直接上栗子:
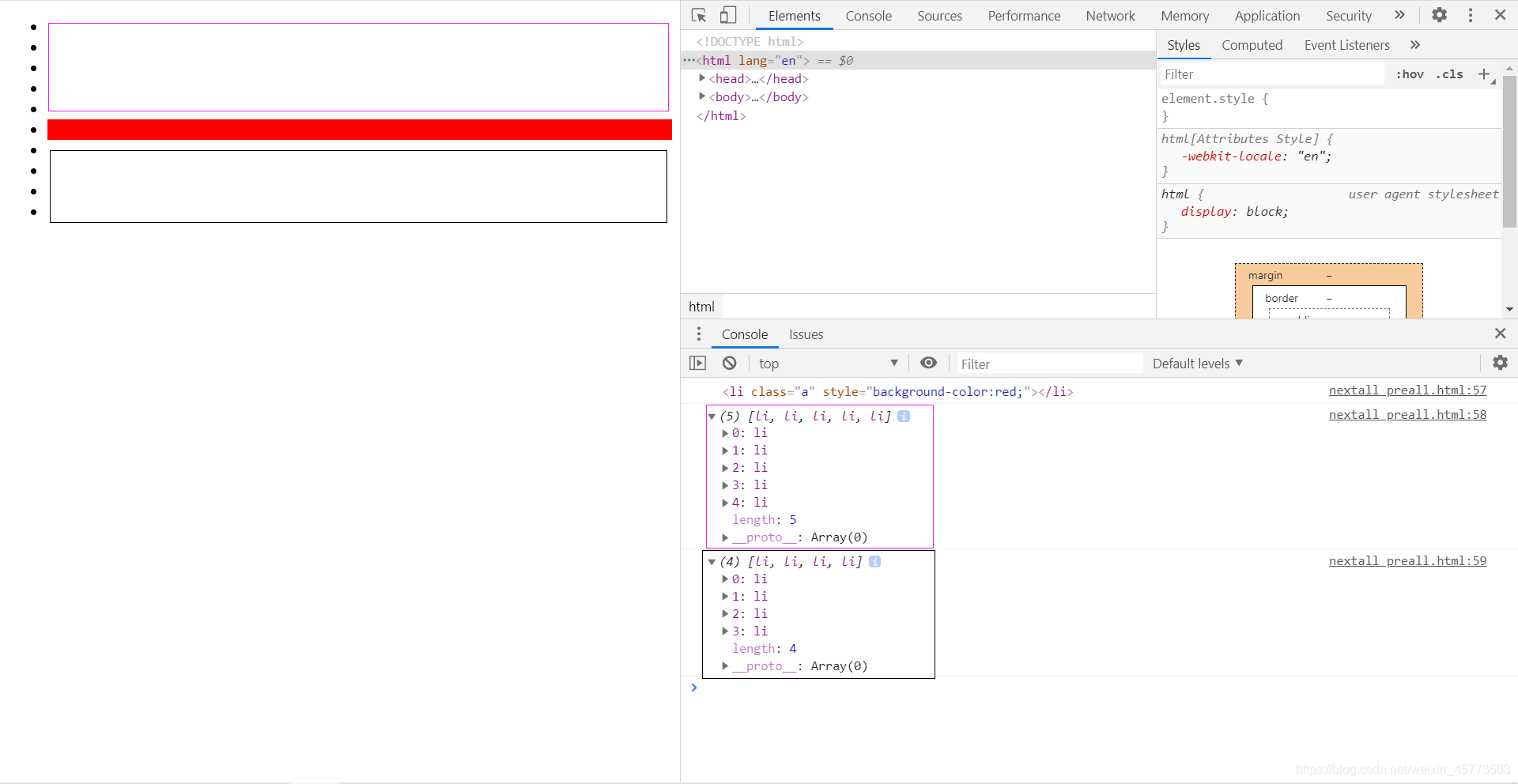
输出红色li元素上面和下面的节点

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li class="a" style="background-color:red;"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script>
var li = document.querySelector('li.a');
function nextElement(ele) {
var oNext = ele.nextElementSibling || ele.nextSibling;
return oNext.nodeType == 1 ? oNext : null;
}
function preElement(ele) {
var oPrev = ele.previousElementSibling || ele.previousSibling;
return oPrev.nodeType == 1 ? oPrev : null;
}
function eleIndexof(ele, index) {
return ele.parentNode.children[index];
}
function nextAll(ele) {
var arr = [];
while (nextElement(ele)) {
arr.push(nextElement(ele));
ele = nextElement(ele);
}
return arr;
}
function prevAll(ele) {
var arr = [];
while (preElement(ele)) {
arr.push(preElement(ele));
ele = preElement(ele);
}
return arr.reverse();
}
console.log(eleIndexof(li, 5));
console.log(prevAll(eleIndexof(li, 5)));
console.log(nextAll(eleIndexof(li, 5)));
</script>
</body>
</html>