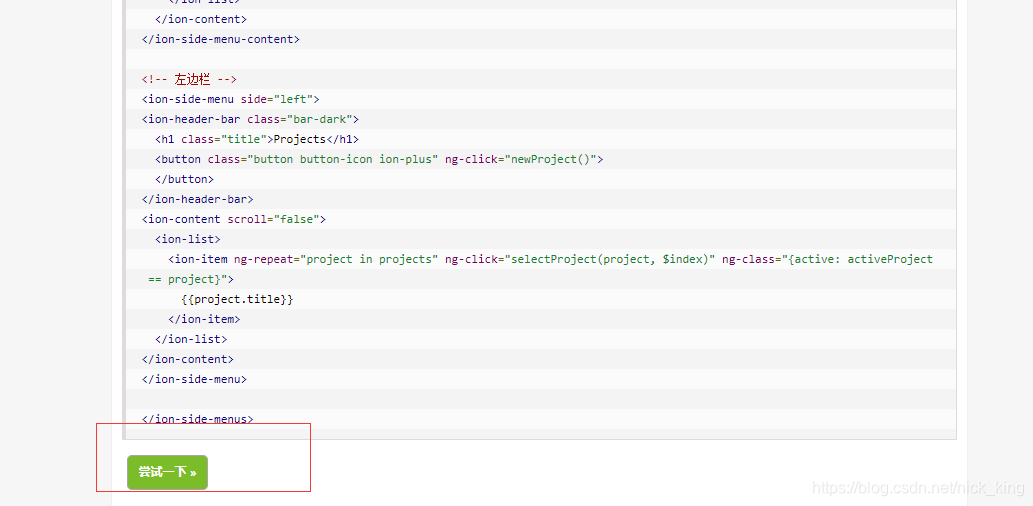
引入菜鸟教程上面的代码

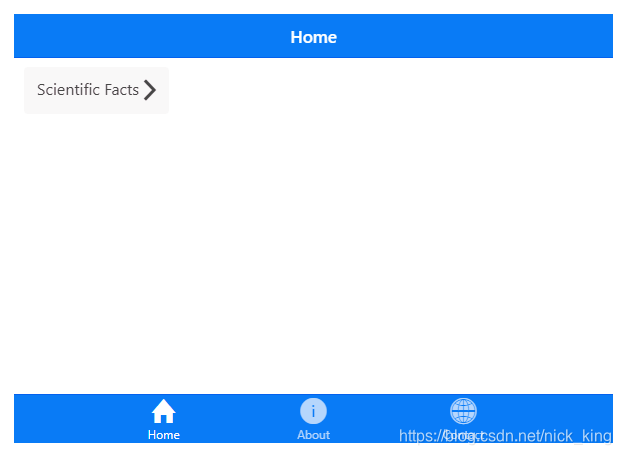
点击尝试一下,就可以看到完整的代码啦,直接复制到index.html中去,就会有一个简单的页面啦,小伙伴们可以点击 传送门 获取代码,不出意外应该有如下效果:

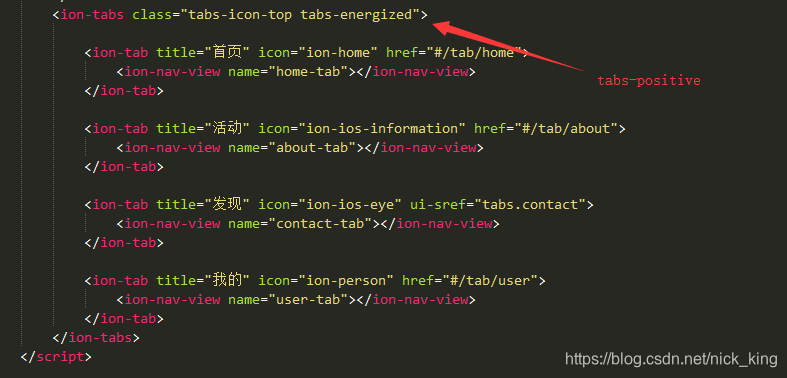
好了,我觉得蓝色有点不太好看,所以我要改一下,我们在菜鸟教程上面找到ionic颜色,点进去就会看到他定义的一些颜色,我们直接在相应的颜色前面加上自己的标签名字就好啦

