<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <center> <h2>欢迎注册学生信息</h2> <form action="insert.php" method="post" onsubmit="return sub1()"> <table border="1"> <tr> <td>姓名</td> <td> <input type="text" name="username" id="username" onblur="fun1()"> <span id="s1"></span> </td> </tr> <tr> <td>密码</td> <td> <input type="password" name="pwd" id="pwd" onblur="fun2()"> <span id="s2"></span> </td> </tr> <tr> <td>确认密码</td> <td> <input type="password" name="pwd_r" id="pwd_r" onblur="fun3()"> <span id="s3"></span> </td> </tr> <tr> <td>性别</td> <td> <input type="radio" name="sex" value="男">男 <input type="radio" name="sex" value="女">女 <span id="s4"></span> </td> </tr> <tr> <td>邮箱</td> <td> <input type="text" name="email" id="email" onblur="fun5()"> <span id="s5"></span> </td> </tr> <tr> <td>城市</td> <td> <select name="city"> <option>---请选择---</option> <option>---北京---</option> <option>---上海---</option> <option>---深圳---</option> <option>---广州---</option> <option>---浙江---</option> </select> <span id="s6"></span> </td> </tr> <tr> <td>手机号</td> <td> <input type="text" name="phone" id="phone" onblur="fun7()"> <span id="s7"></span> </td> </tr> <tr> <td>座机号</td> <td> <input type="text" name="tel" id="tel" onblur="fun8()"> <span id="s8"></span> </td> </tr> <tr> <td>身份证号</td> <td> <input type="text" name="card" id="card" onblur="fun9()"> <span id="s9"></span> </td> </tr> <tr> <td>QQ号</td> <td> <input type="text" name="qq" id="qq" onblur="fun10()"> <span id="s10"></span> </td> </tr> <tr> <td>自我介绍</td> <td> <textarea name="desc" id="desc" onblur="fun11()"></textarea> <span id="s11"></span> </td> </tr> <tr> <td colspan="2"> <input type="submit" name="sub" id="sub"> <input type="reset" name="res" id="res"> </td> </tr> </table> </form> </center> <script> function sub1(){ if(fun1() && fun2() && fun3() && fun4() && fun5() && fun6() && fun7() && fun8() && fun9() && fun10() && fun11()){ return true; }else{ return false; } } function fun1(){ var reg = /^[a-zA-Z]\w{4,9}$/; var username = document.getElementById('username').value; if(username==''){ document.getElementById('s1').innerHTML = "不能为空"; return false; }else{ if(reg.test(username)){ document.getElementById('s1').innerHTML = "通过"; return true; }else{ document.getElementById('s1').innerHTML = "必须是5到10位数,不能是数字开头"; return false; } } } function fun2(){ var pwd = document.getElementById('pwd').value; var reg = /^\w{6,}$/; if(pwd==''){ document.getElementById('s2').innerHTML = "密码不能为空"; return false; }else{ if(reg.test(pwd)){ document.getElementById('s2').innerHTML = "通过"; return true; }else{ document.getElementById('s2').innerHTML = "密码必须大于6位数"; return false; } } } function fun3(){ var pwd_r = document.getElementById('pwd_r').value; var pwd = document.getElementById('pwd').value; if(pwd == pwd_r){ document.getElementById('s3').innerHTML = "通过"; return true; }else{ document.getElementById('s3').innerHTML = "密码不一致"; return false; } } function fun4(){ var sex = document.getElementsByName('sex'); if(sex[0]['checked'] || sex[1]['checked']){ document.getElementById('s4').innerHTML = "通过"; return true; }else{ document.getElementById('s4').innerHTML = "必须选择一项"; return false; } } function fun5() { var reg = /^\w+@+\w{2,4}(\.)(?:com|cn|net)$/; var em = document.getElementById('email').value; if(em==''){ document.getElementById('s5').innerHTML = "邮箱不能为空"; return false; }else{ if(reg.test(em)){ document.getElementById('s5').innerHTML = "通过"; return true; }else{ document.getElementById('s5').innerHTML = "邮箱必须包含@符号,以.com、.cn或者.net结尾"; return false; } } } function fun6(){ var city = document.getElementsByName('city'); var c = city[0]; if(c[1].selected == true || c[2].selected == true || c[3].selected == true || c[4].selected == true || c[5].selected == true){ document.getElementById('s6').innerHTML = "通过"; return true; }else{ document.getElementById('s6').innerHTML = "必须选择一项"; return false; } } function fun7(){ var reg = /^1(?:5|8|3)\d{9}$/; var phone = document.getElementById('phone').value; if(phone==''){ document.getElementById('s7').innerHTML = "手机号码不能为空"; return false; }else{ if(reg.test(phone)){ document.getElementById('s7').innerHTML = "通过"; return true; }else{ document.getElementById('s7').innerHTML = "必须是11位数字,并且是以15、18、13开头"; return false; } } } function fun8(){ var reg = /^\d{3}(\-)\d{8}$/; var tel = document.getElementById('tel').value; if(tel==''){ document.getElementById('s8').innerHTML = "座机号不能为空"; return false; }else{ if(reg.test(tel)){ document.getElementById('s8').innerHTML = "通过"; return true; }else{ document.getElementById('s8').innerHTML = "必须是010-66666666这种格式,前面是3位数的区号,后面是8位数的电话号,中间是-"; return false; } } } function fun9(){ var reg = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/; var card = document.getElementById('card').value; if(card == ''){ document.getElementById('s9').innerHTML = "身份证号不能为空"; return false; }else{ if(reg.test(card)){ document.getElementById('s9').innerHTML = "通过"; return true; }else{ document.getElementById('s9').innerHTML = "必须是15或者18位数字组成,18位的最后一位可以是X"; return false; } } } function fun10(){ var reg = /^\d{8,11}$/; var qq = document.getElementById('qq').value; if(qq==''){ document.getElementById('s10').innerHTML = "QQ不能为空"; return false; }else{ if(reg.test(qq)){ document.getElementById('s10').innerHTML = "通过"; return true; }else{ document.getElementById('s10').innerHTML = "QQ必须是8-11位数字组成"; return false; } } } function fun11() { var reg = /^[\u4e00-\u9fa5]{1,20}$/ var desc = document.getElementById('desc').value; if(reg.test(desc)){ document.getElementById('s11').innerHTML = "通过"; return true; }else{ document.getElementById('s11').innerHTML = "必须是中文,且在20个字符以内"; return false; } } </script> </body> </html>
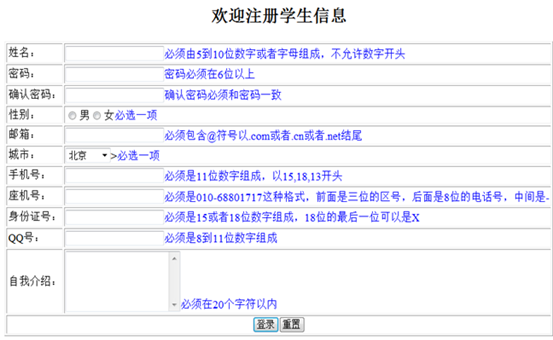
表单效果: