利用DOM和几个简单的正则实现12306注册表单简化验证功能
HTML
<body>
<!-- 布局:宽度剩余法,外层ul li -->
<!-- li下面三个div 浮动形成三列布局 -->
<!-- li下面一个label用于提示错误 -->
<div class="box">
<div class="boxHeader">账户信息</div>
<form action="#">
<ul>
<li class="clearfix">
<div class="left fl"><span class="choose">*</span>用户名:</div>
<div class="center fl"><input type="text" maxlength="20" placeholder="用户名设置成功后不可修改" id="uname">
</div>
<div class="right fl">6-20位字母、数字或“_”,字母开头</div>
</li>
<label for="uname" class="wrong">您的用户名 格式不正确,请重新输入!</label>
<li class="clearfix">
<div class="left fl"><span class="choose">*</span>登录密码:</div>
<div class="center fl"><input type="password" maxlength="12" placeholder="6-12位字母、数字或符号" id="pwd">
</div>
<div class="right fl">6-12位字母,数字,下划线中的两种或两种以上!</div>
</li>
<label for="pwd" class="wrong">您输入的密码格式不正确,请重新输入!</label>
<li class="clearfix">
<div class="left fl"><span class="choose">*</span>确认密码:</div>
<div class="center fl"><input type="password" placeholder="再次输入您的登录密码" id="pwdtoo"></div>
<div class="right fl"></div>
</li>
<label for="pwdtoo" class="wrong">确认密码与密码不同!</label>
<li class="clearfix">
<div class="left fl"><span class="choose">*</span>证件类型:</div>
<div class="center fl">
<select name="" id="">
<option value="1">中国居民身份</option>
<option value="2">港澳居民来往内地通行证</option>
<option value="3">台湾居民来往大陆通行证</option>
<option value="4">护照</option>
</select>
</div>
<div class="right fl"></div>
</li>
<li class="clearfix">
<div class="left fl"></div>
<div class="center fl">
<input type="radio" id="ID" name="a">
<label for="ID" class="cursor">中国居民身份证</label>
</div>
<div class="right fl"></div>
</li>
<li class="clearfix">
<div class="left fl"></div>
<div class="center fl">
<input type="radio" id="WID" name="a">
<label for="WID" class="cursor">外国人永久居留身份证</label>
</div>
<div class="right fl"></div>
</li>
<li class="clearfix">
<div class="left fl"></div>
<div class="center fl">
<input type="radio" id="GATID" name="a">
<label for="GATID" class="cursor">港澳台居民居住证</label>
</div>
<div class="right fl"></div>
</li>
<li class="clearfix">
<div class="left fl"><span class="choose">*</span>姓名:</div>
<div class="center fl"><input type="text" maxlength="30" placeholder="请输入姓名" id="myName"></div>
<div class="right fl">姓名填写规则 (用于身份核验,请正确填写)</div>
</li>
<label for="myName" class="wrong">允许输入的字符串在3-30个字符之间!</label>
<li class="clearfix">
