问题说明
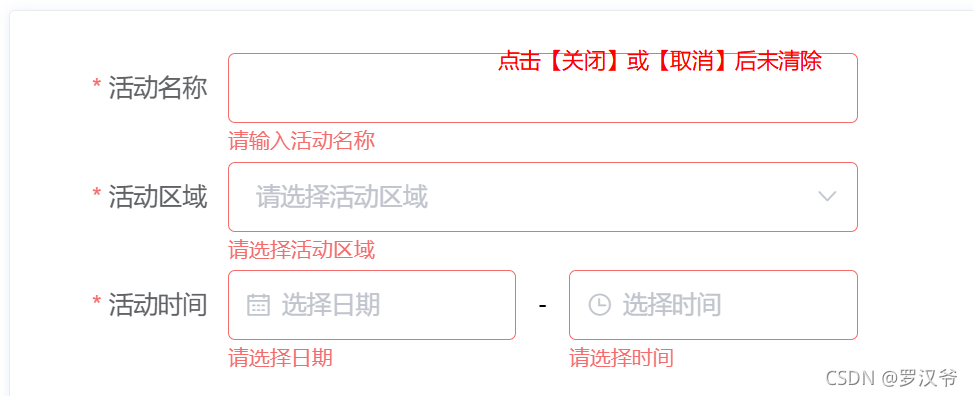
最近测试反馈操作某新增/修改表单,点击【取消】或【关闭】窗口后再次点击【新增】或【修改】发现校验提示仍然存在!

问题原因
项目采用Vue+ElementUI,修改表单的窗口控件采用el-dialog中添加el-form实现,默认在关闭和取消操作是没有绑定任何事件的,所以不会去清除原有的validate校验提示信息。
解决方案
1、在el-dialog元素上绑定一个@close事件,指向一个自定义函数,例如此处叫做:reset(formName)意思就是点击关闭按钮重置表单,同时清空校验信息。例如:
<el-dialog title='新增窗口' @close="resetForm('addForm')">
<el-form ref='addForm' model='formData'>
...
</el-form>
</el-dialog>
2、函数具体内容类似下面:
resetForm(form){
this.formData.id='';
this.formData.username='';
...
// 关键就是这句话!
this.$refs[form].clearValidate();
}