一.路由的概述。
vue-router是vue.js官方的路由插件,它和vue.js是深度集成的,适用于构建单页面。vue的单页面应用是基于路由和组件的,路由是用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换
二。路由的使用
1.使用router-link标签进行导航, to属性表示指定的链接,router-link标签会被渲染成a标签。路由匹配到的组件在router-view中渲染出来,即这是路由的出口。
HTML:
<router-link to="/one">路由</router-link>
<router-view></router-view>
router.js:
定义路由:
main.js: 在main.js中需要通过router配置参数注入路由
2.什么是动态路由?
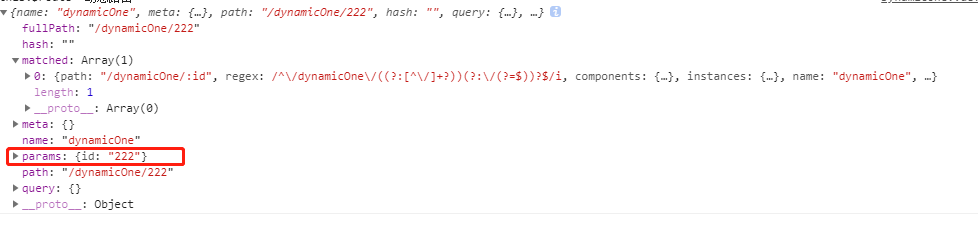
1.<router-link to="/dynamicOne/1234">动态路由</router-link>
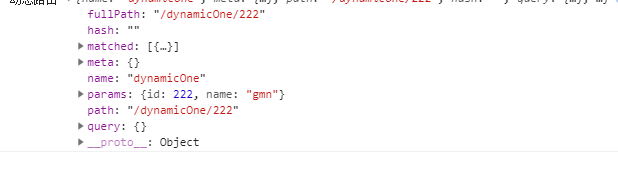
2.<router-link :to="{name: 'dynamicOne', params: {id:222, name: 'gmn'}}">动态路由传参形式1</router-link>
3.<router-link :to="{path:'dynamicTwo/567', query: {name: 'gmn'}}">动态路由传递多个参数, 通过query传递参数</router-link>
对应的定义路由的形式:
{ path: '/dynamicOne/:id', name: 'dynamicOne', component: dynamicOne }, { path: '/dynamicOne/:id/:name', name: 'dynamicOne', component: dynamicOne }, { path: '/dynamicTwo/:uid?', //“?” name: 'dynamicTwo', component: dynamicTwo },
params和query在路由的跳转上,都可以用来传递参数,那么。params和query的区别的区别是什么呢?
params和query的区别:
1》二者的认识
params: /router1/:id,/router1/123这里的id叫做params
query: /router1?id=123, 这里的id叫做query
2》 传参
params传参,要在路由的后面加上参数名,并且在传参的时候,参数名要跟路由后面设置的参数名对应。
query传参,则没有这个限制,直接在跳转里面传递参数就行,不需要在路由的后面加上对应的参数。
params是路由的一部分,必须要有。query是拼接在url后面的参数,没有也没关系。
知识点:::
如果路由上面不写参数,也可以传递过去,但是不会在url上显示你的参数,并且在跳转别的页面或者刷新的时候,参数就会丢失。打印结果如下::
未刷新前:

