安装 npm install -g wepy-cli
创建一个空的模板 wepy init empty wepydemo01

起一个项目名称(不可以大写)
AppId (touristappid) Appid
Project description (A WePY project) 项目描述
Use ESLint to lint your code? (Y/n) 是否使用eslint规范代码
package.json文件是需要下载的依赖配置
project.config.json是我们刚刚的配置信息 点进去都可以看得到
wepy.config.config.js类似webpack 如果有webpack基础的是可以看得懂的
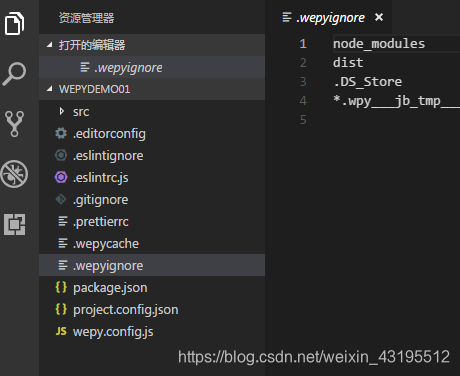
除了刚刚说的三个配置文件还有一些.开头的文件
to
通过名字我们就可以得知这个是打包是时候忽略的文件夹
我们发现.gitignore和这个文件类似这个是用git打包提交时候忽略的文件
.wepyignore是缓存这个我们就不用看了
.editorconfig文件是配置代码格式的比如缩进一类的(比如想要在vscode里要使用要下载一下这个插件)
.eslintrc.js这个是创建的时候选择的 是一个对语法校验的
wepy
猜你喜欢
转载自blog.csdn.net/weixin_43195512/article/details/86290354
今日推荐
周排行