HTML文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单注册与验证</title>
<script language="javascript" type="text/javascript" src="JS/index.js"></script>
</head>
<body>
<form name="form1" id="form1" method="post"action="">
<table border=1 align=center width=350>
<tr align="middle">
<th colSpan="2"height="24">新用户注册</th>
</tr>
<tr>
<td with="40%">
<b>用 户 名</b>:
</td>
<td width="60%">
<input type="text" name="uid" maxlength="10"size=30 />
</td>
</tr>
<tr>
<td><b>性 别</b>:</td>
<td>
<input type="radio" value="boy" name="gender"checked>男
<input type="radio" value="girl" name="gender">女
</td>
</tr>
<tr>
<td><b>密 码</b>:</td>
<td><input type="password"name="psw1"size=32></td>
</tr>
<tr>
<td><b>确认密码</b>:</td>
<td><input type="password"name="psw2"size=32></td>
</tr>
<tr>
<td><b>密码问题</b>:</td>
<td><input type="text"name="question"size=30></td>
</tr>
<tr>
<td><b>问题答案</b>:</td>
<td><input type="text"name="answer"size=30></td>
</tr>
<tr>
<td><b>Email</b>:</td>
<td><input type="text"name="email"maxlength=50 size=30></td>
</tr>
<tr>
<td><b>联系电话</b>:</td>
<td><input type="text"name="tel"maxlength=50 size=30></td>
</tr>
<tr>
<td><b>职 业</b>:</td>
<td>
<select name="career" class="input1">
<option value="student"selectd>学生</option>
<option value="worker">工人</option>
<option value="teacher">老师</option>
<option value="farmer">农民</option>
<option value="business">商人</option>
</select>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" name="Submit"value="注册"onclick="return check();" />
<input type="reset" name="Submit2"value="清除" />
</td>
</tr>
</table>
</form>
</body>
</html>
JS文件
function check(){ /* *验证用户名、密码、确认密码是否为空等 */ fr=document.form1; if(fr.uid.value=="")//用户名不能为空 { alert("用户名ID必须要填写!"); fr.uid.focus(); return false; } if((fr.psw1.value!="")||(fr.psw2.value!="")){//两次输入密码必须一致 if(fr.psw1.value!=fr.psw2.value){ alert("密码不一致,请重新输入并验证密码!"); fr.psw1.focus(); return false; } }else{ alert("密码不能为空!"); fr.psw1.focus(); return false; } if(fr.gender.value=="")//性别必须填写 { alert("性别必须填写"); fr.name.focus(); return false; } fr.submit(); /* *电子邮件地址验证 */ if(fr.email.value!="")//验证Email格式 { if(!isEmail(fr.email.value)){ alert("输入正确的邮件名称!"); fr.email.focus(); return false; } } function isEmail(theStr){ var atindex=theStr.indexOf('@'); var dotindex=theStr.indexOf('.',atindex); var flag=true; thesub=theStr.substring(0,dotindex+1); if((atindex<1)||(atindex!=theStr.lastIndexOf('@'))||(dotindex<atindex+2) ||(theStr.length<=thesub.length)){ flag=false; }else{ flag=true; } return(flag); } }
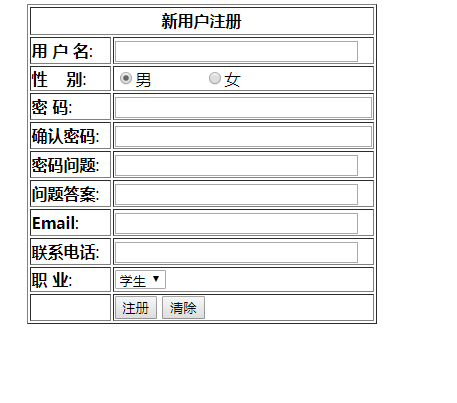
运行效果