摸鱼小组-冲刺日志(第二天)
| 这个作业属于哪个课程 | 构建之法-2021秋-福州大学软件工程 |
|---|---|
| 这个作业要求在哪里 | 2021秋软工实践 alpha冲刺 |
| 团队名称 | 摸鱼 |
| 作业的目标 | 第2天冲刺小组成员日志 |
DAY2
PM:
郑涛
进度表:
| 任务 | 进度 | 完成日期 |
|---|---|---|
| 制定拍摄计划及vlog制作规划 | √ | 11.14 |
| 视频拍摄Day2 | √ | 11.14 |
| 视频剪辑学习 | ○40% | |
| vlog制作与视频剪辑 | ○15% |
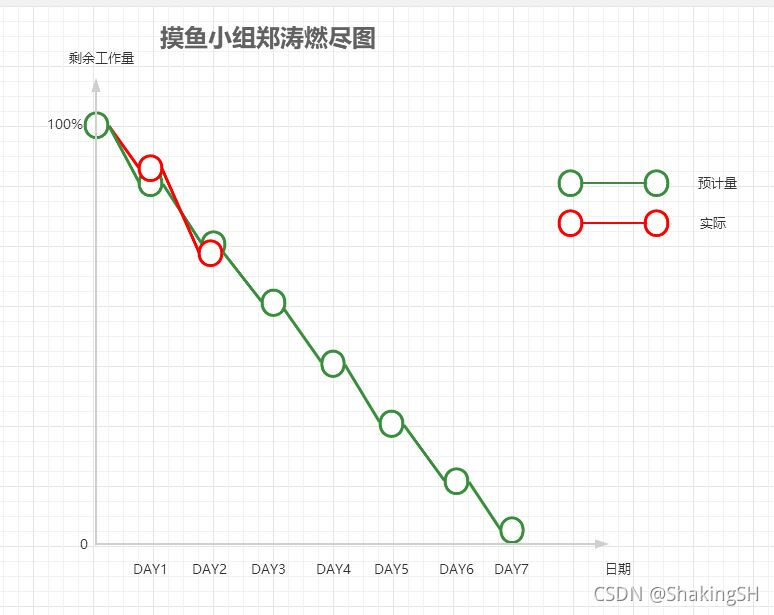
燃尽图:

项目运行截图:

开发进展:
前端:
陈炜桢
进度表:
| 任务 | 进度 | 完成日期 |
|---|---|---|
| 完成【我的】界面 | √ | 11.12 |
| 完成【推荐仓库】界面 | √ | 11.13 |
| 完成【协作仓库】界面 | √ | 11.14 |
| 实现界面跳转 | ○15% | |
| 实现逻辑交互 | ○ | |
| 调用后端接口实现功能 | ○ | |
| 调用后端接口实现功能 | ○ |
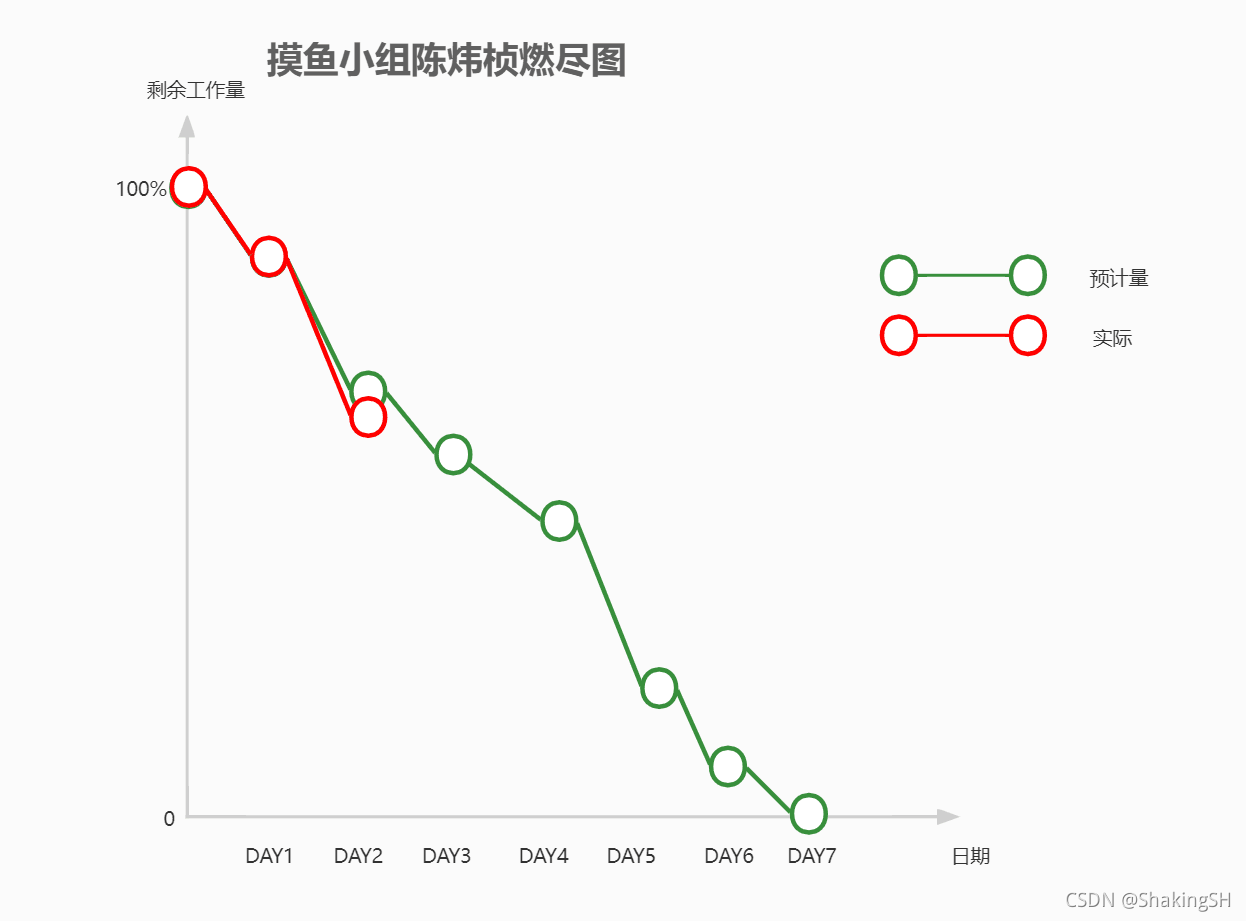
燃尽图:
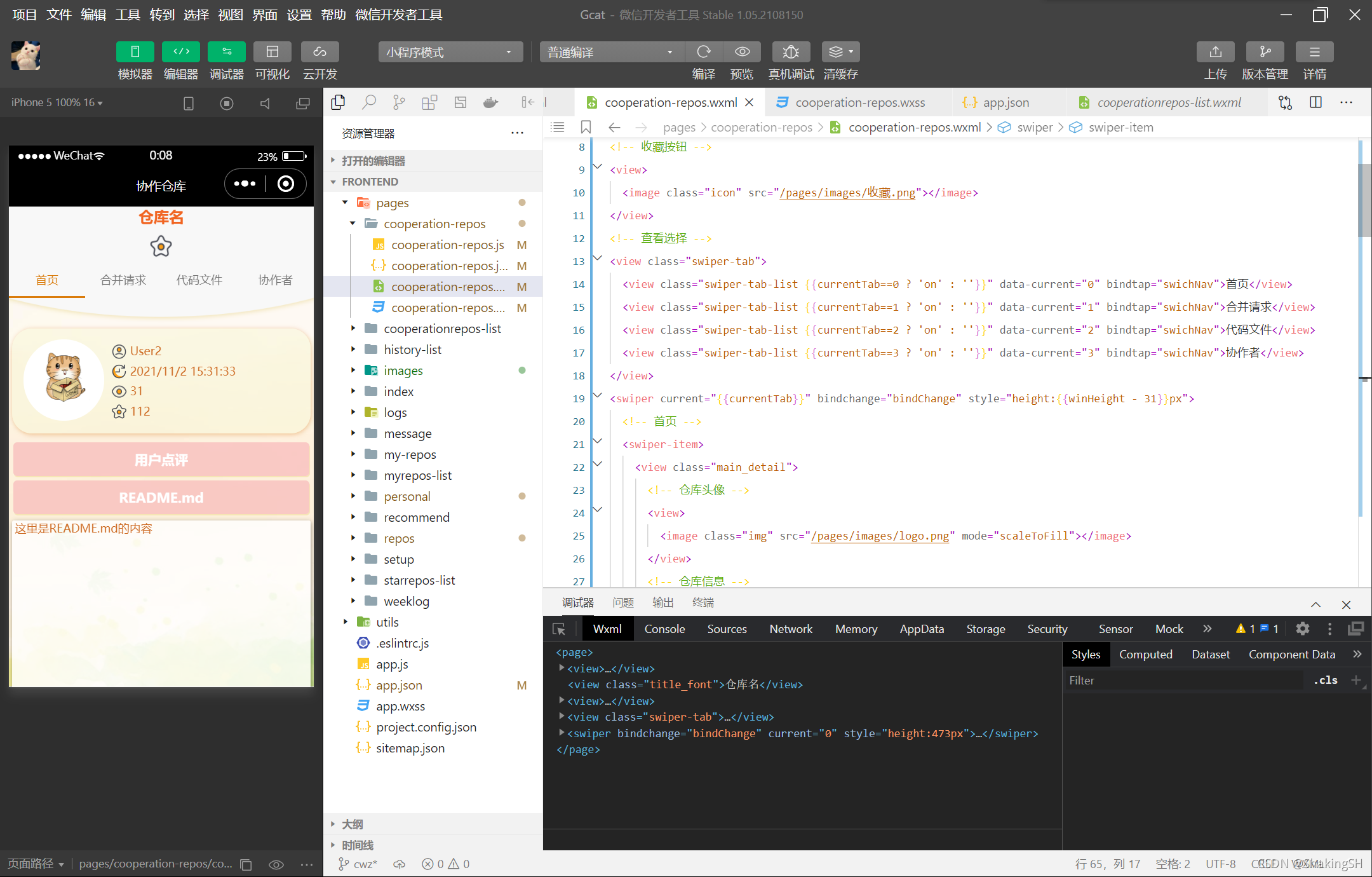
项目运行截图:
开发进展:
到目前已经完成所有界面的设计,接下来将进行界面跳转的实现。在这次冲刺阶段的界面设计中,我遇到的问题是:标签页的实现。①如何实现tab切换:最初我只想到每次点击tab文本时设置跳转相应界面,但这会使小程序的界面数量增多。后来是组长给了我建议,让我认识并学习了swiper组件,通过设置swiper-item,就可以实现在一个page内跳转到不同的界面。②如何体现选中tab(下划线):使用简单的if-else函数判断,并在wxss中添加一个.on{},设置tab被选中时的颜色和下划线。
李尤葭
进度表:
| 任务 | 进度 | 完成日期 |
|---|---|---|
| 推荐页面(首页)布局 | √ | 11.12 |
| 消息页面(历史消息)布局 | √ | 11.13 |
| 个人仓库列表页布局 | ○ | |
| 协作仓库列表页布局 | ○ | |
| 收藏列表页布局 | ○ | |
| 历史浏览页面布局 | ○ | |
| 页面跳转 | ○ | |
| 调用后端接口实现功能 | ○ |
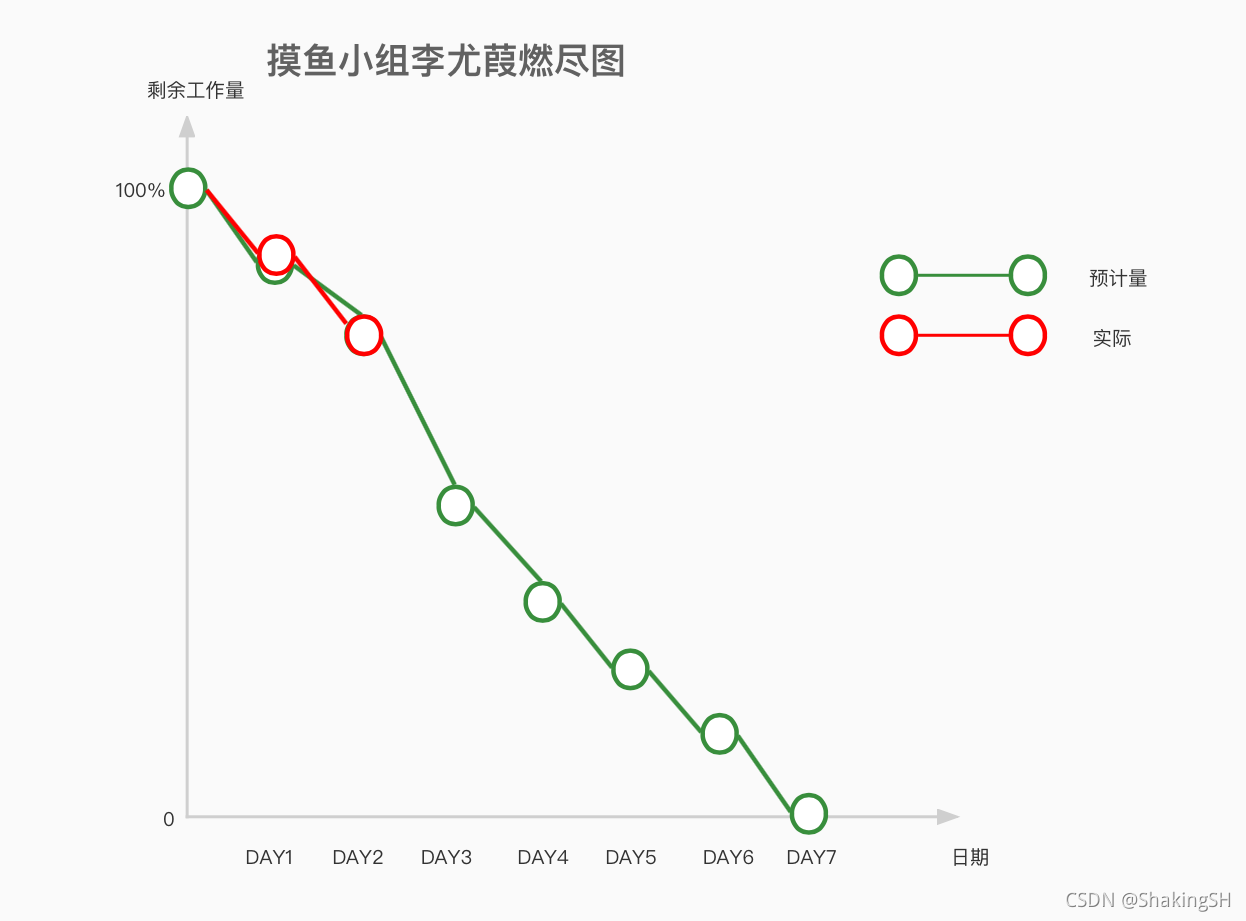
燃尽图:

