问题描述:
今天在跑大佬开源的管理系统RuoYi-vue前后端分离版,因为对vue不怎么了解,部署前端vue部分的时候碰到了问题:访问后台接口的时候不走代理

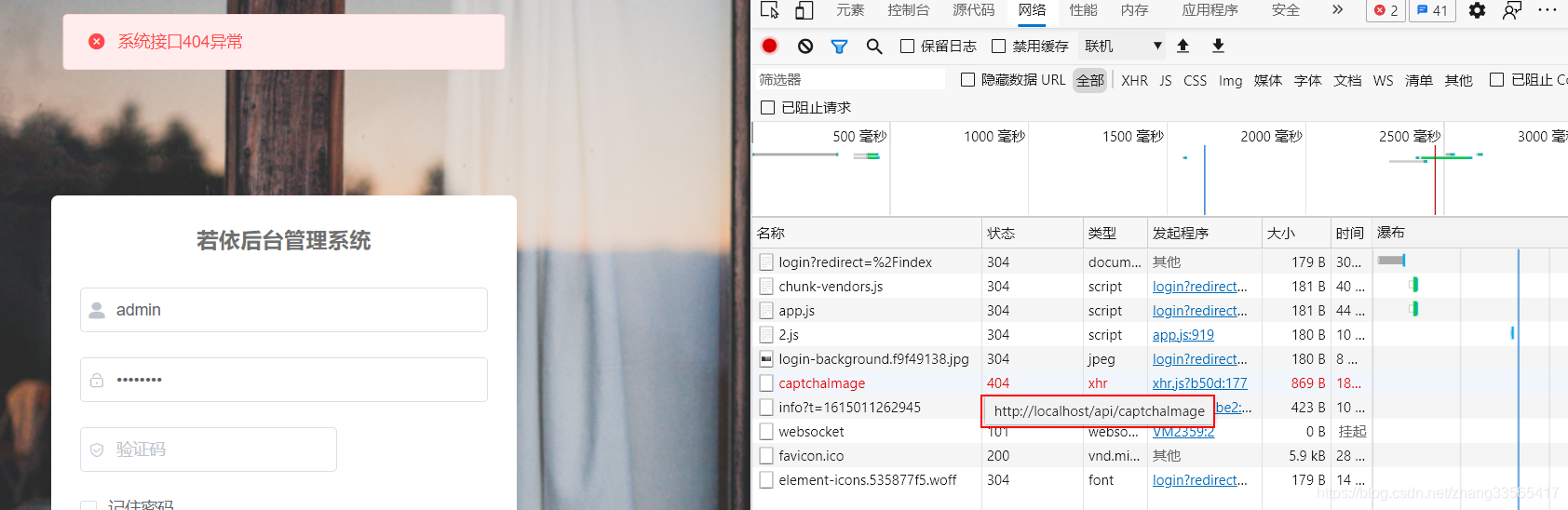
报了404异常,我一看那个地方的路径不太对(但实际上是对的,这个地方是显示的代理前的地址)
然后我就在 vue.config.js 中的 devServer 下一顿改,都不行,
devServer: {
host: '0.0.0.0',
port: port,
open: true,
proxy: {
// detail: https://cli.vuejs.org/config/#devserver-proxy
[process.env.VUE_APP_BASE_API]: {
target: `http://localhost:8081`,
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
},
disableHostCheck: true
},
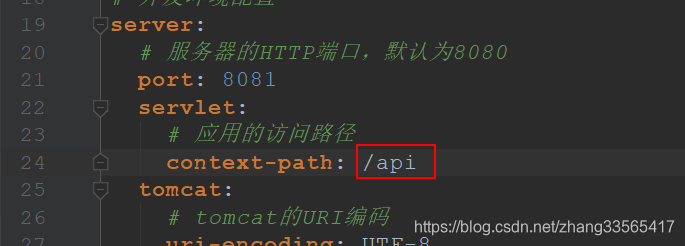
其中 process.env.VUE_APP_BASE_API = ‘/api ’
意思就是遇到带有 /api 的请求就代理到 target 后面的地址
pathRewrite 就是在代理后的路径中把 /api 再替换成 ‘’ 空
总之这个地方其实是没有问题的,我在那改来改去还是一直 404 ,后面意识到是后端的问题。
解决方案:

这个地方我加了个 /api ,所以才导致一直404的,这个 /api 已经在 pathRewrite 被替换掉了,
改成一个 / 就能正常访问了。
主要问题就是我一直以为浏览器那里看到的是代理后的请求,其实显示的是代理前的请求。