
Web 插件 之 ECharts 可视化图表库简单介绍和使用
目录
Web 插件 之 ECharts 可视化图表库简单介绍和使用
一、简单介绍
Web 开发的一些知识整理,方便后期遇到类似的问题,能够及时查阅使用。
本节介绍,Web 开发 中 ECharts 进行数据的可视化图标库的简单使用方法,如果有不足之处,欢迎指出,或者你有更好的方法,欢迎留言。
ECharts 官网:Apache ECharts
ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。
ECharts 遵循 Apache-2.0 开源协议,免费商用。
ECharts 兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等)及兼容多种设备,可随时随地任性展示。
二、ECharts 的一些效果



三、ECharts 使用说明
官网手册:Handbook - Apache ECharts
1、下载对应版本的 echarts.js ,或者也可以使用 网址的 echarts.js
在 echarts CDN by jsDelivr - A CDN for npm and GitHub 选择 dist/echarts.js,点击并保存为 echarts.js 文件。

也可以在 github https://github.com/apache/echarts/ 的dist 上进行下载

2、在 html 引入 echarts.js
<!-- src="./js/echarts.js" 根据实际地址填写即可 -->
<script type="text/javascript" src="./js/echarts.js"></script> 
3、在绘图前需要为 ECharts 准备一个定义了高宽的 DOM 容器
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 100%;height:400px;"></div>
4、然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,其中 option 就是对应柱状图的,不同的 option 实现不同的图标效果
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
四、实现步骤
Eclipse Dynamic Web Project 为例
1、新建 一个 html ,testEChart.hmtl


2、导入 echarts.js 中,并在 html 中引入


3、为 ECharts 准备一个定义了高宽的 DOM 容器。在刚才的例子 </head> 之后

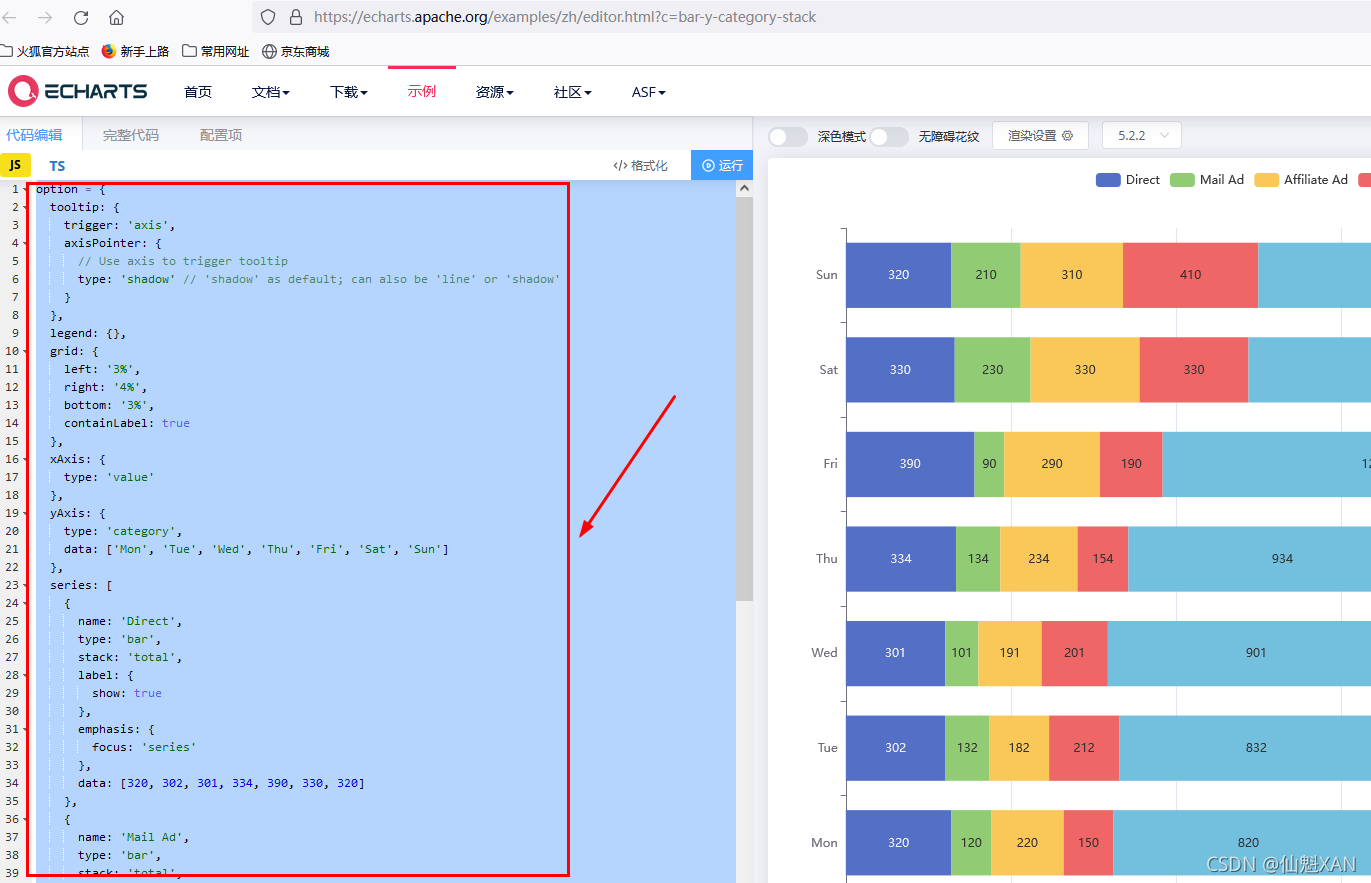
4、选择一个ECharts 样板 option,点击进入,拷贝 option 代码
ECharts 样板 option :Examples - Apache ECharts

5、option 数据,添加到 html <script type="text/javascript"> </script> 中

5、然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的图表

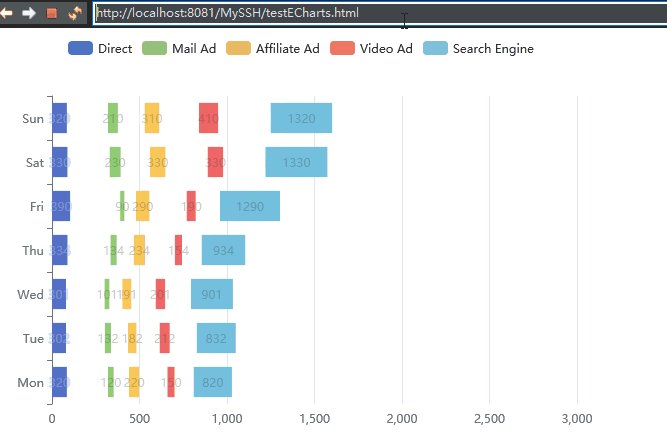
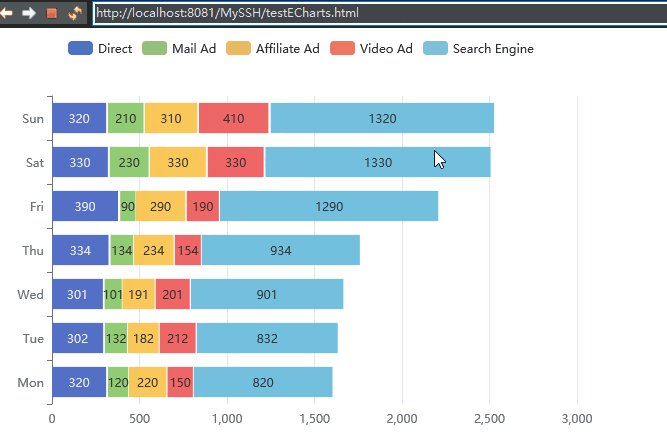
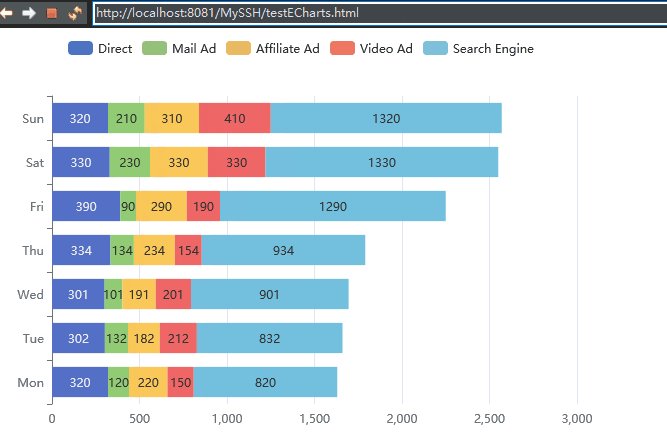
6、运行服务器,输入网址,效果如下

五、关键代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<script type="text/javascript" src="./js/echarts.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 指定图表的配置项和数据
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
// Use axis to trigger tooltip
type: 'shadow' // 'shadow' as default; can also be 'line' or 'shadow'
}
},
legend: {},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value'
},
yAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
series: [
{
name: 'Direct',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [320, 302, 301, 334, 390, 330, 320]
},
{
name: 'Mail Ad',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Affiliate Ad',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ad',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [150, 212, 201, 154, 190, 330, 410]
},
{
name: 'Search Engine',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [820, 832, 901, 934, 1290, 1330, 1320]
}
]
};
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