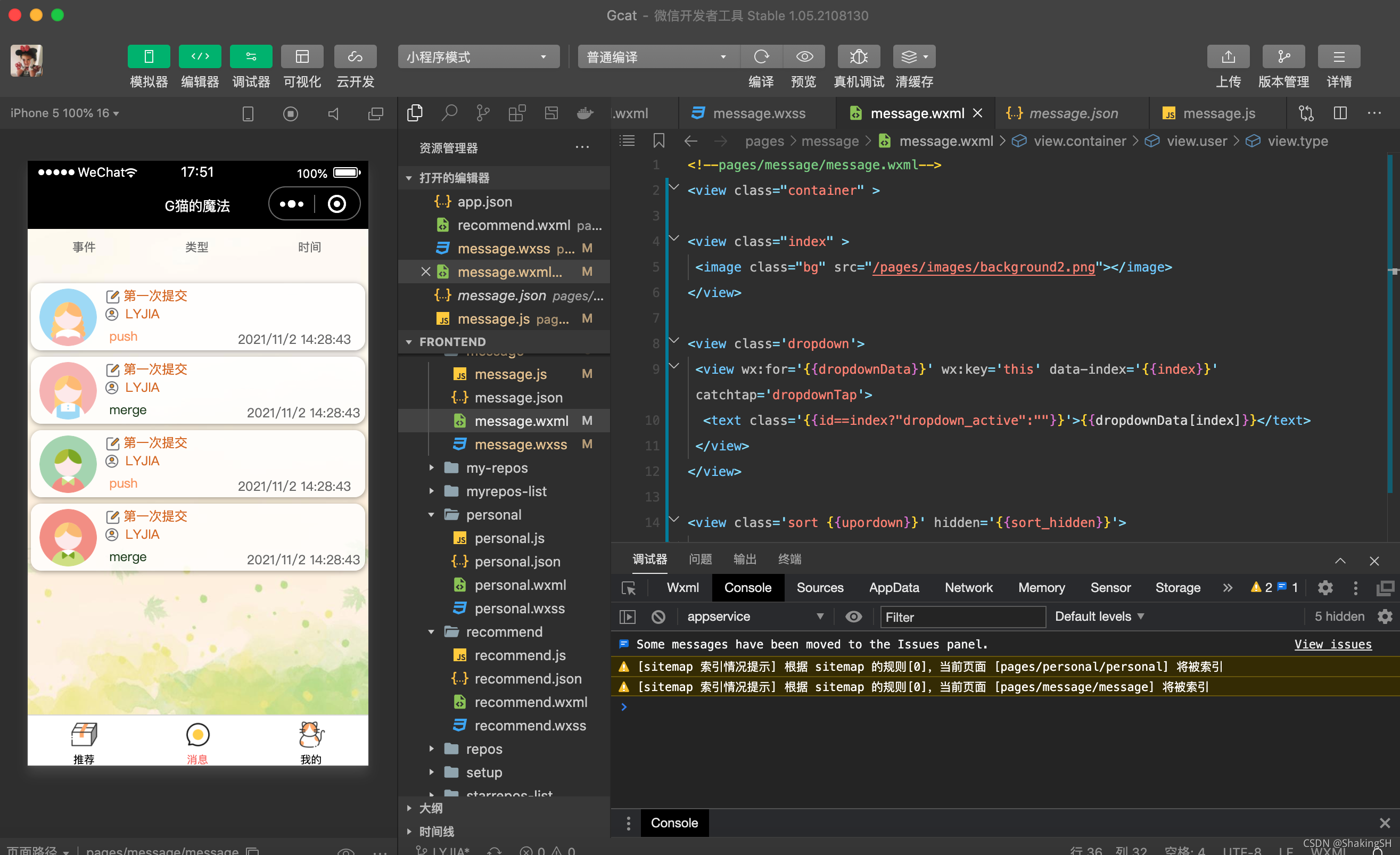
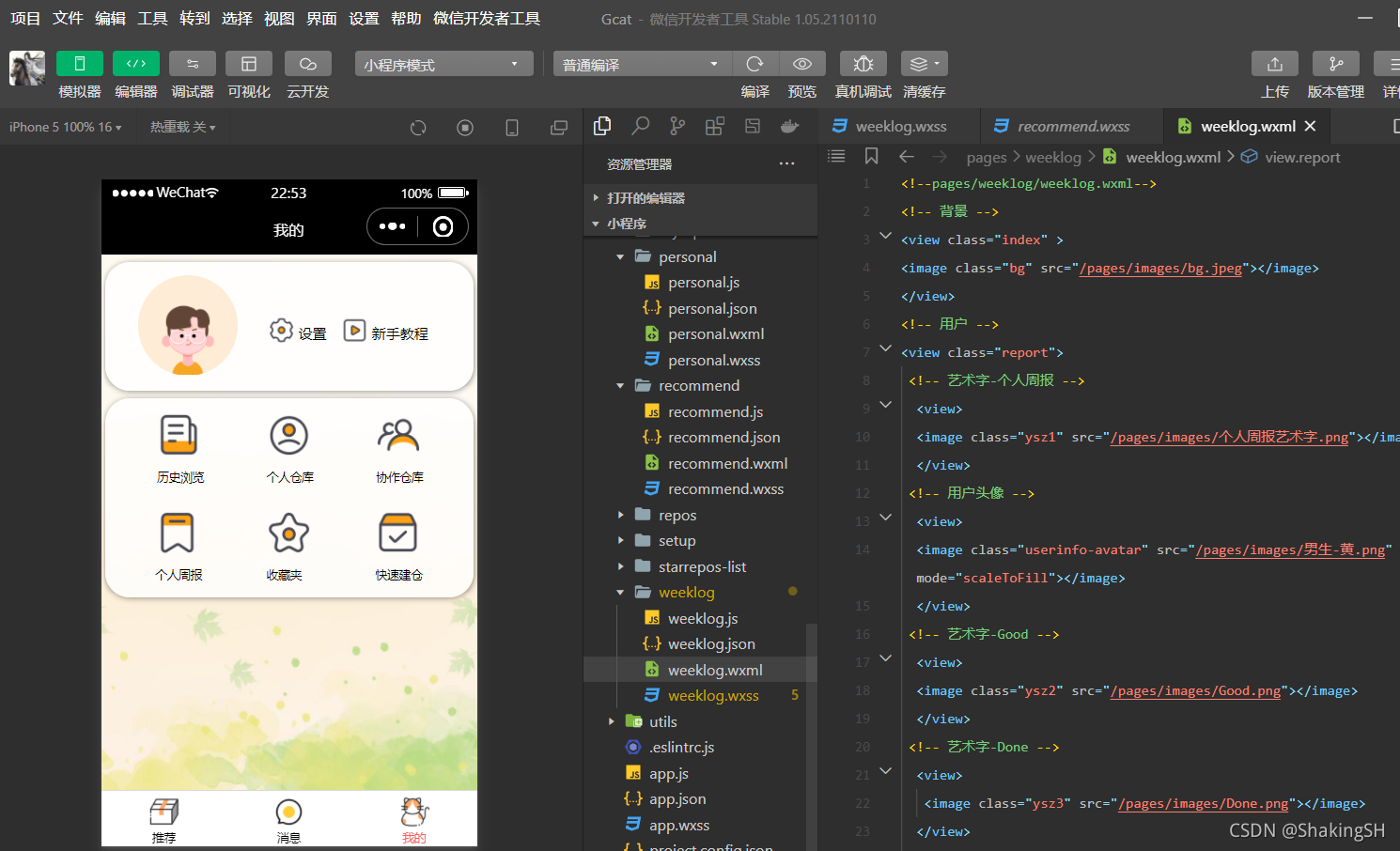
项目运行截图:

