版权声明:本文为博主亲身经历,有不懂的地方,欢迎来我的博客留言讨论。 https://blog.csdn.net/wzw19950216/article/details/82077768
1.ionic与animate
使用过ionic的人都知道,ionic的’css’文件名字和其他的名字不太一样,在ionic中的’css’是’scss’:
Animate.css内置了很多典型的css3动画,兼容性好使用方便。是一个有趣的,跨浏览器的css3动画库。很值得我们在项目中引用。animate.scss 是基于上述 animate.css 的SASS版本,不过已经两年没有更新了,止于3.2.2版本,不过也包含了 animate.css 的大部分动画,不妨碍我们的使用。
2.ionic中使用animate.scss
(1)下载animate.scss
在使用之前需要先将animate.scss下载到本地,下载地址:[1]:https://github.com/geoffgraham/animate.scss
(2)在ionic项目中导入animate
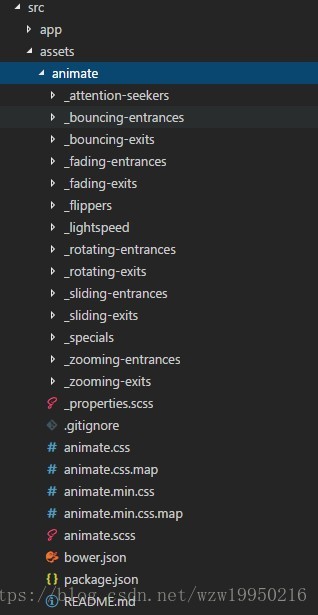
首先在./src/assets文件夹下创建animate文件夹(在哪里都可以,只要自己能找到路径就可以),然后将从网上下载的文件夹中的文件导入到ionic中的animate文件夹中

文件夹中的所有样式都可以使用,关于样式的内容可以在这里查看[2]:https://daneden.github.io/animate.css/
然后在需要使用到animate的页面中的ts文件里导入animate.scss
@import "../assets/animate/animate.scss";然后在你想添加动画效果的对象上添加指定的动画,比如想在ion-card上添加一个动画:
ion-card {
@include bounceIn();
}参考文章:
https://blog.csdn.net/MetaphorXi/article/details/78180410?locationNum=9&fps=1