作用:
简化代码
方法:
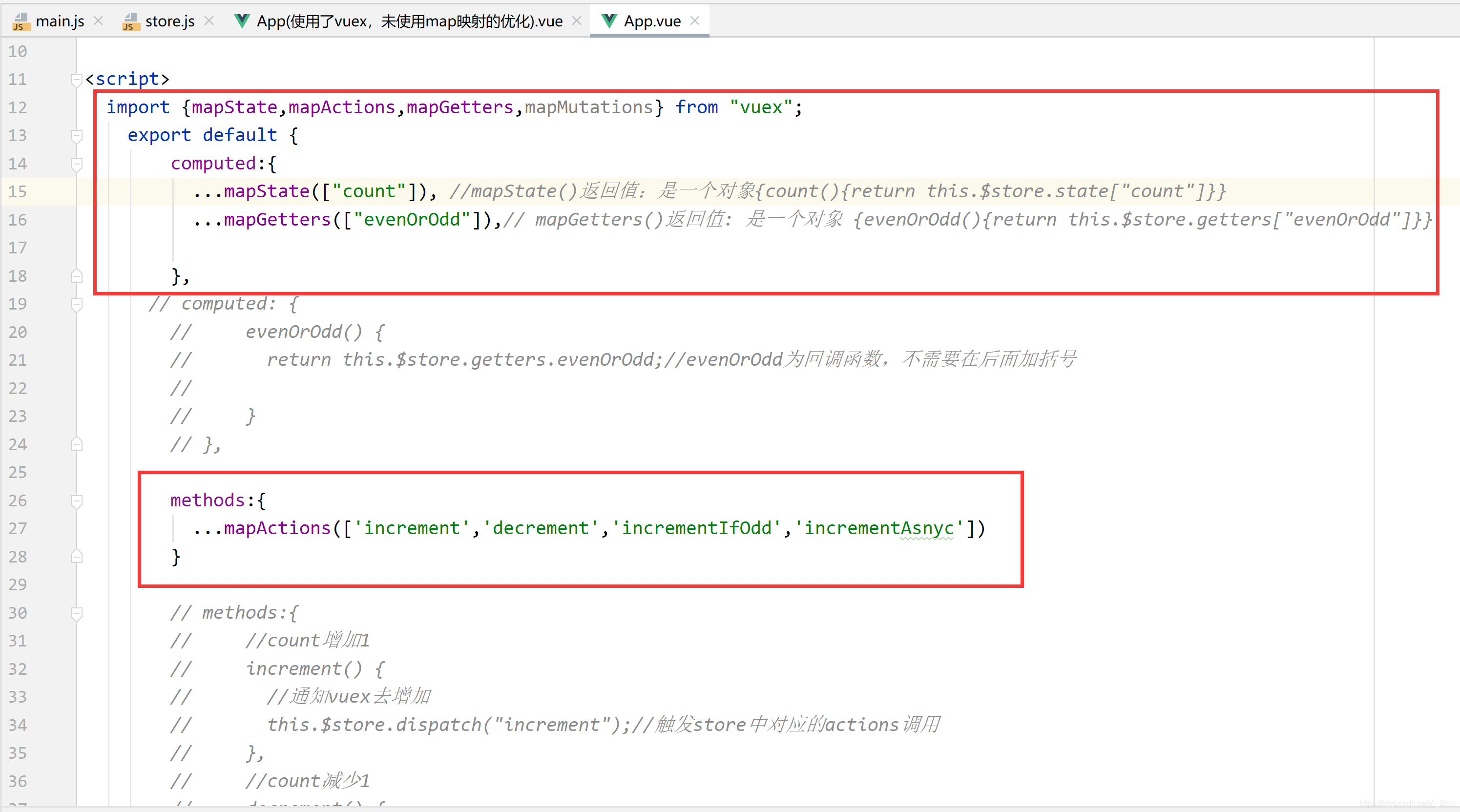
只在app.vue文件中进行修改优化。
vuex中的map取代了 this.$ store为前缀的代码,例如:this.$ store.dispatch(消息名) 、this.$ store.getters.消息名。
代码示例:


本篇是在 链接: 35-vue中vuex(实现组件的集中管理)的介绍和使用.