开发进展:
完成了消息页面,即历史消息页面的布局,包括用于根据事件类型时间筛选历史消息的下拉栏及历史消息列表。在开始进行界面组件形成及布局的时候不知道如何调整出头像的样式,参考了personal界面头像的设置部分,运用mode=“scaleToFill”将头像图片进行填充。
游敏
进度表:
| 任务 | 进度 | 完成日期 |
|---|---|---|
| 学习官方文档相关知识 | √ | 11.12 |
| 完成【个人周报】界面 | ○80% | |
| 完成【新建仓库】界面 | ○20% | |
| 完成【收藏夹】界面 | ○ | |
| 实现界面跳转 | ○ | |
| 实现逻辑交互 | ○ | |
| 调用后端接口实现功能 | ○ | |
| 调用后端接口实现功能 | ○ |
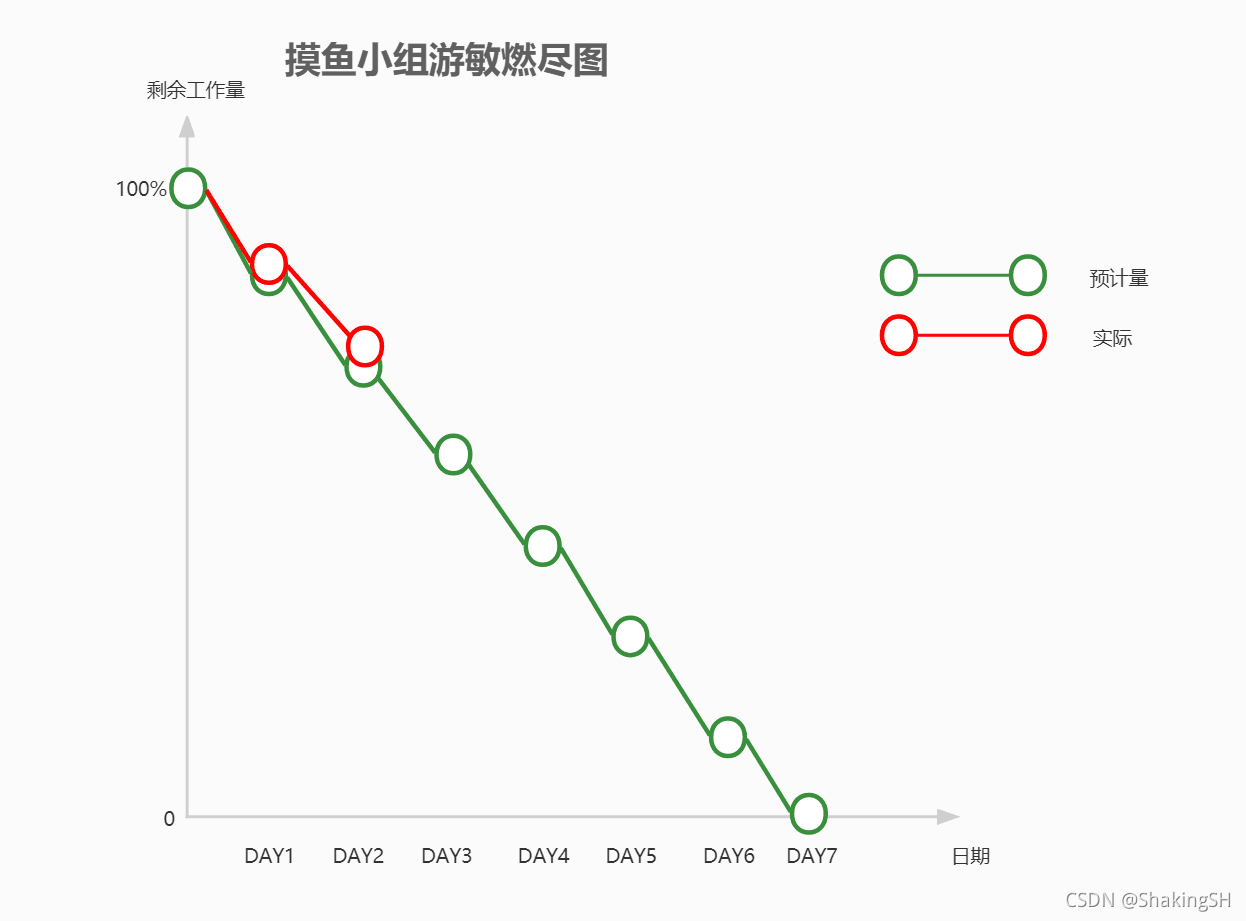
燃尽图:
项目运行截图:

