同学们在学习完HTML+CSS之后就摩拳擦掌的想要尝试写一个静态页面了,但真正上手的时候就不知道该怎么做了,今天小千就来教大家页面布局的技巧,帮助大家开发一个静态页面。
我们通过一个具体的案例来给大家说一下布局的一些技巧:
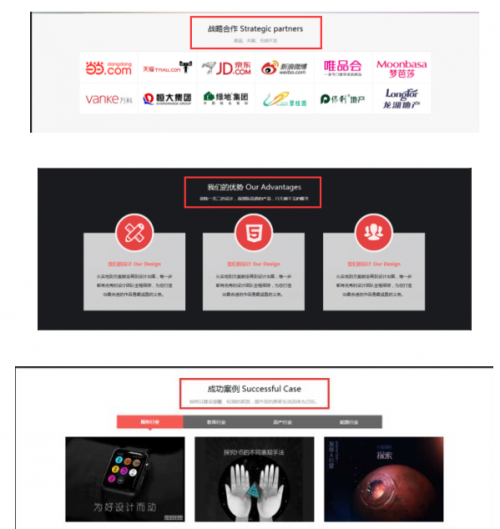
假设,这是我们要布局的一个首页:

第一步:看
拿到一个网页或一个整站的网页后,我们应该大致浏览一遍,做到心里有数(例如网页的复杂程度,交互效果等)
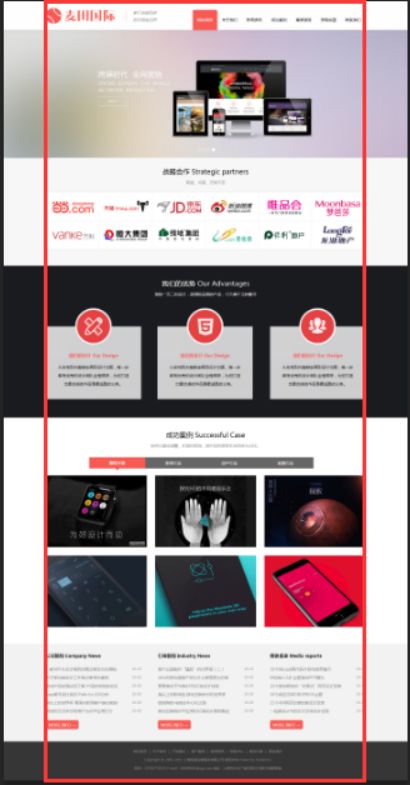
第二步:找出网页的版心部分

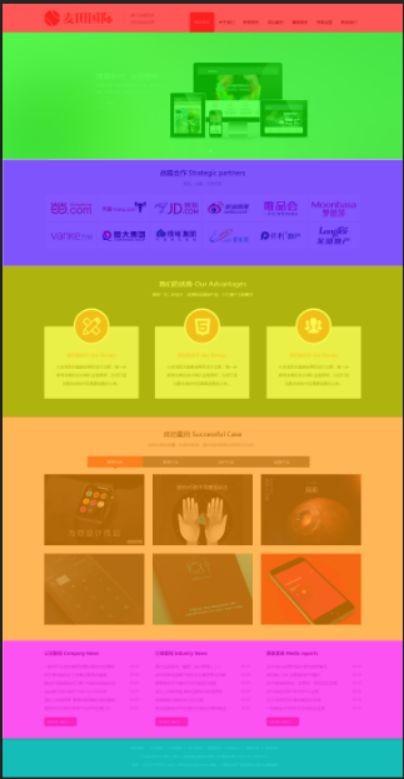
第三步:划分网页的版块

思路:运用我们最熟悉的div标签将最大的版块划分出来
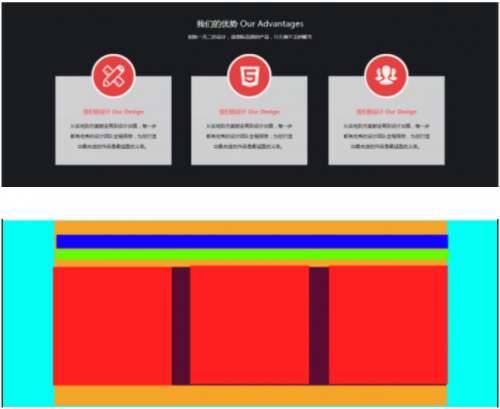
第四步:在大板块里面划分小版块
例如:我们的优势这个版块

然后在小版块里面再填充具体内容
第五步:观察是否有可以复用的样式(写好一个样式,只有添加相同的class名即可)
例如:

以上三部分字体大小,颜色有相似之处,就可以复用。重复以上几步来布局我们的网页就会变得很简单了。
然后我们再来说说填充版块里面的内容有什么技巧呢?
一定要按照一定的规律来,就不会乱了。
遇到文本——字体大小(font-size),字体颜色(color),行高(line-height),是否需要居中(text-align:center);遇到版块——如果需要设置距离(考虑使用margin或padding)。
本文来自千锋教育,转载请注明出处