿袭了不欢迎表现性元素(为页面添加样式)的思想,这些都可以在样式中完成的。

五、HTML5基本构架
<!-- 文档定义 document text-->
<!DOCTYPE html>
<!-- 核心部分-->
<html>
<!-- 头信息 --- 仅title部分实时显示的,其余头部信息可在F12开发者模式下查看-->
<head>
<!-- 声明文档使用的字符编码 -->
<meta charset="utf-8" />
<!-- 定义文档的标题 -->
<title>头部信息title</title>
</head>
<!--主体部分:显示效果、组件等-->
<body>
<!-- 元素包含文档的所有内容,比如文本、超链接、图像、表格、列表等等。 -->
...........................
</body>
</html>
参考博文:https://blog.csdn.net/xiaoxianer321/article/details/110132484,感谢博主的文献支持~