基于javaweb+jsp的仓库进销存管理系统
代码实现
</div>
return false;
</div>
<div class="form-group hidden">
<div class="form-group">
<textarea style="height: 100px;" class="form-control" name="chukuText" id="add-chukuText"></textarea>
if (document.getElementById("add-chukuMan").value.trim().length == 0) {
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="货物名称"/> <span class="input-group-btn"><button class="btn btn-rect btn-grad btn-warning" type="button" onclick="searchList()">搜索</button></span>
$.ajax({
})
return false;
})
<div class="modal-body">
})
</tbody>
alert("联系方式不能为空");
</div>
window.location.href = "chukuList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
<div class="form-group">
if (document.getElementById("edit-chukuTel").value.trim().length == 0) {
</div>
let button = $(event.relatedTarget);
<tr>
</div>
</div>
<button type="submit" class="btn btn-rect btn-grad btn-default">删除</button>
aria-labelledby="myModalLabel">
</div>
</head>
if (document.getElementById("add-chukuSuliang").value.trim().length == 0) {
<div class="modal-body">
</tr>
</div>
</tr>
}
<div class="modal-footer">
<meta charset="UTF-8">
<form action="chukuAdd" onsubmit="return addCheck()">
<div class="container-fluid">
alert("货物名称不能为空");
<td><b id="info-chukuMan"></b></td>
<input type="text" class="form-control" name="chukuName" id="edit-chukuName">
<button type="submit" class="btn btn-rect btn-grad btn-primary">提交</button>
}
<!-- delete -->
<tr>
<th>货物名称</th>
<div class="modal-header">
let id = button.data('id');
</button>
if (document.getElementById("edit-chukuName").value.trim().length == 0) {
<form action="chukuEdit" onsubmit="return editCheck()">
</div>
<div class="form-group">
if (document.getElementById("add-chukuHuohao").value.trim().length == 0) {
<tr>
<input type="hidden" class="form-control" name="action" value="delete">
<div class="form-group">
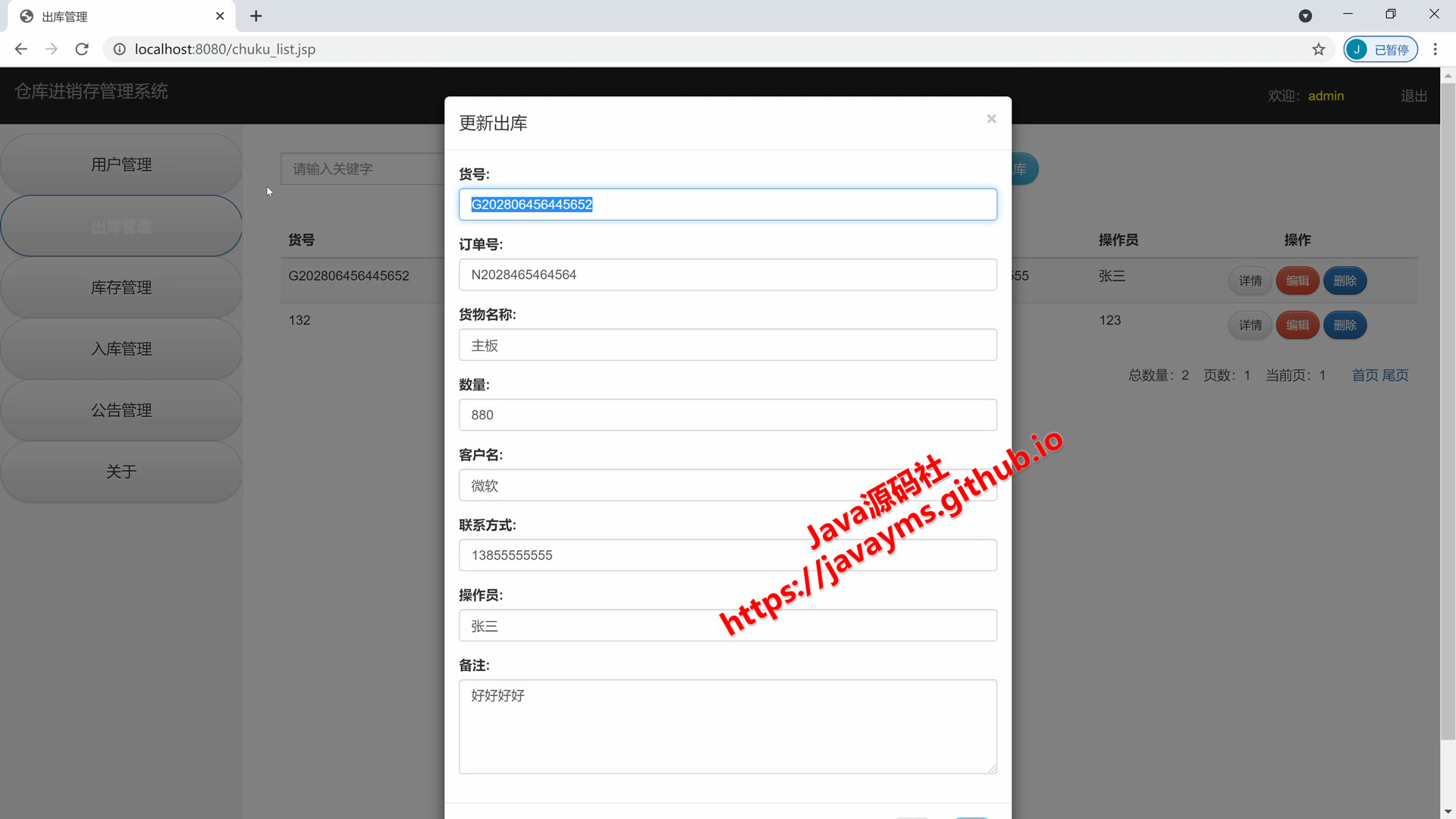
<h4 class="modal-title">更新出库 </h4>
<button type="button" class="btn btn-rect btn-grad btn-info" data-dismiss="modal">取消</button>
<button type="button" class="close" data-dismiss="modal"
</tr>
<input type="text" class="form-control" name="chukuHuohao" id="add-chukuHuohao">
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
let id = button.data('id');
type: "get",
<thead>
<input type="text" class="form-control" name="chukuName" id="add-chukuName">
function addCheck() {
let id = button.data('id');
<link rel="stylesheet" href="css/main.css">
</div>
function editCheck() {
})
<a class="navbar-brand" href="#">仓库进销存管理系统</a>
</div>
return false;
<input type="text" readonly class="form-control" name="id" id="edit-id">
<div class="form-group">
<!-- info -->
</div>
<div class="modal-footer">
}
return false;
<label for="add-chukuTel" class="control-label">联系方式:</label>
<td><b id="info-chukuText"></b></td>
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
modal.find('#edit-chukuClientname').val(vo.chukuClientname);
}
</div>
<div class="modal-dialog" role="document">
<div id="navbar" class="navbar-collapse collapse">
</div>
if (document.getElementById("edit-chukuSuliang").value.trim().length == 0) {
</div>
modal.find('#info-chukuClientname').text(vo.chukuClientname);
<span aria-hidden="true">×</span>
<td><b id="info-chukuHuohao"></b></td>
modal.find('#info-chukuMan').text(vo.chukuMan);
</html>
<script src="js/bootstrap.js"></script>
<th style="text-align: center;">
<br>
</thead>
data-toggle="modal" data-target="#modal-edit">编辑
</div>
return false;
alert("数量不能为空");
<body>
</tr>
</div>
<td>${vo.chukuSuliang}</td>
<button class="btn btn-rect btn-grad btn-warning btn-sm"
<span class="sr-only">仓库进销存管理系统</span> <span class="icon-bar"></span>
</div>
<div class="modal-content">
</button>
alert("数量不能为空");
</div>
<td><b id="info-chukuClientname"></b></td>
modal.find('#edit-chukuSuliang').val(vo.chukuSuliang);
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
<title>出库 管理</title>
}
<tr>
</div>
return false;
<label for="add-chukuText" class="control-label">备注:</label>
</nav>
$('#modal-info').on('show.bs.modal', function (event) {
<td>${vo.chukuMan}</td>
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
</form>
</th>
</form>
<label class="control-label">(hidden)</label>
alert("客户名不能为空");
</body>
</div>
<div class="form-group">
<div class="form-group hidden">
<div class="form-group">
<div class="form-group">
return true;
<input type="text" class="form-control" name="chukuSuliang" id="edit-chukuSuliang">
//根据ID获取值
</script>
</div>
<label for="edit-chukuMan" class="control-label">操作员:</label>
<td>${vo.chukuTel}</td>
modal.find('#edit-chukuName').val(vo.chukuName);
<div class="col-sm-3 col-md-2 sidebar">
}
<th>数量</th>
</button>
<script src="js/jquery-3.5.1.js"></script>
url: 'chukuGet?id=' + id,
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
</div>
alert("操作员不能为空");
<html>
<label for="add-chukuMan" class="control-label">操作员:</label>
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<ul class="nav navbar-nav navbar-right">
<input type="text" class="form-control" name="chukuTel" id="edit-chukuTel">
<br>
<input type="text" class="form-control" name="chukuSuliang" id="add-chukuSuliang">
<label for="edit-chukuSuliang" class="control-label">数量:</label>
</div>
modal.find('#info-chukuHuohao').text(vo.chukuHuohao);
<tr>
modal.find('#delete-id').val(id);
//编辑表单提交之前进行检查,如果return false,则不允许提交
<div class="modal-body">
<li><a href="authLogout">退出</a></li>
</div>
</tr>
</form>
}
<td style="width: 15%;">数量:</td>
</tr>
}
<script>
</div>
<tr>
<table class="table table-striped table-hover">
<br>
</div>
<td style="width: 15%;">货号:</td>
aria-label="Close">
<jsp:param value="active" name="Chuku_active"/>
<div class="modal-footer">
</div>
<tr>
<label class="control-label">(hidden)</label>
<td style="width: 15%;">操作员:</td>
<div class="modal-body">
}
</div>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
alert("操作员不能为空");
$('#modal-edit').on('show.bs.modal', function (event) {
<th>客户名</th>
</button>
<div class="modal-content">
modal.find('#info-chukuSuliang').text(vo.chukuSuliang);
modal.find('#edit-chukuMan').val(vo.chukuMan);
<!DOCTYPE html>
return false;
<h4 class="modal-title">删除出库 </h4>
url: 'chukuGet?id=' + id,
<div class="row">
<span aria-hidden="true">×</span>
</div>
success: function (voString) {
</div>
if (document.getElementById("edit-chukuClientname").value.trim().length == 0) {
</div>
//增加表单提交之前进行检查,如果return false,则不允许提交
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<tbody>
<button type="button" class="btn btn-rect btn-grad btn-info" data-dismiss="modal">关闭</button>
<div class="modal-dialog" role="document">
<input type="text" class="form-control" name="chukuMan" id="add-chukuMan">
if (document.getElementById("edit-chukuHuohao").value.trim().length == 0) {
<button type="button" class="btn btn-rect btn-grad btn-info" data-dismiss="modal">取消</button>
</div>
</div>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
data-toggle="modal" data-target="#modal-info">详情
</div>
if (document.getElementById("add-chukuName").value.trim().length == 0) {
modal.find('#edit-id').val(vo.id);
aria-labelledby="myModalLabel">
<div class="modal-content">
</tr>
</div>
</div>
<label for="edit-chukuTel" class="control-label">联系方式:</label>
type: "get",
<div class="modal-content">
<div class="col-sm-5">
<head>
let button = $(event.relatedTarget);
<td>${vo.chukuClientname}</td>
let modal = $(this);
</ul>
modal.find('#edit-chukuHuohao').val(vo.chukuHuohao);
</div>
</button>
<span aria-hidden="true">×</span>
let button = $(event.relatedTarget);
<span class="icon-bar"></span> <span class="icon-bar"></span>
alert("货物名称不能为空");
</tr>
<label for="edit-chukuHuohao" class="control-label">货号:</label>
}
<label for="add-chukuName" class="control-label">货物名称:</label>
<label for="add-chukuClientname" class="control-label">客户名:</label>
<label for="add-chukuSuliang" class="control-label">数量:</label>
if (document.getElementById("edit-chukuMan").value.trim().length == 0) {
<td>${vo.chukuName}</td>
<td style="width: 15%;">备注:</td>
</table>
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
</button>
<div class="form-group">
<jsp:include page="menu.jsp">
}
}
<input type="text" class="form-control" name="chukuHuohao" id="edit-chukuHuohao">
</div>
<div class="modal-header">
</button>
$('#modal-delete').on('show.bs.modal', function (event) {
modal.find('#info-chukuName').text(vo.chukuName);
let modal = $(this);
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
}
modal.find('#edit-chukuTel').val(vo.chukuTel);
<input type="text" class="form-control" name="chukuClientname" id="add-chukuClientname">
<td style="width: 15%;">联系方式:</td>
<button class="btn btn-rect btn-grad btn-default btn-sm" data-id="${vo.id}"
</table>
<th>操作员</th>
<button type="submit" class="btn btn-rect btn-grad btn-primary">提交</button>
</button>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<!-- edit -->
</div>
if (document.getElementById("add-chukuClientname").value.trim().length == 0) {
<th>联系方式</th>
modal.find('#edit-chukuText').val(vo.chukuText);
</div>
modal.find('#info-chukuText').text(vo.chukuText);
<div class="form-group hidden">
<div class="modal-header">
</button>
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-rect btn-grad btn-primary" data-toggle="modal" data-target="#modal-add">添加出库
<td><b id="info-chukuTel"></b></td>
}
<c:forEach items="${list}" var="vo">
<label for="edit-createTime" class="control-label">创建时间:</label>
确认要删除该出库 记录吗?
