函数的介绍
函数:就是将一些功能或语句进行封装,在需要的时候,通过调用的方式,执行这些语句。
- 函数也是一个对象。
- 使用typeof检查一个函数对象时,会返回function。
函数的作用:
- 将大量重复的语句写在函数里,以后需要这些东西的时候,可以直接调用函数,避免重复劳动。
- 简化编程,让编程模块化。
例子:
function addN(n){
var sum = 0;
for(var i=0;i<=n;i++){
sum = sum + i;
}
document.write(sum);
}
函数的定义和调用
第一步:函数的定义
**方式一:**使用函数声明来创建一个函数,语法:
function 函数名([形参1,形参2,...,形参N]){
语句...
}
举例:
function sum(a,b){
return a+b;
}
解释如下:
- function:是一个关键字,中文是“函数”,“功能”;
- 函数名字:命名规定和变量的命名规定一样,只能是字母,数字,下划线,美元符号,不能以数字开头;
- 参数:可选;
- 大括号里面,是这个函数的语句。
**PS:在有些编译器中,方法写完之后,我们在方法的前面输入/,然后回车,会发现注释的格式会自动补齐。
**方式二:**使用函数表达式来创建一个函数,语法:
var 函数名 = function([形参1,形参2,...,形参N]){
语句...
}
举例:
var fun3 = function(){
console.log("我是匿名函数中封装的代码");
};
从方式二举例中可以看出:所谓的“函数表达式”,其实就是将匿名函数赋值给一个变量,当然,我们还有方式三:使用构造函数来创建一个对象,但是这种方式用的少。
第二步:函数的调用
函数调用的语法:
函数名字();
函数的参数:形参和实参
函数的参数包括形参和实参,假设定义一个求和的函数。
形参:
-
可以在函数的()中来指定一个或多个形参。
-
在多个形参之间使用,隔开,声明形参就相当于在函数内部生命了对应的变量,但是并不赋值。
实参: -
在调用函数时,可以在()中指定实参。
-
实参将会赋值给函数中对应的形参。
举例:
//调用函数
sum(3,4);
sum("3",4);
sum("hello","world");
、、定义函数,求和
function sum(a,b){
console.log(a + b);
}
控制台输出结果:
7
34
helloworld
实参的类型:
函数的实参可以是任意的数据类型。
调用函数解析器不会检查实参的类型,所以要注意,是否有可能会接收到非法的参数,如果又肯则需要对参数进行类型的检查。
实参的数量
注意:JavaScript里面不会对实际传入的参数进行检测,可以不传值,也可以任意传多个值;
调用函数时,解析器也不会检查实参的数量。
- 多余实参不会被赋值。
- 如果实参的数量少于形参的数量,则没有对应实参的形参将会是undefined,例如:
function add(a,b){
console.log(a);
console.log(b);
return a+b;
}
// add(3,4);//
add();
运行结果如下:

- 如果实参的数量多于形参的数量,则会从前往后数到跟形参一样数量时,停止;
- 可以通过arguements获取所有实际传递的参数:
例如:
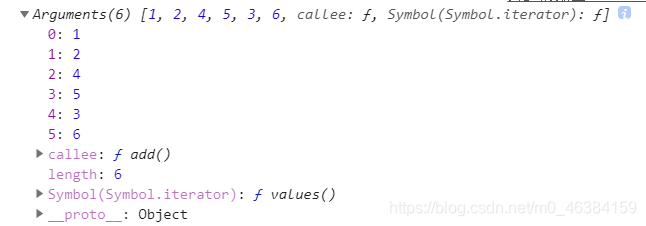
function add(){
//arguments:可以获取所有实际传递的参数;
console.log(arguments);
}
add(1,2,4,5,3,6);
结果如下: