一、定制首页:
方式一:SpringBoot自动映射
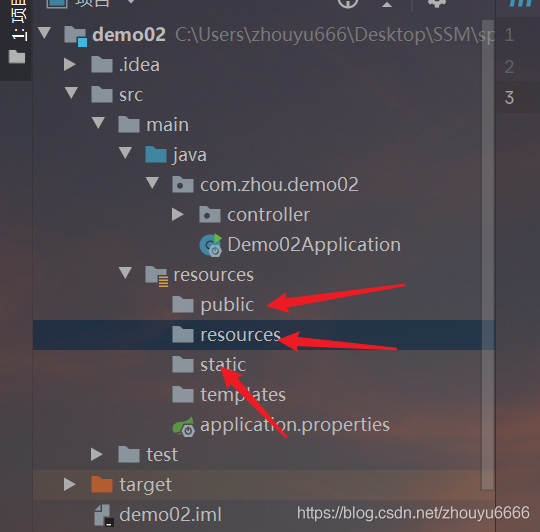
在静态资源目录resources、static、public的其中一个目录中创建index.html文件,springBoot会自动识别,将这个文件作为首页访问

方式二:使用thymeleaf模板引擎
1.导入依赖
<!--Thymeleaf模板引擎依赖--> <dependency> <groupId>org.thymeleaf</groupId> <artifactId>thymeleaf-spring5</artifactId> </dependency> <dependency> <groupId>org.thymeleaf.extras</groupId> <artifactId>thymeleaf-extras-java8time</artifactId> </dependency>
2.resources目录下的templates目录中创建index.html(文件名称不强制,只要与控制层对应就行)
//java项目www.fhadmin.org
@Controller
public class PageController {
@RequestMapping("/")
public String index(Model model){
model.addAttribute("msg","首页");
return "index"; //thymeleaf引擎帮我们配置好了视图解析器,实际返回的页面为templates目录下的index.html
}
}
二、定制404页面:
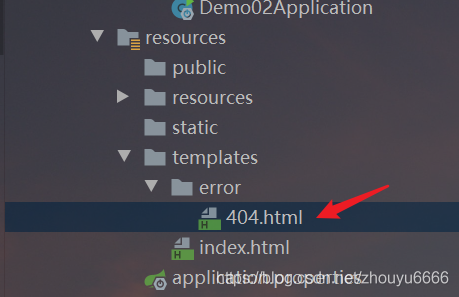
在导入了Thymeleaf模板引擎依赖的前提下,定制404页面非常简单,在templates目录下创建error目录,然后error目录中创建404.html,Thymeleaf会自动将这个页面定制为404页面