<td><b id="info-chukuName"></b></td>
<th>货号</th>
})
<!-- add -->
function searchList() {
</div>
<br>
<div class="form-group hidden">
<label for="edit-chukuText" class="control-label">备注:</label>
modal.find('#info-chukuTel').text(vo.chukuTel);
<h4 class="modal-title">出库 </h4>
<td style="width: 15%;">货物名称:</td>
<label for="edit-chukuClientname" class="control-label">客户名:</label>
</c:forEach>
}
<div class="form-group">
</div>
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="chuku_name"/>
<tr>
let vo = eval('(' + voString + ')');
return false;
</div>
<td>${vo.chukuHuohao}</td>
<button type="button" class="btn btn-rect btn-grad btn-info" data-dismiss="modal">取消</button>
</div>
let vo = eval('(' + voString + ')');
aria-labelledby="myModalLabel">
return false;
</div>
alert("货号不能为空");
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
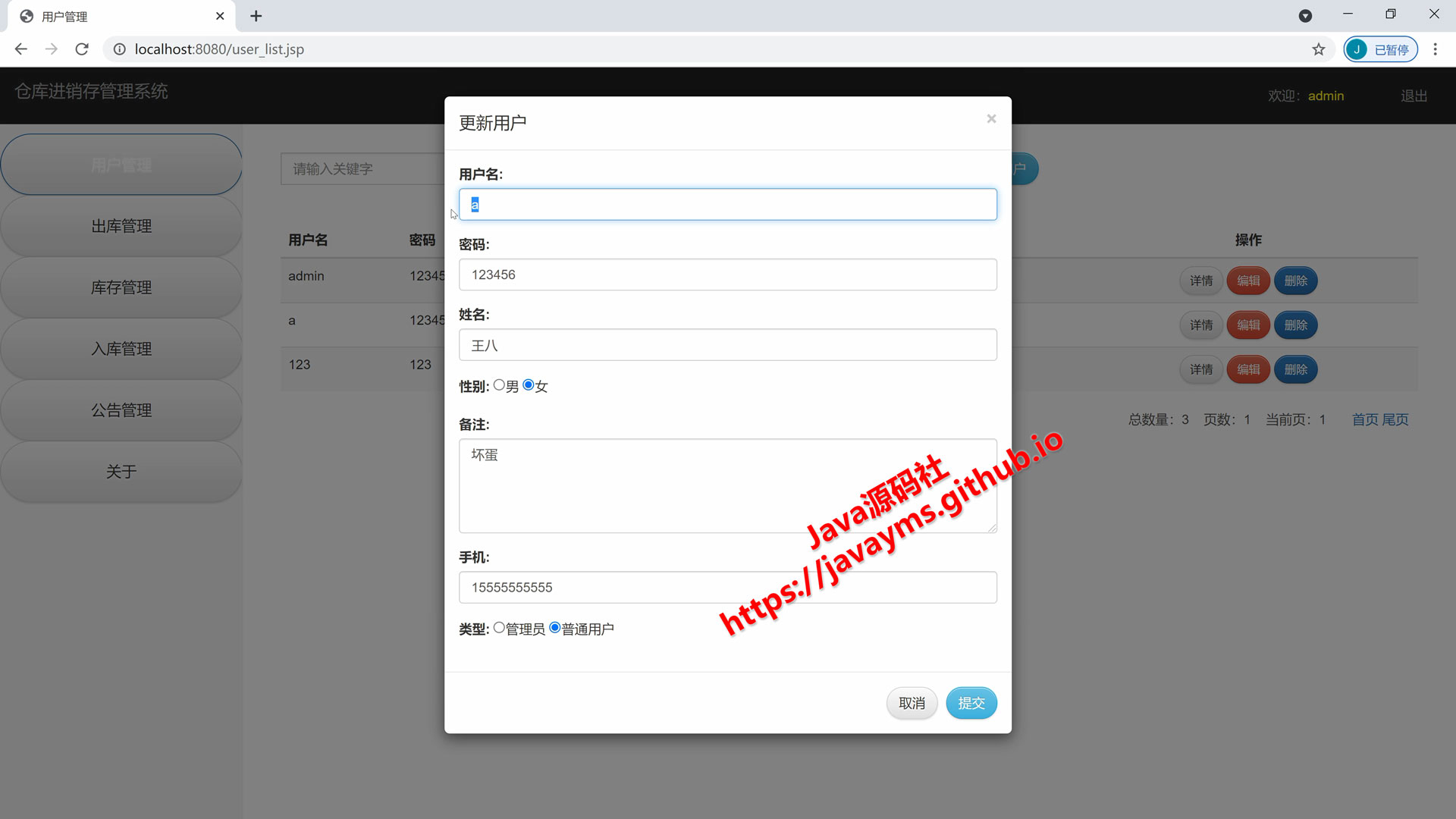
功能说明
管理员、普通用户、登录、注册、退出、用户模块、公告模块、出库模块、库存模块、入库模块的增删改查管理