和(一)有不一样的地方哦,认真看,不一样的地方在.time-date
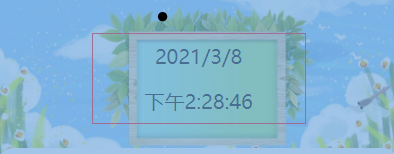
先看最终的效果图

说明:header是外围的容器,图片是背景
要求:
(1)设置time-data,在容器中居中,也就是在背景图片中居中.
(2)设置两个文本data和time在。time-data中也居中。
<view class="header">
<image src="../../static/recommendSong/recommendSong.jpg"></image>
<view class="time-date">
<text class="date">{
{date}}</text>
<text class="time">{
{time}}</text>
</view>
</view>
.header{
position: relative;
height: 300rpx;
}
.header image{
height: 300rpx;
width: 100%;
}
/* 设置日期剧中显示 */
.time-date{
/* 设置在父元素居中 */
position: absolute;
height: 170rpx;
width: 400rpx;
border: red solid 1rpx;
top:50%;
left:50%;
margin-top: -85rpx;
margin-left: -200rpx;
/* 设置里面内容居中 */
display: flex;
flex-direction: column;
align-items: center;
}
.time-date text{
height: 85rpx;
line-height: 85rpx;
}
CSS代码说明:
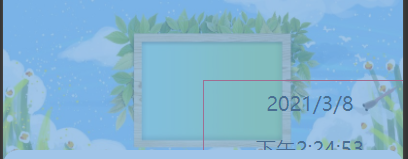
1.首先设置time-date在容器居中,将父元素开启相对定位,子元素开启绝对定位,为子元素设置宽高,设置上和左边偏移量为父元素宽度的百分之五十,就是下图的效果。

偏移量是以元素的左上角确定的,所以在将盒子向上拉其高度的一半,向左拉其宽度的一般就做到居中了。

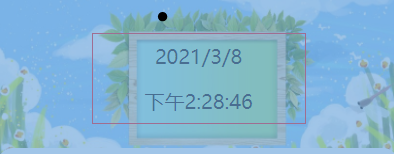
2.接下来设置文本在time-date中居中,首先是两行文本,肯定要平分高度,然后各自居中。我们就用flex布局,修改弹性盒子方向为列对齐,接下来用align-item属性设置内容的水平居中。最后单独设置文本的行高和高度,目的是让文本垂直居中。
如果错误,还请大佬批评指正,欢迎大佬不吝赐教!