解构赋值
1.什么是解构赋值?
在语法上,就是赋值的作用,解构为(左边一种解构。右边一种解构,左右一一对应进入赋值)
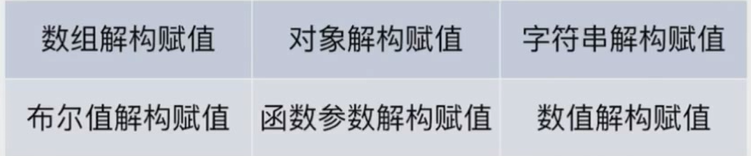
2.解构赋值的分类。

1.左右为数组即为数组解构赋值;2.左右为对象即为对象解构赋值;3.左边是数组,右边是字符串,为字符串解构赋值。
4.布尔值解构赋值为字符串的一种。5.函数参数解构赋值即为数组解构赋值在函数参数的一种应用。6.数值解构赋值为字符串解构赋值的一种。
一、简介
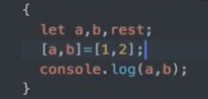
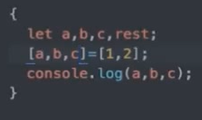
1.(数组解构赋值)


结果:
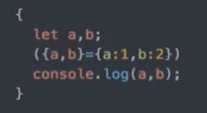
2.(对象解构赋值)
 (输出结果:1 2)
(输出结果:1 2)
二、默认值、具体使用方法和应用场景(数组解构赋值)
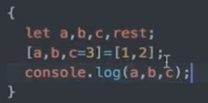
2-1.默认值(数组解构赋值)
 (输出1 2 3)
(输出1 2 3)
 (输出1 2 undefined)
(输出1 2 undefined)
如果解构赋值没有在解构上成功配对(左边3元素,右边2元素,c未找到配对值)默认值为undefined,默认值就是解决声明未赋值的问题。
2-2.使用场景(数组解构赋值)
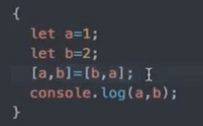
1.关于变量的交换
 (输出:2 1)
(输出:2 1)
无需中间变量做存储,借助解构赋值,解决变量交换
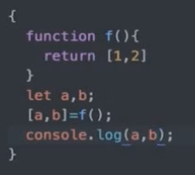
2.取值问题
 (输出:1 2)
(输出:1 2)
无需(新变量接受结果,按索引返回0 1位置的值)
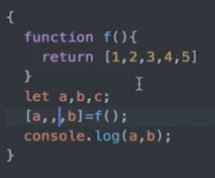
3.取值问题
 (输出:1 4)(数组的匹配模式)
(输出:1 4)(数组的匹配模式)
可以灵活地取出所需要的值。
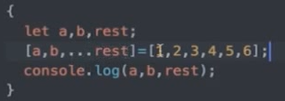
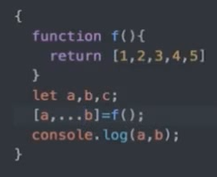
4.
 (输出:1 [ 2 3 4 5 ])
(输出:1 [ 2 3 4 5 ])
场景:不知道函数返回数组的长度是多少,只取第一个,其余的不关心。
三、默认值、具体使用方法和应用场景(对象解构赋值)
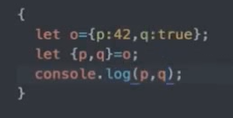
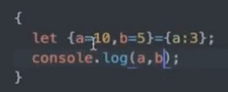
1.默认值(对象解构赋值)
 (输出:42 true)
(输出:42 true)
 (输出:3 5 )
(输出:3 5 )
2.使用场景(对象解构赋值)
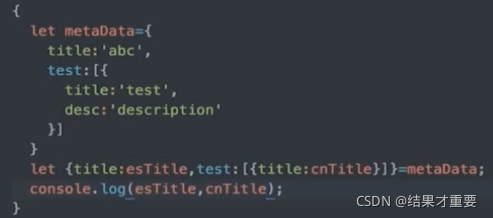
1.前后端服务通信JSON中取值 (输出:abc test)
(输出:abc test)