<div class="left fl"><span class="choose">*</span>证件号码:</div>
<div class="center fl"><input type="text" maxlength="18" placeholder="请输入您的证件号码" id="idNumber">
</div>
<div class="right fl">(用于身份核验,请正确填写)</div>
</li>
<label for="idNumber" class="wrong">请正确输入18位的证件号码!</label>
<li class="clearfix">
<div class="left fl">邮箱:</div>
<div class="center fl"><input type="text" placeholder="请正确填写邮箱地址" id="email"></div>
<div class="right fl"></div>
</li>
<label for="email" class="wrong">请输入有效的电子邮件地址!</label>
<li class="clearfix">
<div class="left fl"><span class="choose">*</span>手机号码(+86):</div>
<div class="center fl"><input type="tel" maxlength="11" placeholder="请输入您的手机号码" id="tel"></div>
<div class="right fl">请正确填写手机号码,稍后将向该手机号码发送短信验证码</div>
</li>
<label for="tel" class="wrong">请输入有效的电话号码!</label>
<li class="clearfix">
<div class="left fl"><span class="choose">*</span>旅客类型:</div>
<div class="center fl">
<select name="" id="">
<option value="">成人</option>
<option value="">儿童</option>
<option value="">学生</option>
<option value="">残疾军人、伤残人民警察</option>
</select></div>
<div class="right fl"></div>
</li>
<li class="clearfix">
<div class="left fl"></div>
<div class="center fl">
<input type="checkbox" id="checkbox">
<label for="checkbox">我已阅读并同意遵守</label>
<a href="javascript:;">《中国铁路客户服务中心网站服务条款》</a>
<a href="javascript:;">《隐私权政策》</a>
</div>
</li>
</ul>
<button type="submit" class="button" id="submit">下一步</button>
</form>
</div>
<script src="./index.js"></script>
</body>
CSS
@import"base.css";
.box {
width: 1100px;
height: 800px;
margin: 50px auto;
border: 2px solid #2d90cf;
border-radius: 2px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
.boxHeader {
height: 30px;
background-color: #2d90cf;
font-size: 16px;
font-weight: 600;
color: #fff;
box-sizing: border-box;
padding-left: 15px;
padding-top: 8px;
border-bottom: 2px solid #b3e3f3;
margin-bottom: 35px;
}
ul li {
margin-bottom: 5px;
}
.left,
.right {
width: 440px;
text-align: right;
line-height: 30px;
height: 30px;
}
.right {
text-align: left;
color: #ff8a19;
padding-left: 10px;
}
.left .choose {
font-size: 16px;
font-family: Tahoma;
color: #f00;
vertical-align: middle;
margin-right: 2px;
font-weight: 400;
}
input {
height: 18px;
width: 200px;
border: 1px solid #cfcdc7;
padding: 5px 0 5px 5px;
}
select {
width: 207px;
height: 30px;