我们就把蓝色换成了橙色?黄色?。。我也不知道了,好吧,原谅我的傻傻分不清,同样的找到标题部分,也把他换成黄色

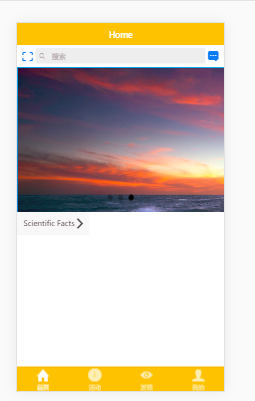
这样换了过后效果图如下:

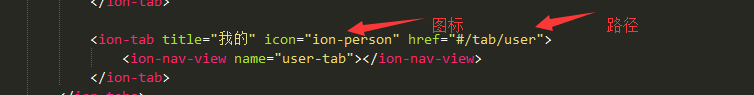
可能小伙伴想问下面怎么多出来了一个,而你的只有三个,我们在路由这里面多增加一个

以及
和
这三个部分添加了就会多一个tab出来。
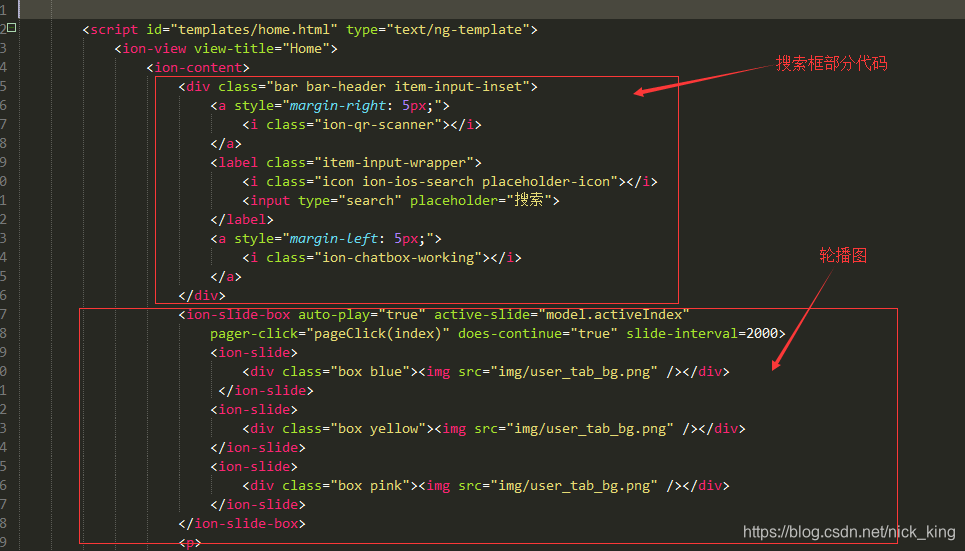
添加首页的轮播图,以及搜索框
在首页部分的代码中添加如下代码,不出意外的话,轮播就能自动播放啦

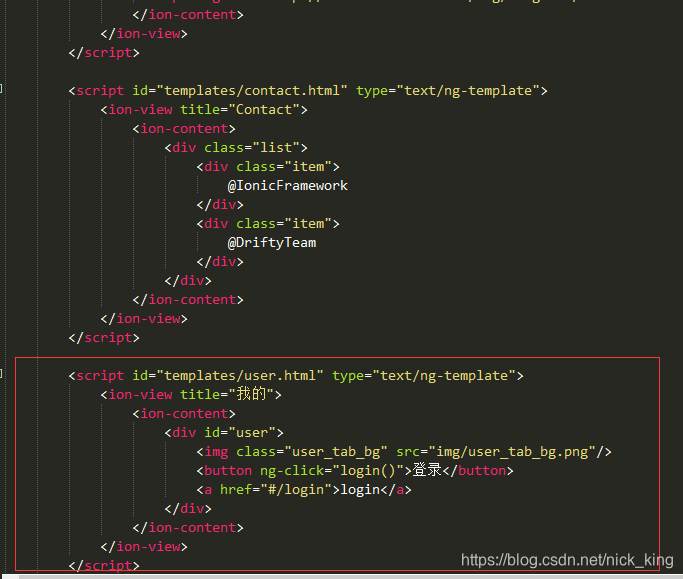
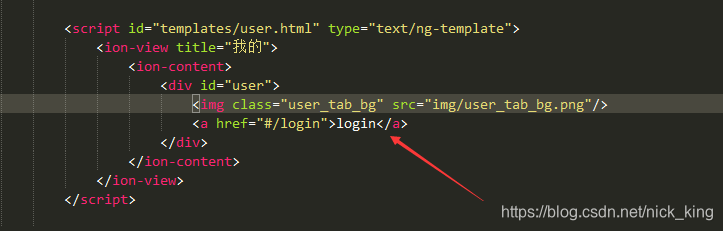
突然间觉得有必要开始写点后台的代码了,那么就先做个登录和注册吧,我们先把页面搭建起来,先让路由能够跳转到登录页面去,在我的页面加一个a标签

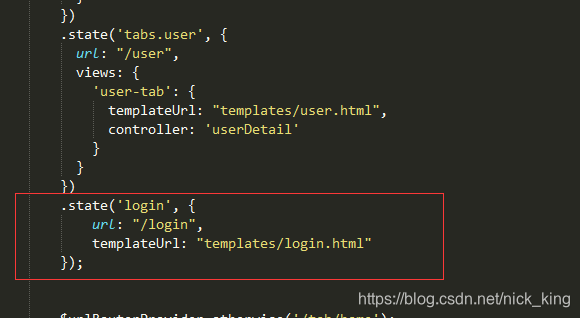
只是这样加了还不能跳转,我们需要在路由中加上/login

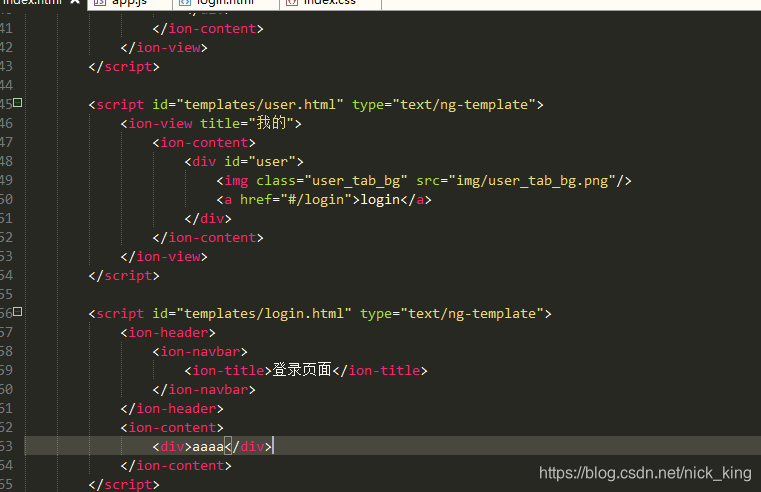
并且还要有相应地login页面的代码,就在首页中加上

这个就不需要去tabs里面写了,因为他不是tabs里面的,他是一个单独的页面,但是有个问题来了点击了登录过后页面却显示成这样的
上面的多了一个黄色的框,这不是我想要的,我想要一个干净的页面,我就开始找解决办法了,然后就发现路由里面有个abstract:true,这个东西,就去百度了一下,有个大神博客上这样写道:abstract:true就是指设置这个界面为母版界面,可以这么理解,这是一个架子,所有的子界面都有这个统一的界面。传送门
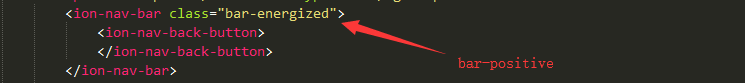
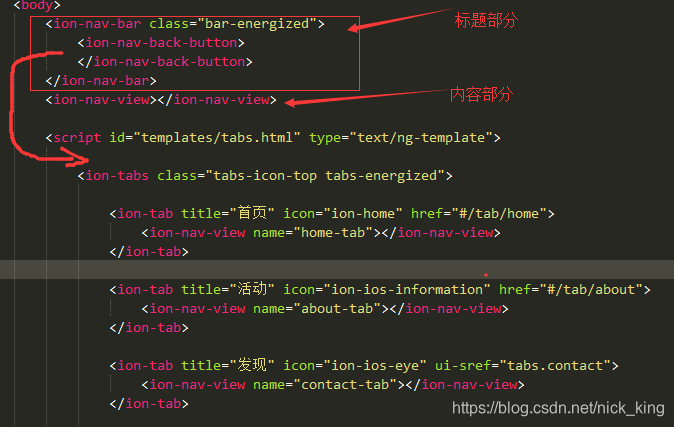
有种恍然大明白的感觉了,我们就找到标题部分的代码

我们按照箭头把他放到tabs里面就达到了我想要的效果了

推荐一篇写的很好的博客,用脚手架搭建的,非常方便,我后面会换成自动生成的,讲的非常详细 传送门