新建一个component。

1. 定义component

import React, { Component } from 'react';
class HelloMessage extends Component {
constructor(props) {
super();
}
render() {
return (
<div className="John">
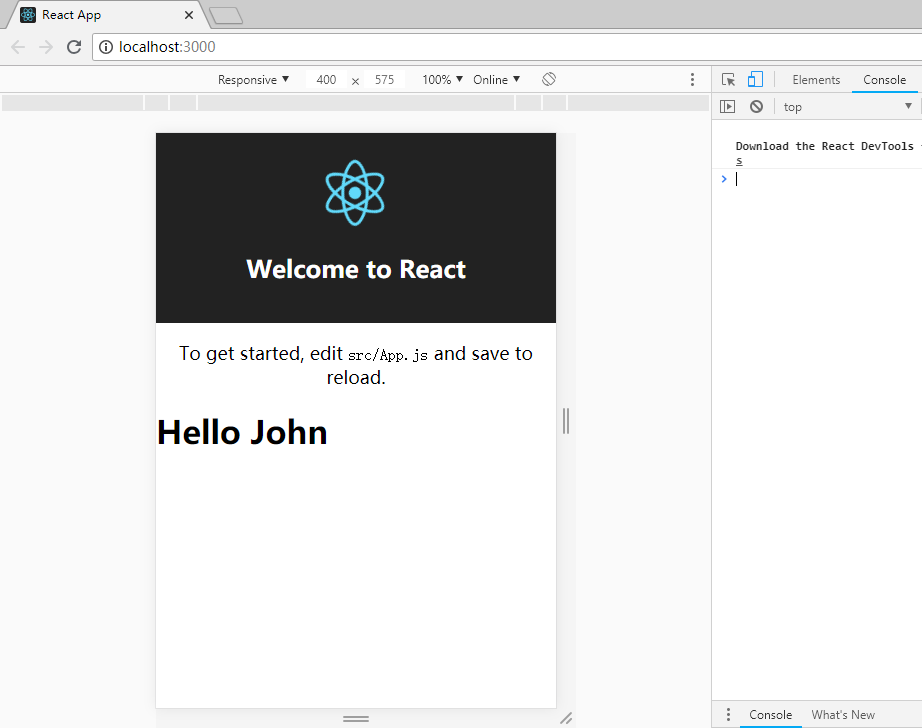
<h1>Hello {this.props.name}</h1>
</div>
);
}
}
export default HelloMessage;
2. place

<div id="example"></div>
3. usage
1) import
import HelloMessage from './HelloMessage';
2) render
ReactDOM.render(<HelloMessage name="John" />, document.getElementById('example'));
The code on the Github.
扫描二维码关注公众号,回复:
1319681 查看本文章


