前言:
uCharts全新图表组件,全端全平台支持,开箱即用,可选择uCharts引擎全端渲染,也可指定PC端或APP端单独使用ECharts引擎渲染图表。支持极简单的调用方式,只需指定图表类型及传入符合标准的图表数据即可,使开发者只需专注业务及数据。同时也支持datacom组件读取uniClinetDB,无需关心如何拼接数据等不必要的重复工作,大大缩短开发时间。
致开发者
特别感谢开发者:秋云
项目场景:



使用:
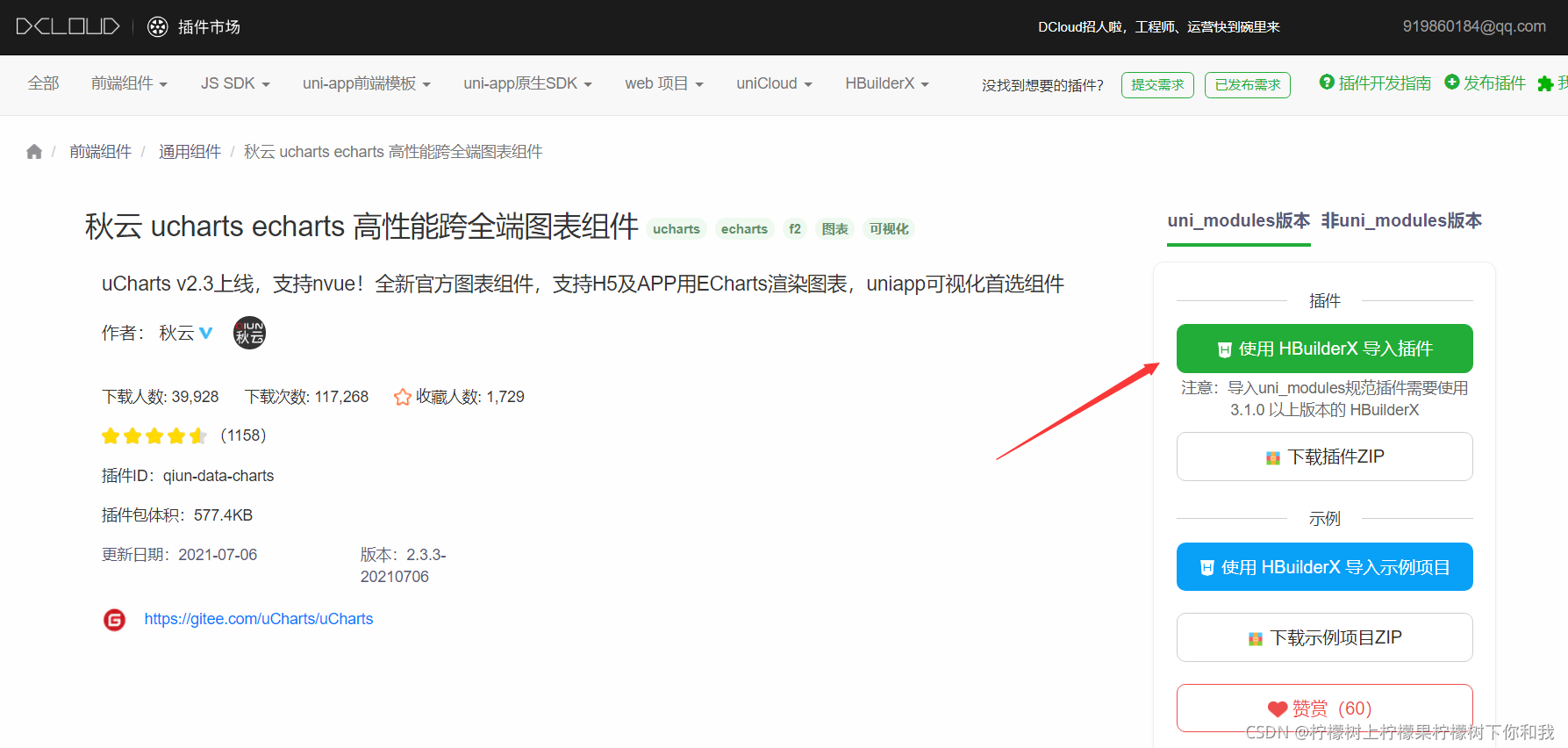
大家使用uniapp都会用到插件市场,uCharts图表组件也是在uniapp的插件市场可以找到uCharts

直接把插件调入到HbuilderX
基本用法
template代码:
<view class="charts-box">
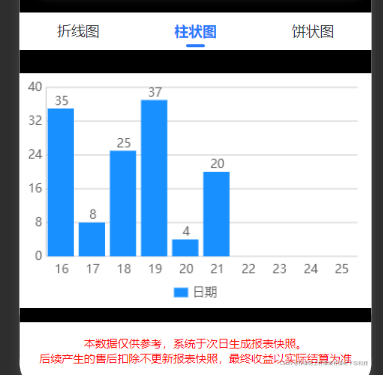
<qiun-data-charts type="column" :chartData="chartData" />
</view>
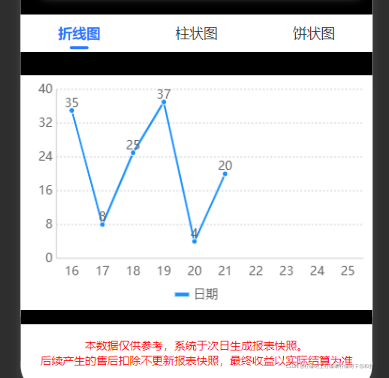
标准数据格式1:(折线图、柱状图、区域图等需要categories的直角坐标系图表类型)
chartData:{
categories: ["2016", "2017", "2018", "2019", "2020", "2021"],
series: [{
name: "目标值",
data: [35, 36, 31, 33, 13, 34]
}, {
name: "完成量",
data: [18, 27, 21, 24, 6, 28]
}]
}
