一、什么是uni-app
uni-app官网(https://uniapp.dcloud.io/)这样描述uni-app:
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
微信小程序的开发如果使用原生开发,会有上手成本,并且不易迁移。
因此,当前微信小程序的开发经常使用uni-app框架开发,一方面开发难度上降低,另一方面可以迁移性更高。
二、uni-app基本结构
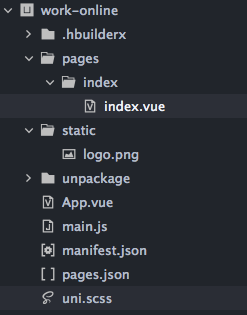
新建一个uni-app项目后,其基本的文件结构如下所示。

针对文件目录下各文件作用,解释如下:
| 文件 | 用途 |
|---|---|
| pages目录 | 存放页面文件 |
| static目录 | 存放静态文件(图片) |
| App.vue文件 | 所有小程序页面都被引用到该文件运行 |
| main.js文件 | 项目入口文件,用来初始化VUE对象,定义全局组件等 |
| manifest.json文件 | 工程配置文件,声明应用的名称、图标、权限等 |
| pages.json文件 | 页面注册文件,配置页面路径、窗口样式、标题文字等 |
| uni.scss文件 | 全局样式文件 |
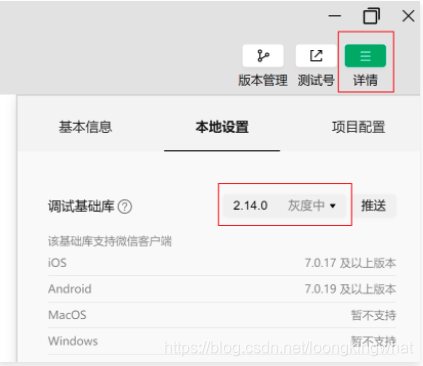
三、在微信开发者工具中使用uni-app的注意事项
因为低版本的调试基础库对uni-app支持的不够好,所以我们要先把基础库的版本设置为最新,然后再运行小程序项目,这样才没有问题。

关于uni-app,其官方网站做的真的非常棒,见过最良心的网站之一了,再次贴出URL:https://uniapp.dcloud.io/