1. 认识路由
1. 什么是路由
codewhy老师讲解前端路由https://www.bilibili.com/video/BV15741177Eh?p=101
- 网络工程里面的术语
- 路由(routing)就是通过互联的网络把信息从原地址传输到目的地址的活动。

- 路由提供了两种机制:路由和传送。
- 路由是决定数据包从来源到目的地的路径。
- 传送将输入端的数据转移到合适的输出端
- 路由中有个非常重要的概念叫路由表
- 路由表本质上就是一个映射表,决定了数据包的指向
2. vue-router的基本使用
1.router-link和router-view

2. 动态路由
配置路由的时候传递参数

3. 路由懒加载


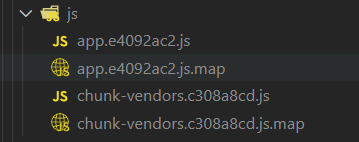
懒加载之前所有的业务的代码都放在app.js里面

懒加载之后,业务代码被分离出来,在需要的时候才被请求

3. vue-router嵌套路由

比如在home路由的下面添加两个子路由

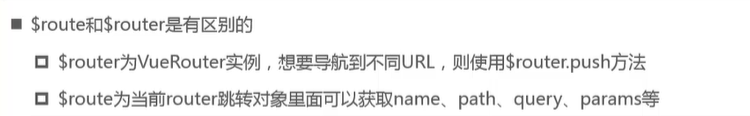
4. vue-router参数传递


5. vue-router导航守卫

了解router.beforeEach函数
router.beforeEach((to, from, next) => {
console.log(to);
// 从from跳转到to
document.title = to.matched[0].meta.title
// 必须要调用next
next();
})

我将 to 打印出来。
我们可以使用里面的元数据进行我们想要完成的操作
什么是meta:描述数据的数据,路由本身已经是一个数据了,所以想要定义路由相关的数据要在路由里面配置meta

6. keep-alive
