前言:
个人背景:
本人毕业2年,大学里面计算机专业。大学期间什么java、网页设计、c、c++、MySQL等等都学过,但是学了等于没有学。现在想起来很悲催,找工作时才知道当初是多么“任性”。除了谈恋爱,玩游戏,好像一无所获,什么都不会做。

有一个朋友他是做前端开发,工资也不错。当时很是羡慕就有了学习前端的想法。他说我不要盲目入这个行业,一定要想清楚自己适不适合这个行业,能不能吃苦。编程不是表面那么简单的。
朋友给了一些资料,我自己也找了一些入门级的视频不断的看不断的练习,发现前端入门还是非常简单的。就这样不知不觉学了三周左右,把基础的知识都搞懂了。照着别人的代码发现很快能写下来,但是遇到新的网页就不会写了,尤其是写JavaScript的一些交互功能的时候,常常懵逼几个钟头。越写越没有动力,感觉自己真的很不适合这个行业。
朋友说你坚持了三周你再坚持几周试试,不行那就算了。当时经济压力没有那么大,正好有大量的时间,就这样又坚持了几周没想到之前不会的通过不断的巩固竟然懂了。HTML和CSS相对是比较简单的,难的是JavaScript的深入学习。
基础学习:
前端最基础的就是 HTML , CSS 和 JavaScript 。
网页设计:HTML和CSS基础知识的学习
- HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。

- CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

动态交互:JavaScript基础的学习
- JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。

学习笔记
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue等等
HTML/CSS
HTML:HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
CSS:CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式

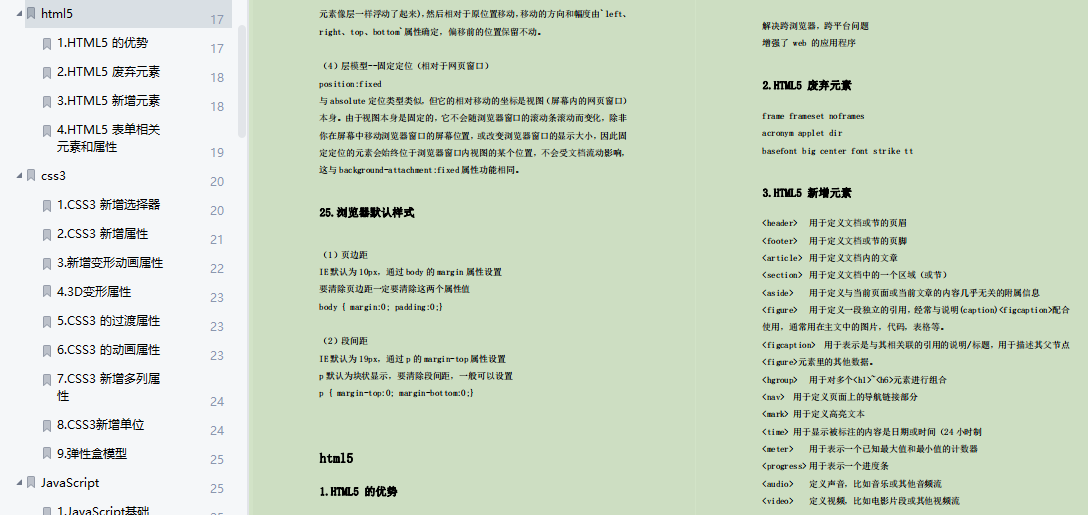
HTML5 /CSS3
HTML5:HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
CSS3:CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型

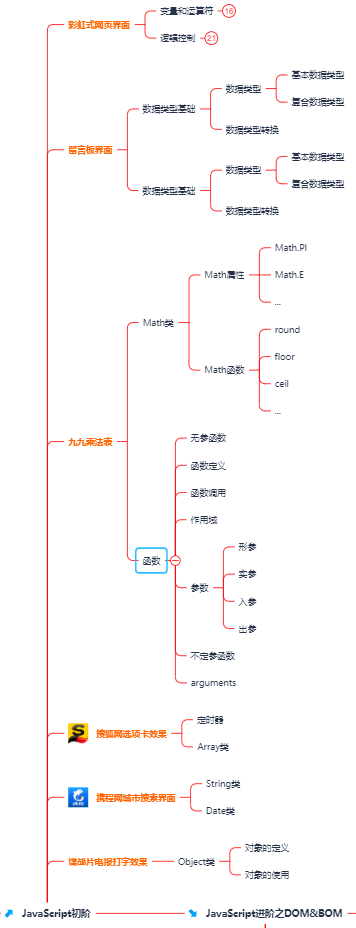
JavaScript
JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串

篇幅有限,需要资料可以【点击这里】领取前端初阶笔记,基础面试题PDF文档
基础面试题
主要内容包括:HTML,CSS,JavaScript,浏览器,性能优化等等