html超文本标记语音markup
href hyperText reference
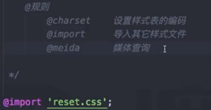
utf-8是unicode万国码的一种实现方式 gb2312中文简体gdk扩展,包含繁体
lang="en"爬虫
<div>
元素居中position absolute top left50%
margin-left=-1/2宽margin-top=-1/2高
- abiI reversed="reversed"颠倒 order list < img alt="这是什么什么图片">地址错误时展示文字信息 图片占位符 title

anchor锚点,置顶
< a>target="_blank"新标签页


发邮件
第三条手机上应用,发邮件也可



Md5不可逆,美国二战密码
2g→3/4g安全性加强,5s频次的波使你变成2g网,在发射到最近基站的时候会被拦截,抓包
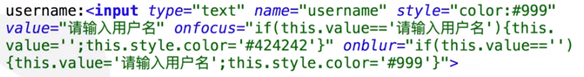
< input>必须写name,不然提交不成功

radio name统一 在设置的时候设置默认值checked=‘checked’
CheckBox
< option>里可以加value,以此为准,但没必要
主流浏览器,必须有独立研发的内核,内核包括1、shell外壳2、内核
IE trident
Firefox Gecko
Google Chrome Webkit/Blink
Safari Webkit
Opera presto/Blink(共同开发)
新版本Opera13/14也用webkit
Css cascading style sheet层叠样式表
- 行间样式标签里style=“ ”
- 页面级csstype=”text/css”可以不写
- 外部css文件
Link按tab键
同时开启两个线程 同时下载css和html 异步
Id identity唯一性 #…{ }
属性选择器


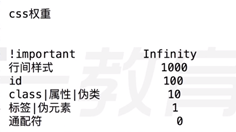
Css权重(通配符*)

256进制,权重相同看后面那个
同一级别后面覆盖前面

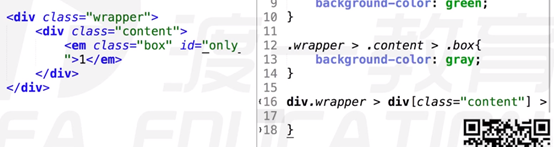
父子选择器,可以class id混用,空格就行

浏览器看遍历父子选择器从右向左,不然岔路还得再看一遍



.box#only也行
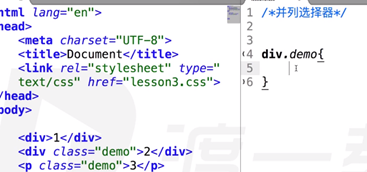
分组选择器

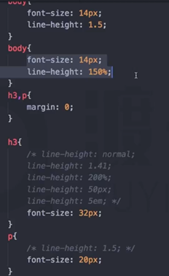
默认16px 一般12或14,字体大小设置的是字体的高,等高



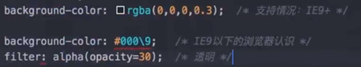
transparent透明

后面覆盖前面效果
HTML CSS/* */
1em=1font-size;


伪类选择器之一 :hover

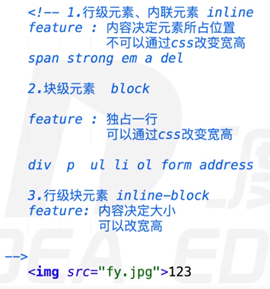
inline文本类元素,例子img之间有空格(可以注释换行符或者font-size=0)
span , a , b , i , u , em,del,strong,伪元素
(文本类元素除了p是块级,其余都是行级)
div , h系列 , li , dt ,dd,p,ul,table,form
img、input、button(第三种)
默认含有 
凡是带有inline
Img单设置宽高等比例缩放
通配符权重为0,所以后面可以覆盖通配符
body默认margin8px