代码的基础上进行了优化。
简化代码
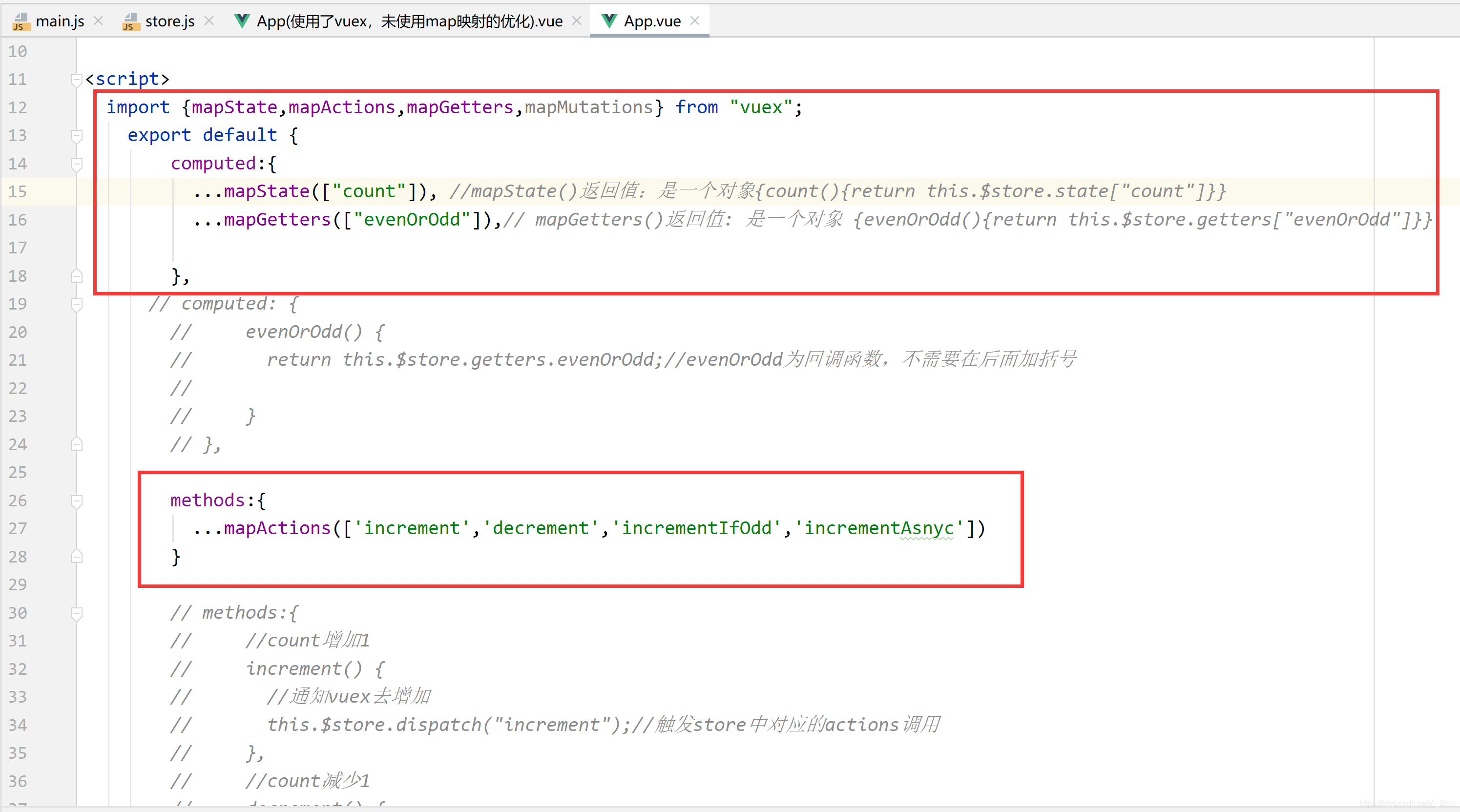
只在app.vue文件中进行修改优化。
vuex中的map取代了 this.$ store为前缀的代码,例如:this.$ store.dispatch(消息名) 、this.$ store.getters.消息名。


本篇是在 链接: 35-vue中vuex(实现组件的集中管理)的介绍和使用.
代码的基础上进行了优化。