最近在跑论文,云服务器虽然有JupyterLab,但习惯了本地编译,试着用VSCode连接了一下,本来是方便自己查阅的笔记,也贴出来给需要的盆友,帮助大家轻松连接实例,无需耗费太多时间在环境部署上了。
大家都知道,VSCode是微软开发的一款跨平台代码编辑器,免费、开源并且支持扩展插件,使用Remote插件就可以连接到远程服务器上进行开发了。
本文将从VSCode的安装拓展、添加远程主机、连接远程主机、使用远程主机四个方面,以恒源云 gpushare.com 的RTX 3090机器连接,展开详细说明,大家可以参考一下,如果资源比较紧缺的盆友,也可以注册这个平台,亲测免费体验时长可以写完一篇发表论文,哈哈哈。
【 安装拓展 】
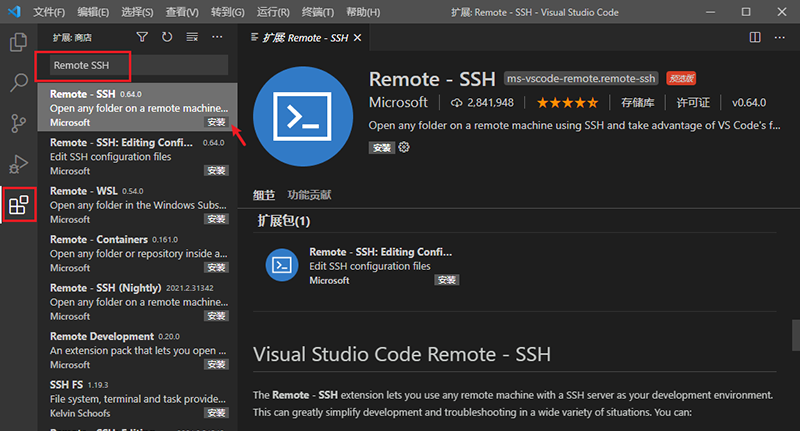
侧边栏点击 扩展 标签,搜索 Remote - SSH 插件点击安装。如果需要使用中文界面,再安装 Chinese (Simplified) 插件,重启后可显示中文。
【 添加远程主机 】
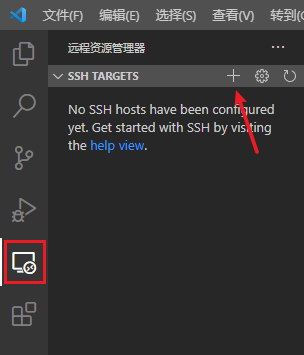
安装扩展后,在侧边栏点击 远程资源管理器 标签,点击 加号按钮 添加远程主机。