居中 
两栏布局,代替float,两div顺序不能相反



bug①塌陷:父子嵌套元素垂直方向上,粘合到一起,margin取最大值
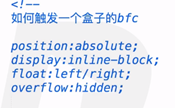
块级格式化上下文 block format context 使用此使得语法规则发生改变
Css每个盒子里都有一模一样的规则

bug②合并:兄弟结构的元素垂直方向上的margin合并,共用margin


错误改正: 

正确改正:多计算点像素,不解决
Float
inline元素就叫文本类元素,只有块级元素看不到


块元素看不见浮动元素,所以自然而然包不住
改正方法:(不规范,往下有两条规范)

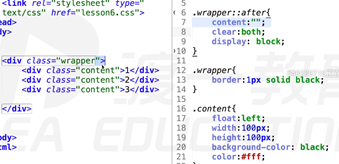
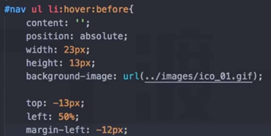
伪元素一直存在,我们使用css选中进行修改,以下是选择器


可以被css操作,但是没有HTML结构,content只能用在伪元素里,并且必写
伪元素是行级元素

Clear清除浮动必须是块级元素
方法一、利用伪元素来清除浮动

三件套必须写,只要有浮动流

方法二、bfc块级元素格式化上下文


display:inline-block
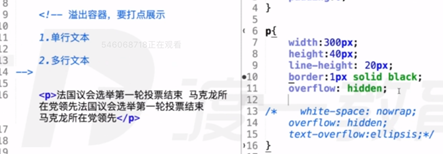
单行文本和多行文本

White-space:nowrap不换行
Text-overflow 实现…

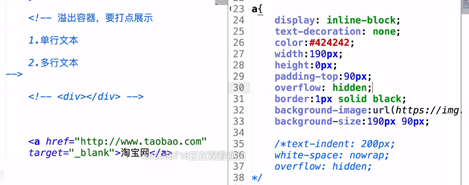
有背景图片的a标签,在去掉css情况下,网卡情况下也应该把基本功能实现
方法:
① height改0px,padding-top为容器高,overflow:hidden
② text-indent,容器宽,white-space:nowrap,不换行,overflow:hidden

p里面不能套div,a里面不能套a
Margin:0px auto父子级必须都块级
文本类元素是底对齐
一旦一个行级块元素或者一个文本元素包含文字,外面的文字和里面的文字进行底对齐

vertical-align:px 正值代表往下

Position定位的值有什么区别
Absolute脱离原来位置定位,层模型,相对于最近的父级或相对文档定位,脱离
fixed脱离
Relative保留原来位置定位,层模型,相对于自己定位,不脱离文档流
z-index脱离的使用

像素是相对单位
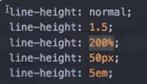
行高五种值,直接×字体大小

line-height使用数值会好一点,拿自己字体大小乘


@media适配手机@font-face下载电脑上没有的字体,font文件放根目录

Favicon.ico(网站头像)放在根目录

例如设置根目录,base能放很多属性
www浏览器 mosaic浏览器显示图形
没有醒目标题logo h1标签,仅出现一次,h2副标题h3板块标题h4板块里标题h5h6一般不用,嵌套用

外面嵌套a,边角也能点击,点击面积变大
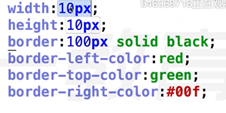
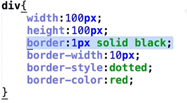
两种盒模型

频繁更改padding用第二种

左浮不浮右浮,最后写中间

overflow hidden以图换字

线性渐变 background-image:linear-gradient(toright,颜色,颜色);

135°

ie滤镜



淘宝导航hover

过度
了解 
图片居中,单元格都居中
给父元素设置display:table-cell,并设置vertical-align:middle
然后设置子元素的margin-left和margin-right为auto即可
把图标放在一张图,减少请求,压缩图片(雪碧图??)


Table

.Webp


有高度都加line-height

空格=换行,强制换行
::写成:兼容IE8
雪碧图(面试点)