刷新后:丢失name

3.嵌套路由(又称为子路由)
就是我们在原路由的基础上增加一个children,children是一个数组,并且我们还需要在原来的组件上添加<router-view>来渲染children里面的路由。
以“/”开头的嵌套路径会被当作根路径,所以子路由上不用加“/”;
在生成路由时,主路由上的path会被自动添加到子路由之前,所以子路由上的path不用在重新声明主路由上的path了。
// 嵌套路由 { path: '/father', name: 'father', component: father, children: [{ path: '/father/children', component: children }, { path: '/father/childrenTwo', component: childrenTwo }] },
4.编程式导航
在前面介绍通过router-link标签来进行导航,还有一种方式进行导航,即是编程式导航。
就是通过写js代码来实现页面的跳转
即通过router实例的方法,进行编写。router.push('/a');
1>router.push 此方法将新条目推送到历史堆栈中,点击浏览器中回退安钮时,就会回退到之前的URL;
2>router.replace此方法替换了当前的URL,与router.push的区别就是它导航而不推送到新的历史条目。
3>router.go(n)此方法采用单个整数作为参数,指示在历史堆栈中前进或后退的步数。整数表示前进,负数表示后退
// 编程式路由 route.push('/one') // 编程式路由传参params route.push({name: 'dynamicOne', params: {id:111}}) // 编程式路由传参query route.push({name: 'dynamicTwo', params: {uid:'3333'}, query: {name:'gmn'}})
5.命名路由
给路由定义不同的名字,根据名字进行匹配。给不同的router-view定义名字,router-link通过名字进行对应组件的渲染。通过“name”表示路由的名字。
<router-link :to="{name: 'dynamicOne', params: {id:222,name:'gmn'}}">动态路由传参params</router-link> { path: '/dynamicOne/:id/:name', name: 'dynamicOne', //命名路由 component: dynamicOne },
6.命名视图
给不同的router-view定义不同的名字,通过名字进行对应组件的渲染。意义在于在界面中拥有多个单独命名的视图,而不是只有一个单独的出口。如果router-view灭有设置名字,那么默认为default。
<router-view/> <router-view name="view"></router-view> <router-view name="viewTwo"></router-view> // 同级视图 { path: '/view', components: { default: one, view: view, viewTwo: viewTwo } },
嵌套命名视图:
7.重定向和别名
重定向的意思是:重新定义路由的跳转,比如,默认是跳转到 ‘/a’,重定向到 ‘ /b’,意思就是 跳转到a 的时候 直接跳转到b。
重定向的目标可以是一个命名的路由。也可以是 动态返回重定向目标。
<router-link :to="{name:'/two', params: {id: '111'}}"> 重定向传参 </router-link> // 重定向,别名 { path: '/two', // redirect: '/father', // redirect: {name: 'father'}, // name // redirect: '/dynamicOne/:id', //传参 redirect: to => { return '/father' //动态重定向 }, name: '/two', component: two, }
别名:就是 相当于 给路由起的 小名儿,
“别名”的功能让你可以自由地将 UI 结构映射到任意的 URL,而不是受限于配置的嵌套由。用alias属性表示
<router-link to="/na">别名</router-link> { path: '/two', component: two, alias: '/na' }
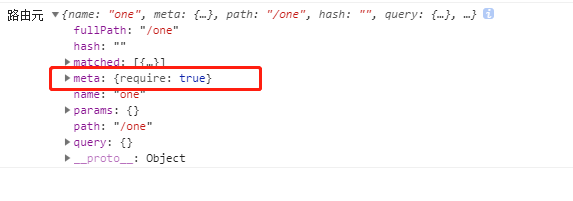
8.路由元: meta字段
{ path: '/one', name: 'one', component: one, meta: {require: true} }
使用,在one.vue中this.$route中查到这个字段,具体如下:

9.路由懒加载
10.路由的生命周期
1>全局前置守卫::::::当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于 等待中。
有三个参数:
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
next(false): 中断当前的导航。如果浏览器的 URL 改变了 (可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到
from 路由对应的地址。
next('/') 或者
next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。
next 方法,否则钩子就不会被 resolved。
const router = new VueRouter({ ... }) router.beforeEach((to, from, next) => { if(to.name == "one"){ next(); } else if(to.path != "/"){ next("/"); } else{ next(); } })
2>全局解析守卫:::: 和router.beforeEach()类似,区别是在导航被确认之前,同时在所有组件内守卫和异步路由组件被解析之后,解析守卫就被调用。
·