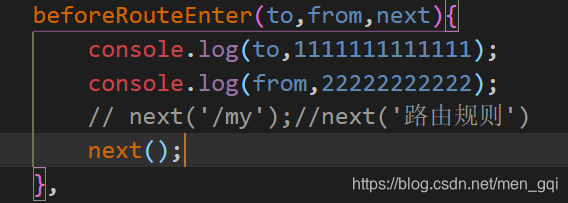
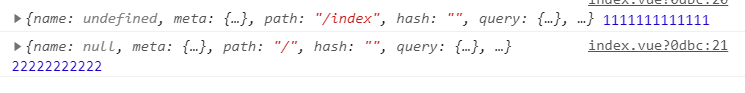
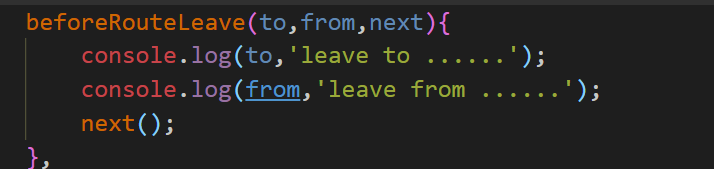
vue.组件导航守卫 beforeRouterEnter, beforeRouteLeave,beforeRouteUpdate详解
猜你喜欢
转载自blog.csdn.net/men_gqi/article/details/103234124
今日推荐
周排行