(一):html中3个常用标签
实例如下
3个常用标签
开始标签 元素内容 结束标签
<h1> h标签用来表示标题 </h1>
<p> p标签表示一个段落 </p>
<hr> 我是一个单标签,我会给文档加一条横线 我没有结束标签呦
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>实例01</title>
<meta charset="utf-8">
</head>
<body>
<h1>八阵图</h1>
<h3>作者:杜甫</h3><hr>
<p>功盖三分国,名成八阵图</p>
<p>江流石不转,遗恨失吞吴</p>
</body>
</html>其他补充:
从<h1>到<h6>标签字体逐渐减小。
注释快捷键:ctrl+?(选中所要注释的内容)
(二)元素的属性
实例如下:
学习要点
1. 了解html属性
2、学习两个属性:align和bgcolor
属性的作用就是为元素提供更多的信息,大多数元素都可以拥有属性
属性的语法:<标签属性1=参数1>
注意空格的使用
(1) align属性:我的作用是指定内容的对齐方式,left:左对齐(我是默认值哦);right:右对齐;center:居中对齐
(2) bgcolor属性:我的作用是添加一个背景颜色。
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>实例02</title>
<meta charset="utf-8">
</head>
<body bgcolor="#FF9999">
<h1 align="center">八阵图</h1>
<h3 align="right">作者:杜甫</h3><hr>
<p align="center">功盖三分国,名成八阵图</p>
<p align="center">江流石不转,遗恨失吞吴</p>
</body>
</html>(三、文本元素)
学习要点:
掌握常用的文本元素

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>实例03</title>
</head>
</body>
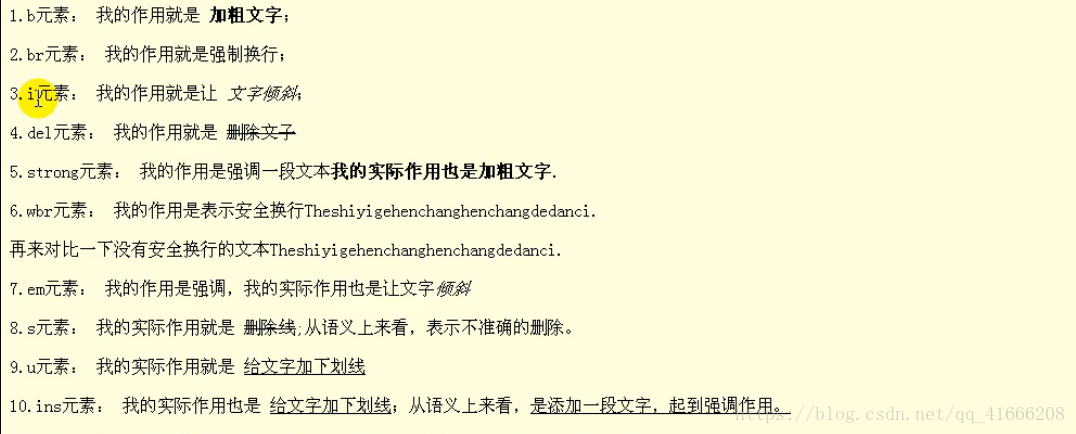
<b>b标签代表字体加粗</b></br>
<br>br强制换行</br>
<i>i使文字倾斜</i></br>
<del>删除文字</del></br>
<s>s带有强调意味的删除文字</s></br>
dfhjfjfk<wbr>让文字安全换行hjj</wbr></br>
<em>em是带有强调意味的是文字倾斜</em></br>
<u>u使文字加下划线</u></br>
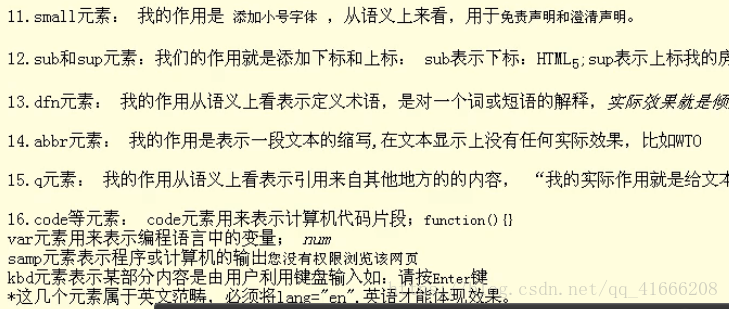
<small>small添加小号字体</small></br>
5<sup>3</sup></br>
爱你<sub>521</sub></br>
<q>引用文字</q></br>
<mark>mark加上黄色背景</mark></br>
</body>
</html>