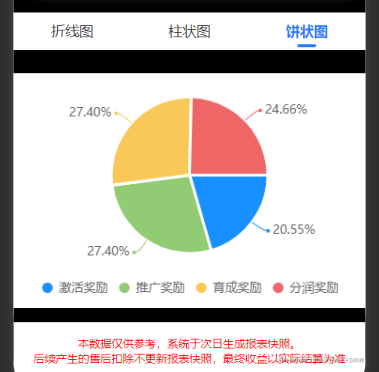
标准数据格式2:(饼图、圆环图、漏斗图等不需要categories的图表类型)
chartData:{
series: [{
data: [
{
name: "一班",
value: 50
}, {
name: "二班",
value: 30
}, {
name: "三班",
value: 20
}, {
name: "四班",
value: 18
}, {
name: "五班",
value: 8
}
]
}]
}
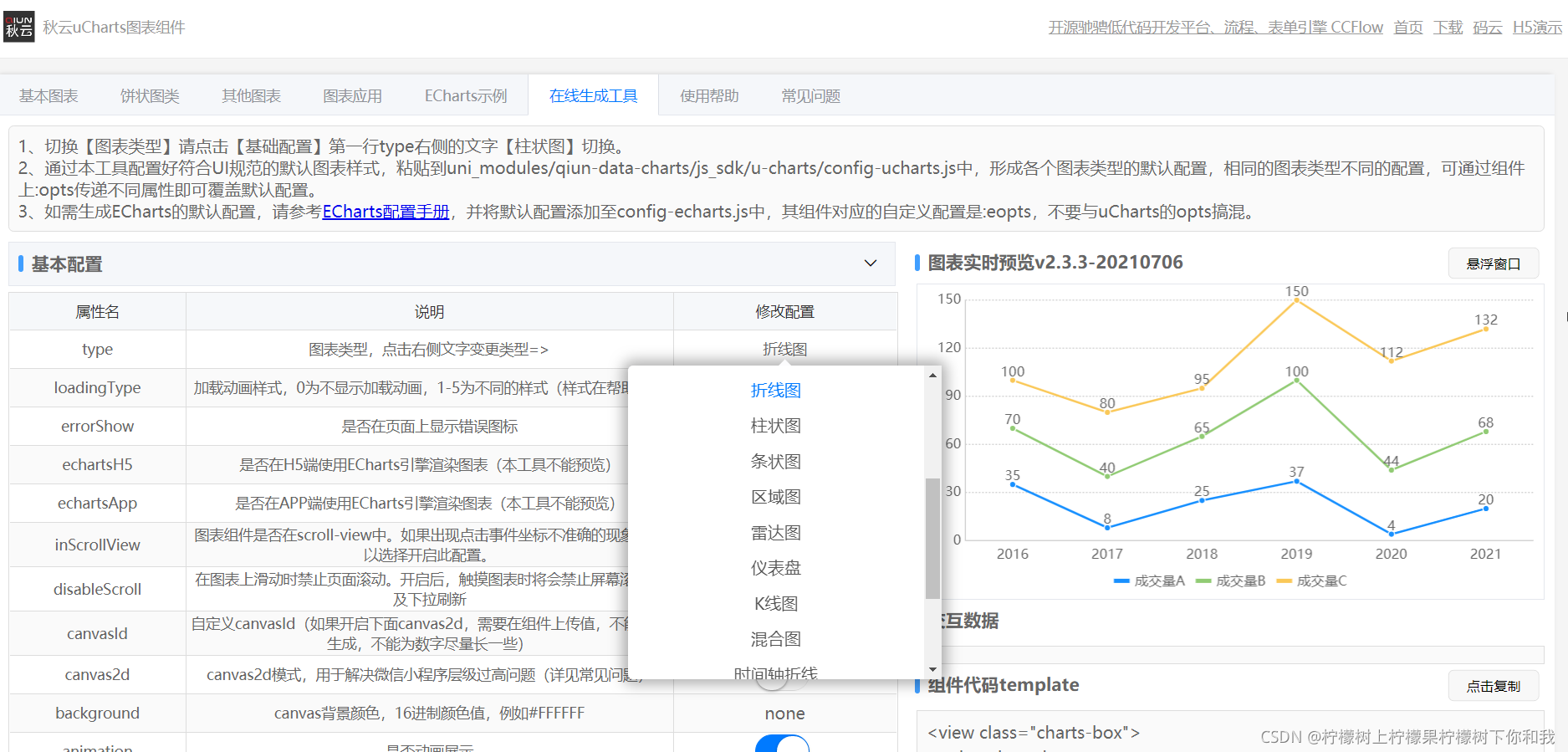
开发者还提供了在线生成表格的文档
在线生成工具


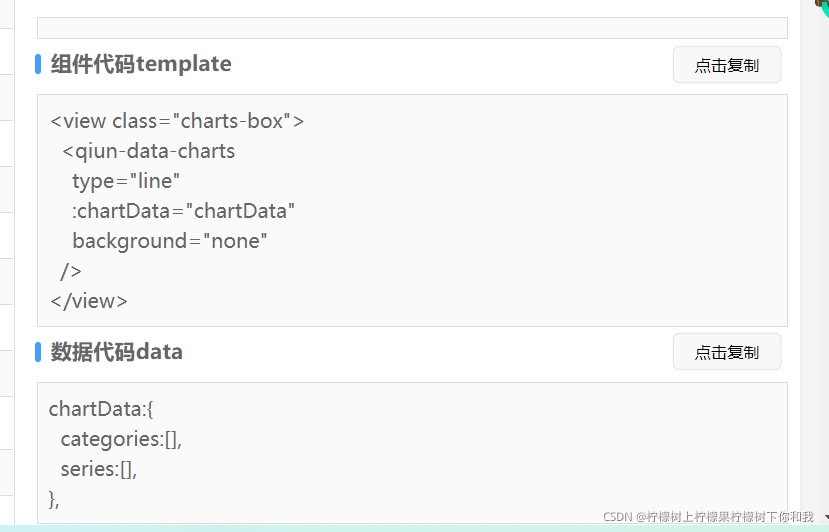
生成的代码复制即可
酸狗今天的分享就到这里,希望有所帮助。See you!~