版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/eadio/article/details/88979716
在开发uni-app项目过程如何开启微信小程序进行实时编译调试。首先根据官网做如下配置
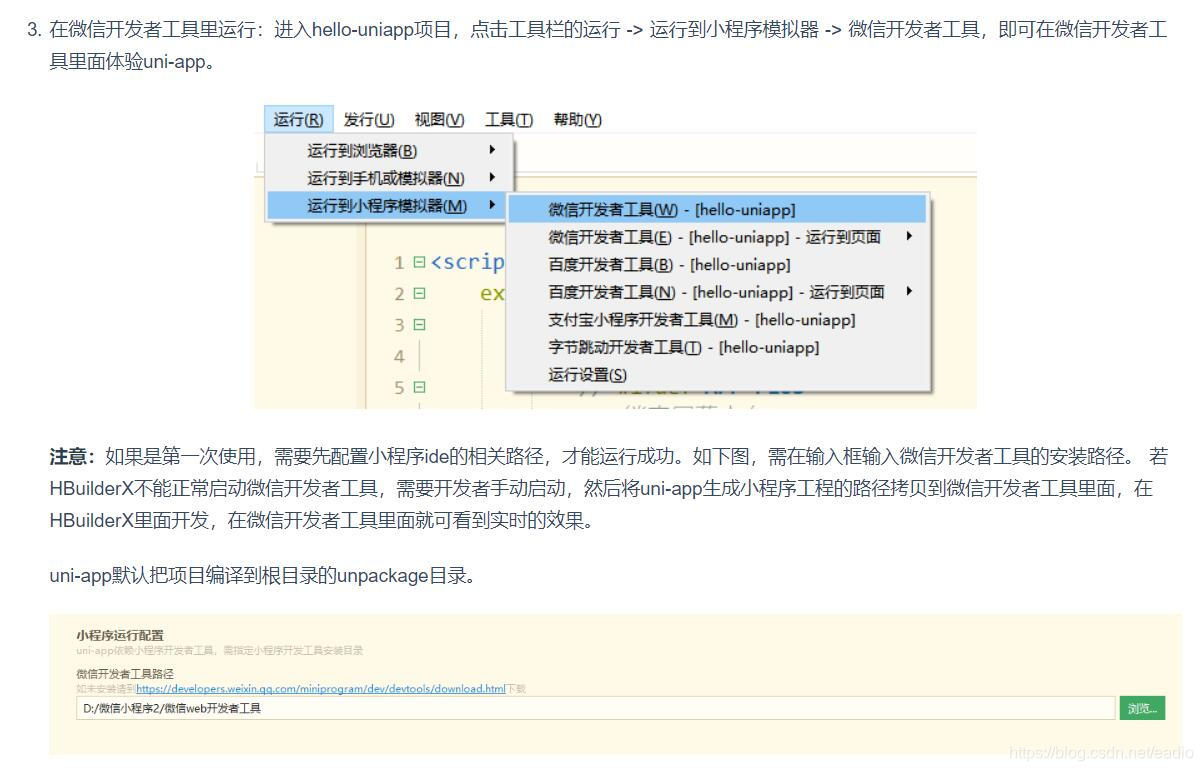
1、点击“工具” -》 “设置” -》 “运行配置”,找到“微信Web开发者工具” 安装所在的文件夹。复制路径,填入到“小程序运行配置” -》 “微信开发者工具路径”中,关闭设置页。如下图:

重新点击“运行” -》 “运行到小程序模拟器” -》 “微信开发者工具 - [xxxx]”,如果成行就可以直接调试。
如果不成功,那么看看你是否和我遇到一样的错误:

如果是一样的话,就跟我一起做如下设置。
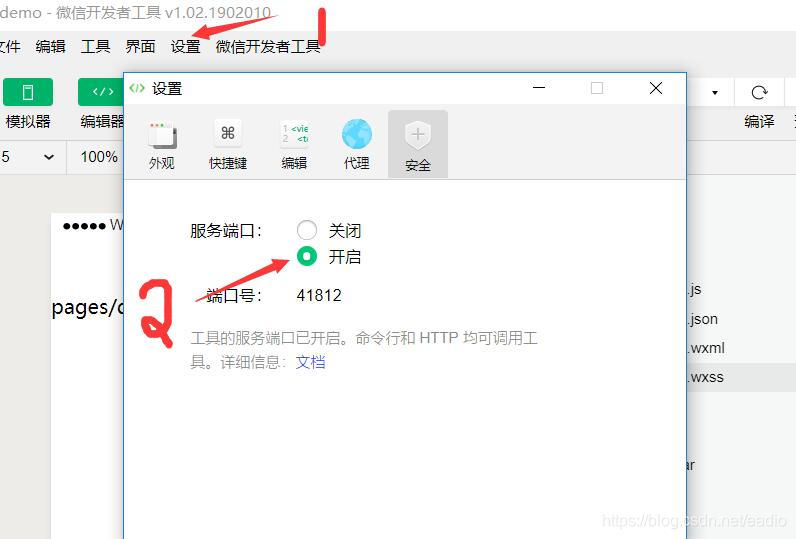
先打开小程序,随便新建一个临时项目,进入编辑器页面后。点击“设置” -》 “安全设置”,开启“服务端口”,然后关闭设置窗口,关闭开发者工具。

重新点击“运行” -》 “运行到小程序模拟器” -》 “微信开发者工具 - [xxxx]”,编译uni-app项目。
提示如下并弹出微信开发者工具证明成功啦。