}
label.wrong {
display: block;
margin-left: 440px;
padding-left: 20px;
color: #FF2626;
height: 24px;
line-height: 24px;
background: url(../../img/icon_wrong.png) left center no-repeat;
}
input[type="radio"] {
vertical-align: -3px;
height: 14px;
width: 14px;
}
input[type="checkbox"] {
vertical-align: -3px;
height: 14px;
width: 14px;
}
.button {
display: block;
margin: 30px auto;
width: 130px;
height: 30px;
background-color: #ff8000;
border: none;
color: #fff;
border-radius: 5px;
cursor: pointer;
text-align: center;
line-height: 30px;
font-size: 14px;
}
label.wrong {
display: none;
}
a:hover {
text-decoration: none;
background-color: #fb7403;
}
.button:active {
background-color: #ff8a19;
}
js
/**
* 封装类似于jQuery获取元素的函数
* @param {string} ele 需要获取的元素(类名/ID)
* @returns 元素节点
*/
function $(ele) {
// 找到参数的第一个字符
var str1 = ele.substr(0, 1)
var str2 = ele.substr(1)
if (str1 === "#") {
// 第一个字符是 # 则用ID获取
return document.getElementById(str2)
} else if (str1 === ".") {
// 第一个字符是 . 则用类名获取
return document.getElementsByClassName(str2)
} else {
// 否则用元素名获取
return document.getElementsByTagName(ele)
}
}
function judge(tiaoJian, index) {
if (tiaoJian) {
$('.wrong')[index].style.display = 'block'
} else {
$('.wrong')[index].style.display = 'none'
}
}
// 输入用户名判断
$('#uname').onblur = function () {
judge($('#uname').value.length < 6, 0)
}
// 输入密码判断
$('#pwd').onblur = function () {
//正则判断输入密码内容是否符合要求
judge(!(/^[0-9a-zA-Z_]{6,12}$/.test($('#pwd').value)), 1)
}
// 确认密码判断
$("#pwdtoo").onblur = function () {
//判断输入的密码是否与上面相同,且不能为空
judge(!($('#pwd').value === $('#pwdtoo').value) || $('#pwdtoo').value == '', 2)
}
// 姓名长度判断
$('#myName').onblur = function () {
judge($('#myName').value.length < 3, 3)
}
$('#idNumber').onblur = function () {
// 正则验证身份证号码
judge(!(/^[1-9][0-9]{16}[\dxX]$/.test($('#idNumber').value)), 4)
}
$('#email').onblur = function () {
// 正则邮箱验证
var reg = /^[a-zA-Z0-9]+([-_.][a-zA-Z0-9]+)*@[a-zA-Z0-9]+([-_.][a-zA-Z0-9]+)*\.[a-z]{2,}$/
judge(!(reg.test($('#email').value)), 5)
}
$('#tel').onblur = function () {
judge(!(/^1[0-9]{10}$/.test($('#tel').value)), 6)
}
$('#submit').onclick = function () {
for (var i = 0; i < $('input').length; i++) {
if (!($('input')[i].type == "radio" || $('input')[i].type == "checkbox")) {
$('input')[i].onblur()
}
}
}
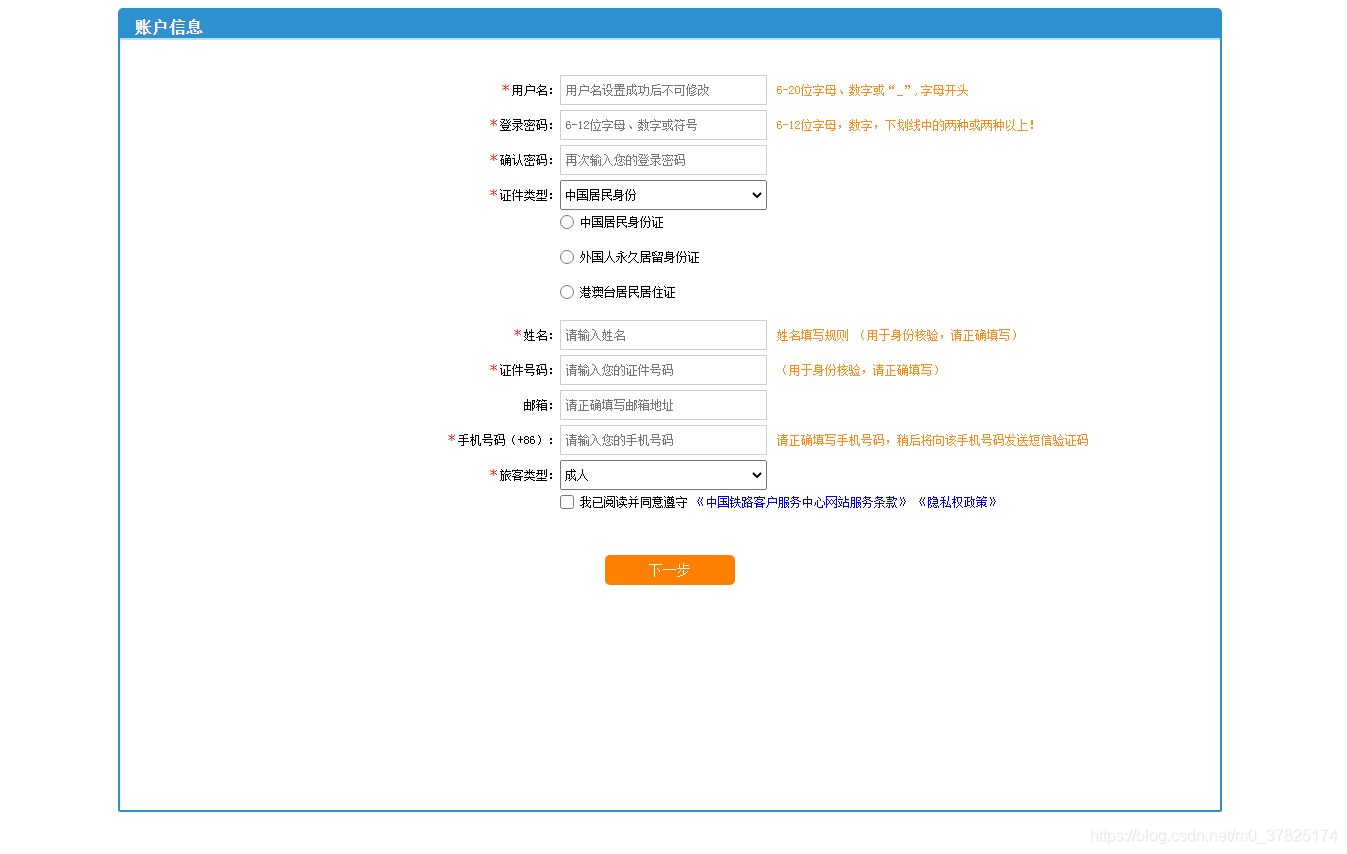
效果