vue-router的CDN
<script src= "https://unpkg.com/[email protected]/dist/vue-router.js"></script>
// 当然还需要导入vue的cdn
<script src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
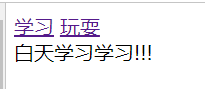
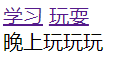
使用router-link(to)添加点击链接,router-view为内容区:
<div id = "app">
<div class="nav">
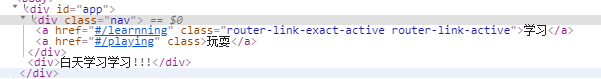
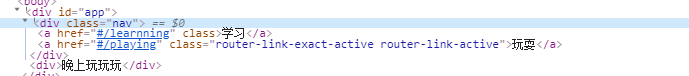
<router-link to="/learnning">学习</router-link>
<router-link to="/playing">玩耍</router-link>
</div>
<!-- 内容区 -->
<router-view></router-view>
</div>
组件模板:
const learnComponent = {
template:'<div>白天学习学习!!!</div>'
}
const playComponent = {
template:'<div>晚上玩玩玩</div>'
}
VueRouter关联组件和路径:
const router = new VueRouter({
routes:[
{
path:'/learnning',
component:learnComponent
},
{
path:'/playing',
component:playComponent
}
]
});
router挂载到Vue上:
const app = new Vue({
el:'#app',
router
})




完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
<script src="https://unpkg.com/[email protected]/dist/vue-router.js"></script>
</head>
<body>
<div id = "app">
<div class="nav">
<router-link to="/learnning">学习</router-link>
<router-link to="/playing">玩耍</router-link>
</div>
<!-- 内容区 -->
<router-view></router-view>
</div>
<script>
// 组件模板
const learnComponent = {
template:'<div>白天学习学习!!!</div>'
}
const playComponent = {
template:'<div>晚上玩玩玩</div>'
}
// VueRouter关联组件和路径
const router = new VueRouter({
routes:[
{
path:'/learnning',
component:learnComponent
},
{
path:'/playing',
component:playComponent
}
]
});
// 挂载
const app = new Vue({
el:'#app',
router
});
</script>
</body>
</html>