EventLoop 的基本概念
JavaScript 主线程从“任务队列”中读取异步任务的回调函数,放到执行栈中依次执行
。这个过程是循环不断的,所以整个的这种运行机 制又称为
EventLoop
(事件循环)。
真正认识到EventLoop之前,首先大家得知道我们所使用的JavaScript 是
单线程的语言
,也就是说,
同一时间只能做一件事情:

单线程执行任务队列的问题:
如果
前一个任务非常耗时
,则后续的任务就不得不一直等待,从而导致
程序假死
的问题,
为了防止某个
耗时任务
导致
程序假死
的问题,JavaScript 把待执行的任务分为了两类:
1.同步任务(synchronous)
- 又叫做非耗时任务,指的是在主线程上排队执行的那些任务
- 只有前一个任务执行完毕,才能执行后一个任务
2.异步任务(asynchronous)
- 又叫做耗时任务,异步任务由 JavaScript 委托给宿主环境进行执行
- 当异步任务执行完成后,会通知 JavaScript 主线程执行异步任务的回调函数
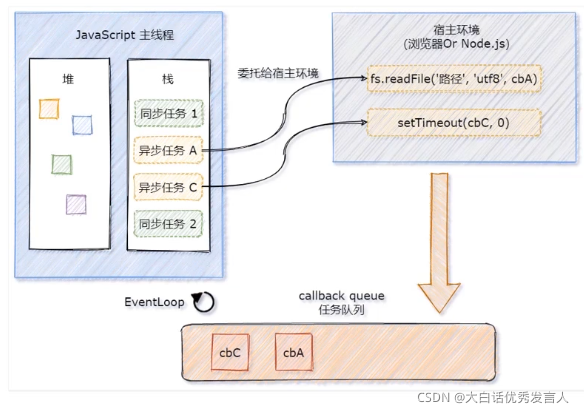
同步任务和异步任务的执行过程:

- 同步任务由 JavaScript 主线程次序执行
- 异步任务委托给宿主环境执行
- 已完成的异步任务对应的回调函数,会被加入到任务队列中等待执行
- JavaScript 主线程的执行栈被清空后,会读取任务队列中的回调函数,并按次序执行
- JavaScript 主线程不断重复上面的第 4 步