wepy使用
其他
2021-04-05 01:22:47
阅读次数: 0
wepy框架的安装和使用
安装命令
npm install wepy-cli -g
创建wepy项目

wepy项目与小程序项目的关系

实时编译wepy项目

wepy项目目录结构

加载并配置wepy项目

.wpy文件使用说明

lang和src属性

配置代码高亮

小程序入口文件app.wpy

使用app.wpy全局配置小程序外观

页面.wpy文件的script标签组成结构

wepy框架的开发规范
自定义默认首页
创建home首页

设置默认首页

创建.wpy页面注意事项

为wepy页面绑定事件并传参
使用@绑定事件处理函数

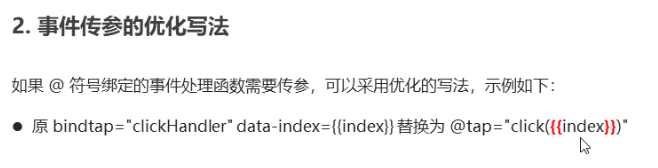
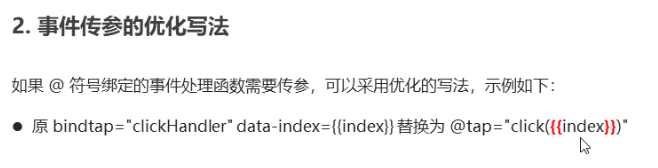
事件传参的优化写法

定义事件处理函数的注意点

wepy页面的数据绑定
使用data定义私有数据

将文本框与data做双向数据绑定

使用wxs脚本

wepy页面中发起数据请求
配置promisify启用async和await

使用wepy.request发起get请求

使用wepy.request发起post请求

异步更新数据

转载自blog.csdn.net/qq_42802170/article/details/106232002