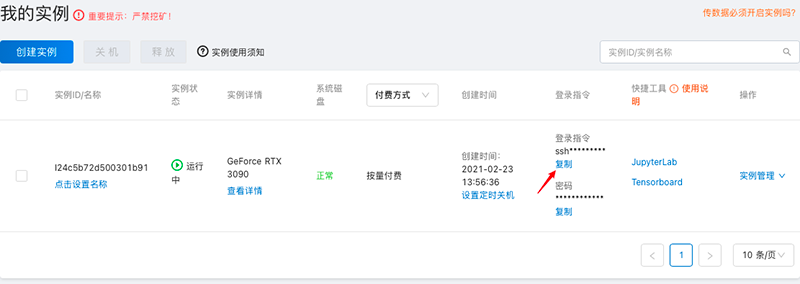
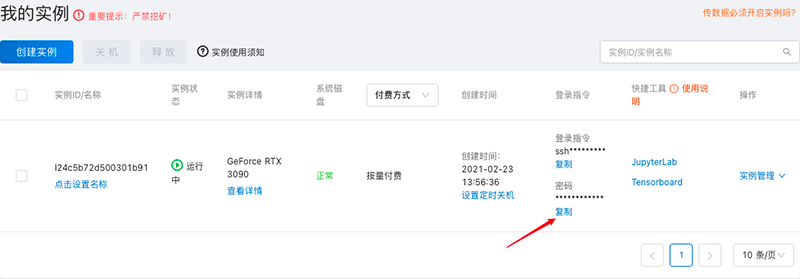
在恒源云 gpushare.com 我的实例 中点击复制登陆指令。
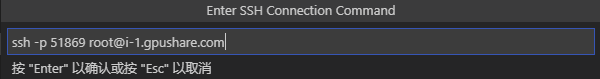
将复制的登陆指令粘贴,输入 Enter。
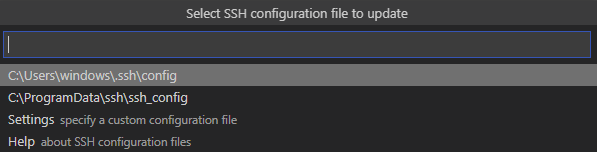
远程主机信息会保存在本地配置文件中,选择第 1 个配置文件完成添加。
【 连接远程主机 】
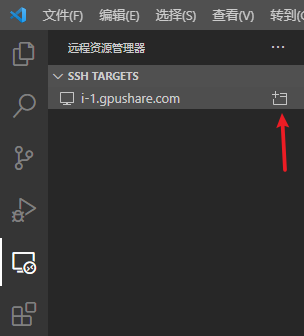
添加完成后,远程资源管理器 中显示了刚添加的远程主机。点击在新窗口中打开连接的按钮。
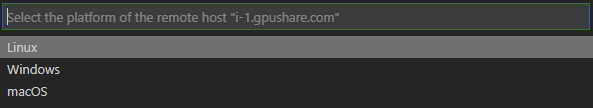
在新弹出的窗口中选择 Linux 系统。
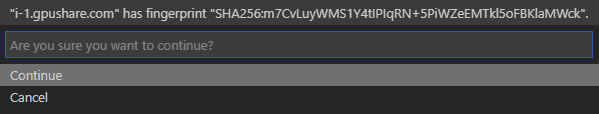
提示主机密钥指纹,选择 Continue。
在 gpushare.com 我的实例 中点击复制登陆密码。
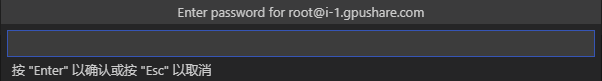
将复制的登陆指令粘贴,输入 Enter。
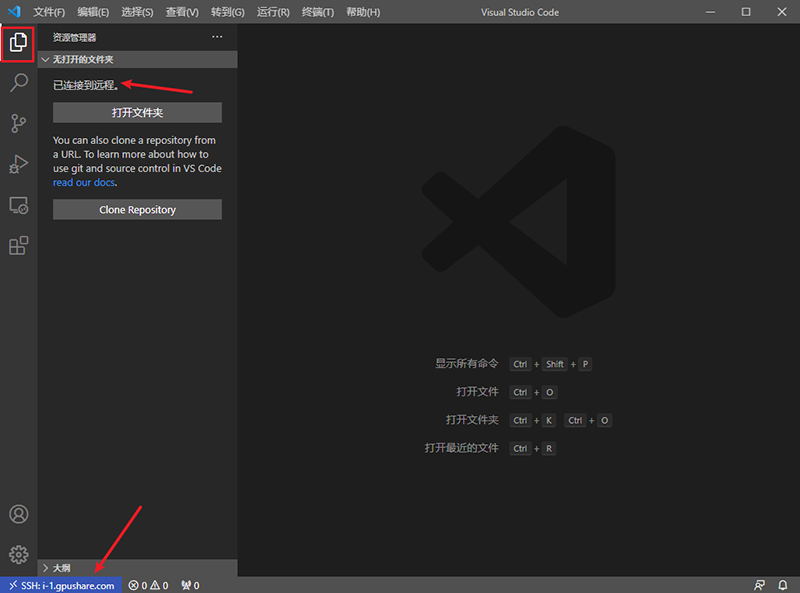
成功连接后,点击 资源管理器 标签,显示已连接到远程。同时。左下角会提示已连接的远程主机名称。
【 使用远程主机 】
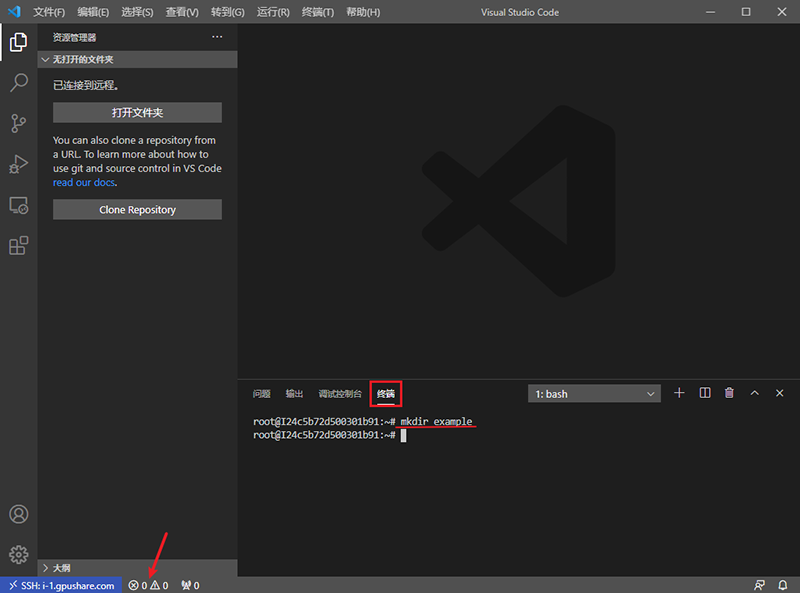
点击左下角的问题图标,再点击 终端 标签。打开的终端自动登录到远程服务器。使用 mkdir example 创建一个文件夹用于编写代码。
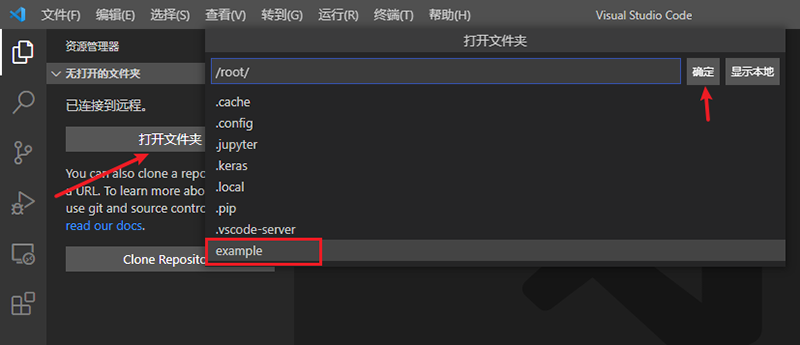
点击打开 打开文件夹,选择刚刚创建的 example 文件夹,点击确定。
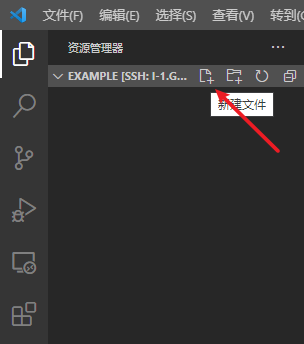
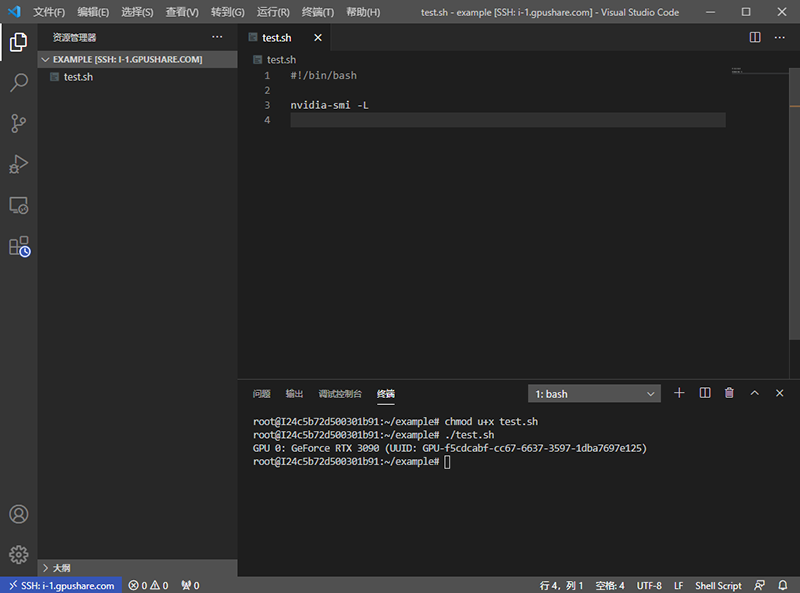
打开后,资源管理器中显示的是远程主机的文件,可以在当前工作区创建编辑代码。
在终端窗口中执行命令运行代码。
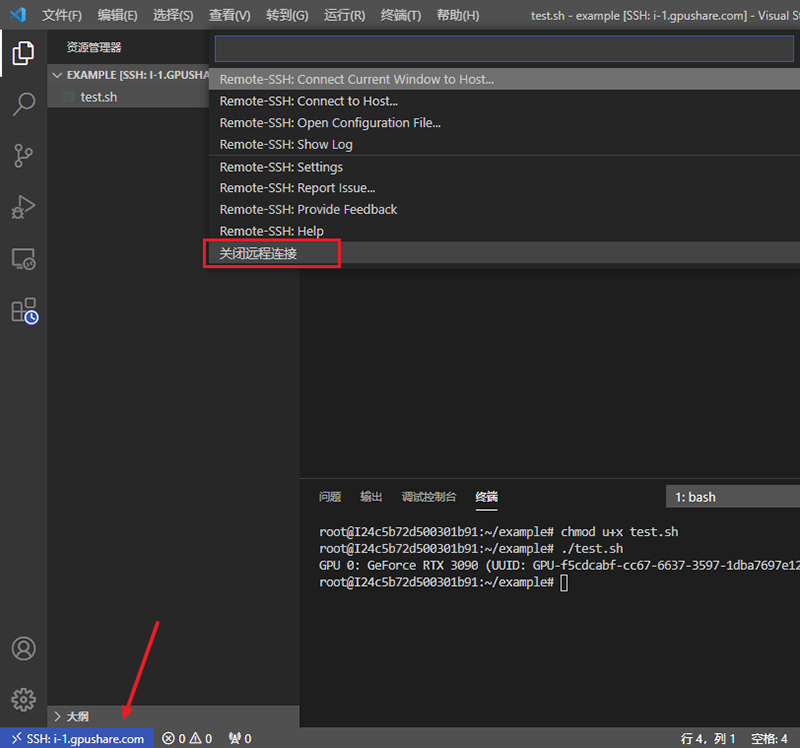
当使用完成需要退出时,点击左下角蓝色 SSH 主机名。选择 关闭远程连接。
VSCode 官方文档:Remote Development using SSH