开发进展:
遇到的问题:之前仅仅是靠对HTML等的相关知识,这和小程序的组件等内容还是有一些区别的,自己在开发小程序的过程中对一些组件的应用还不是太熟练,在页面设计的时候花费的时间比较多。
解决办法:向其他做前端同学请教,自己再多学习,边学边做。
后端:
高旭
进度表:
| 任务 | 进度 | 完成日期 |
|---|---|---|
| 配置flask框架 | √ | 11.12 |
| 配置数据库 | ○80% | |
| 编写后端 |
燃尽图:

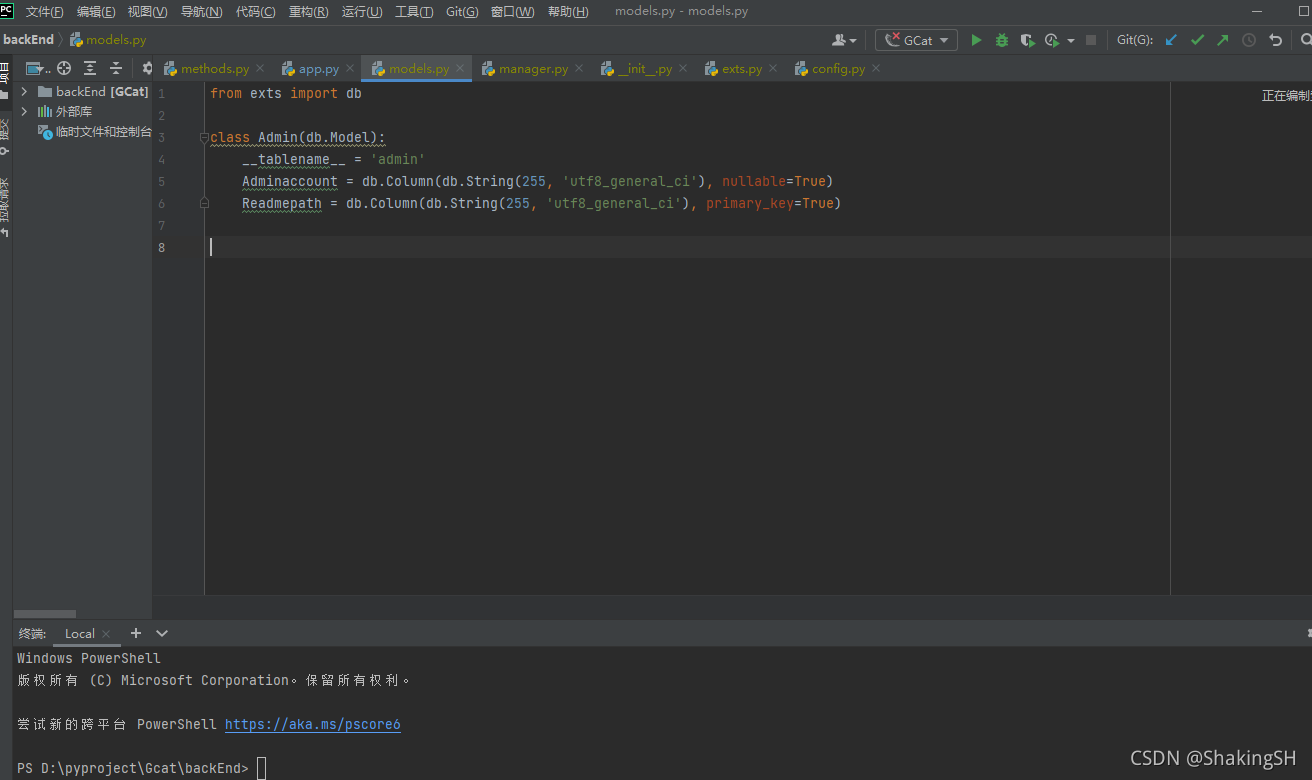
项目运行截图:

开发进展:
通过对 GitHub docs的研究后,发现 GitHub 没有提供对搜索/浏览记录的api,所以权衡过后决定推荐仓库通过用户收藏的仓库进行推荐。
邱泽源
进度表:
| 任务 | 进度 | 完成日期 |
|---|---|---|
| 配置flask环境 | √100% | 11.12 |
| 与架构师重新沟通理解类图 | √ | 11.14 |
| 学习数据库配置 | ○50% | |
| Github API 的熟悉使用- | ○30% | - |
| UserInfo类编码 | 20% | |
| RepositoryInfo类 | × | 重构后取消 |
燃尽图:

项目运行截图:

开发进展:
今日主要与架构师重新沟通理解重构后的后端结构,并进行了UserInfo类的重新编写,确定取消RepositoryInfo类
林鑫祥
进度表:
| 任务 | 进度 | 完成日期 |
|---|---|---|
| ○100% | 11.13 | |
| 学习数据库配置 | ○100% | 11.13 |
| 配置flask环境 | √100% | 11.12 |
| Github API 的熟悉使用- | ○40% | - |
| ○40% |
燃尽图:

项目运行截图:
开发进展:
正在实现Github的登录登出功能,在查阅网上的资料,涉及别人的 Flask 实现 Github 登录和登出功能,pull 下来别人的源码,但是由于 Github_Flask 包无法使用,导致源码无法运行测试。
测试:
林铭钰
进度表:
| 任务 | 进度 | 完成日期 |
|---|---|---|
| 进行沟通并学习相关知识 | √ | 11.12 |
| 继续学习知识并构建测试环境 | √ | 11.13 |
| 进行性能测试及接口测试 | ○ | |
| 进行集成测试 | ○ |
燃尽图:
项目运行截图:
开发进展:
学习了如何对微信小程序进行测试,与另一位测试组的队友对接下来短时间内的任务进行了商讨,并制定了计划,搭建了测试环境,开始初步学习关于集成测试的内容。
徐因伯
进度表:
| 任务 | 进度 | 完成日期 |
|---|---|---|
| 学习 相关知识 | √ | 11.12 |
| 学习相关知识并构建测试环境 | ||
| 完成性能测试及单元测试 | ||
| 完成集成测试 |
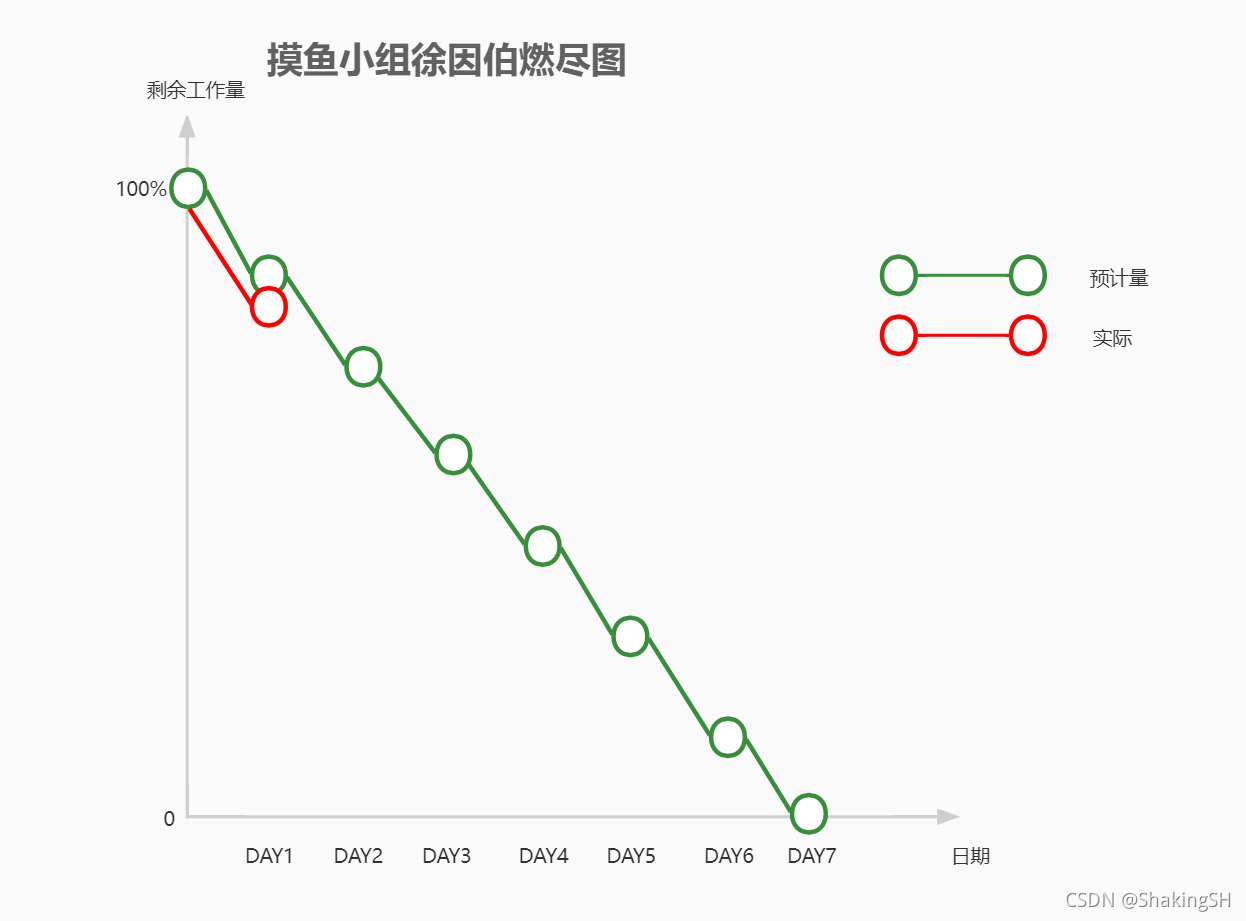
燃尽图:

项目运行截图:
开发进展:
学习了如何进行微信小程序的接口测试并与队友对接下来的测试如何进行进行了商讨,并制定了计划,搭建了测试环境。
架构师:
吴逸凡
进度表:
| 任务 | 进度 | 完成日期 |
|---|---|---|
| 建立仓库 | √ | 11.10 |
| 绘制时序图 | ||
| 绘制状态图 | ||
| 绘制活动图 | ||
| 绘制用例图 | ||
| 绘制类图 | ○80% | |
| 编写事件格式规范 | √ | 11.14 |
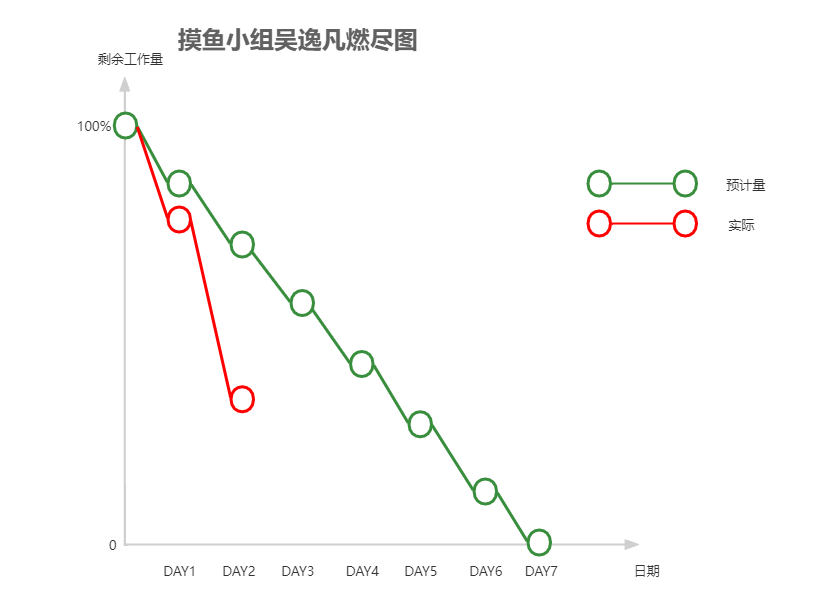
燃尽图:

项目运行截图:
见下文设计图
开发进展:
编写了事件格式规范,结合 GitHub API 实际情况更新了类图,完善了类图中原本缺失的部分函数。与后端各成员沟通交流了类图和事件格式规范,帮助后端对整体流程和实现细节的理解。
UML设计图:
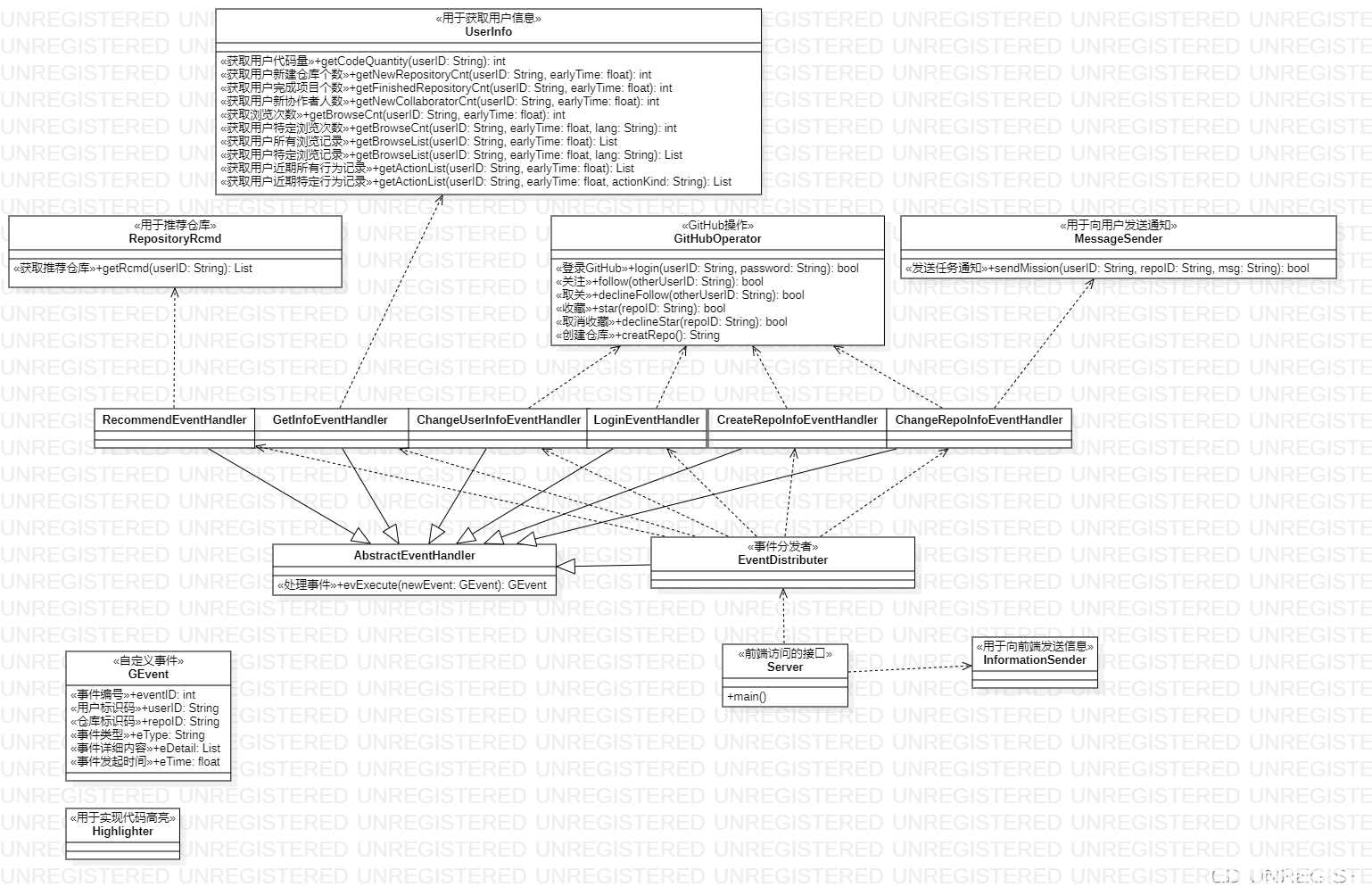
类图:

类图的主要更新:
①删除了 RepositoryInfo 类,此类功能改为由前端直接实现。
②删除了 EventReceiver 和 EventSender 类,这两个类的功能改由 Server 类直接实现。
③为 GEvent 新增了属性 eDetail 和方法 构造函数、 toJason 并专门编写了一份完整的事件格式规范文档解释该类的编写和使用。
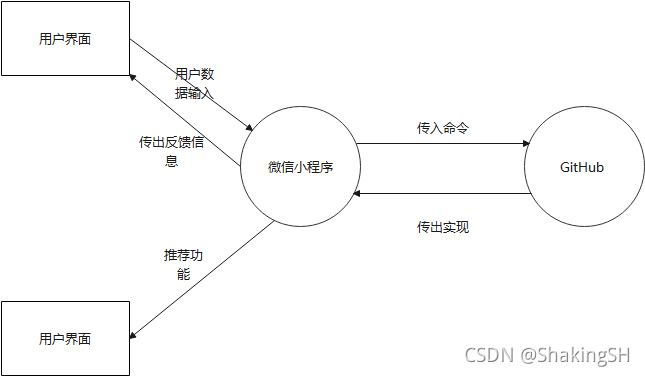
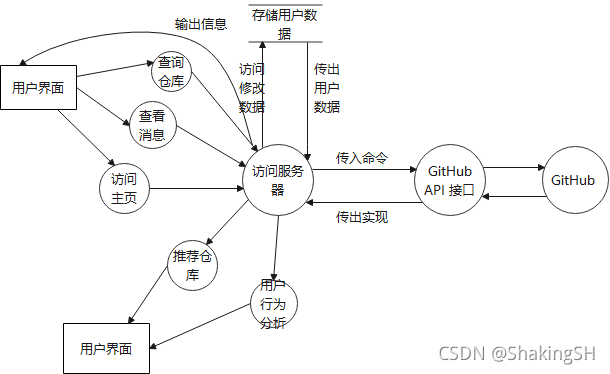
数据流图:


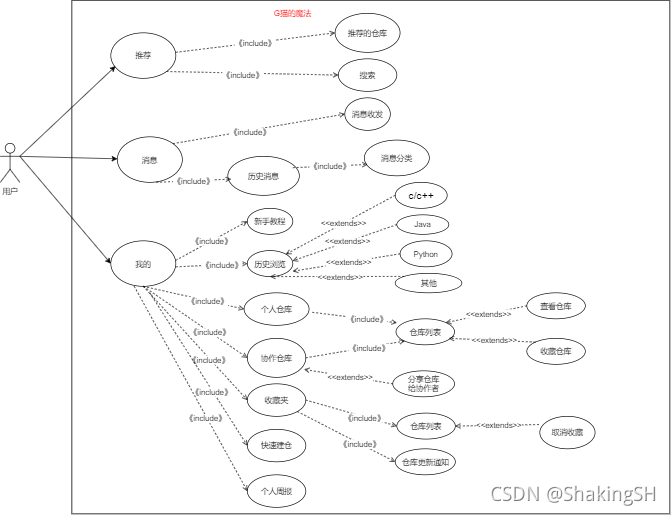
用例图:

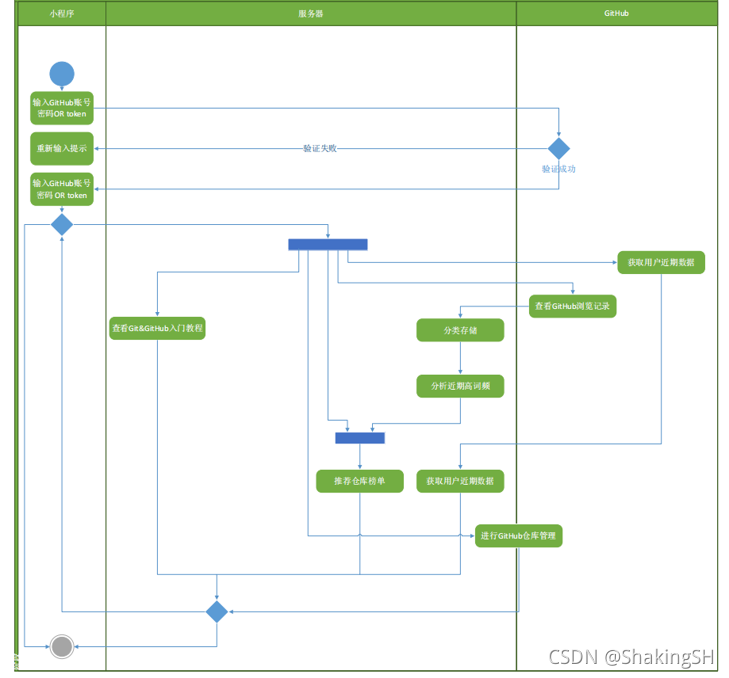
泳道图:

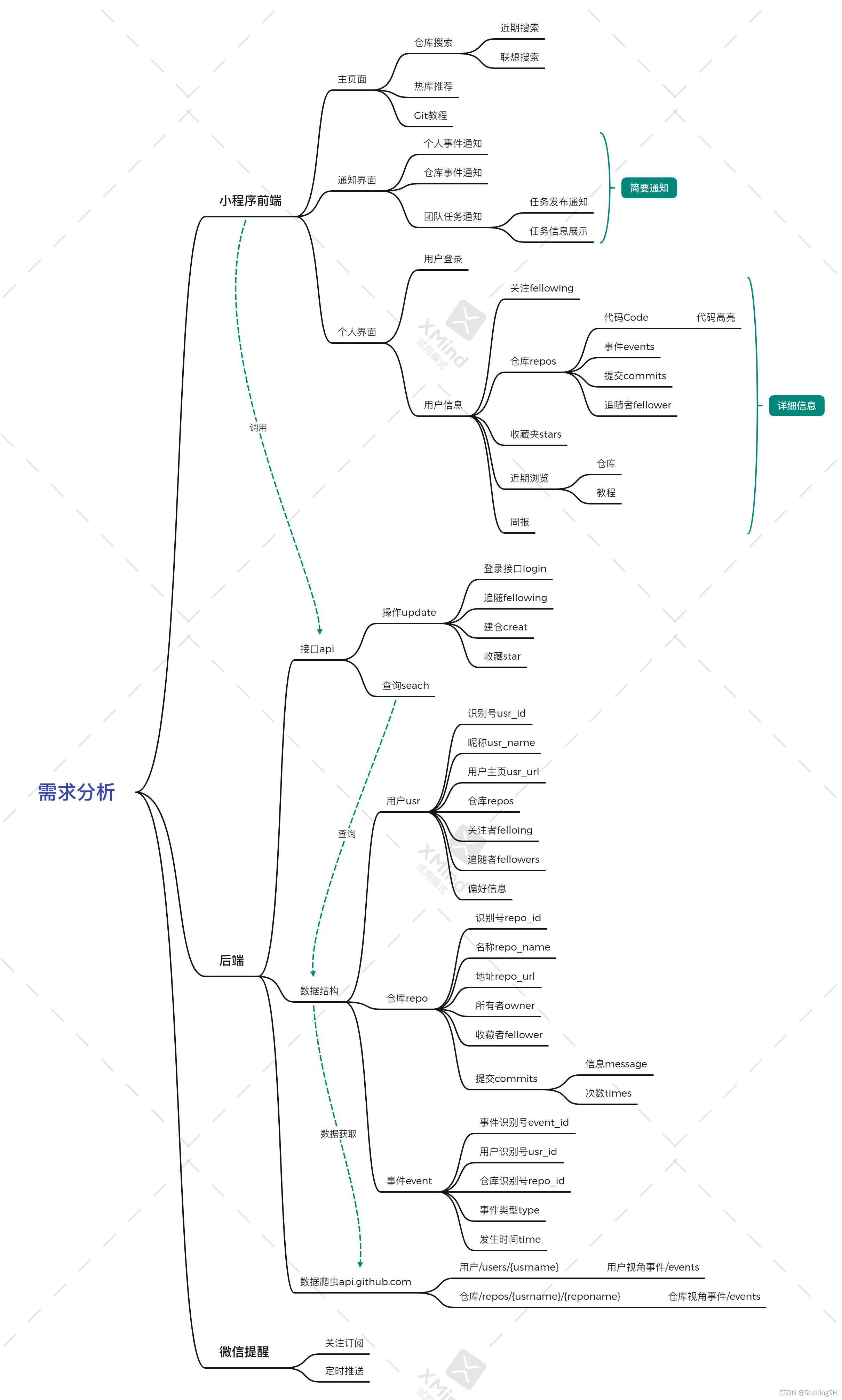
思维导图:

贡献表:
| 成员学号 | 成员姓名 | 软工角色 | 贡献 | 贡献度 |
|---|---|---|---|---|
| 041903101 | 吴逸凡 | 架构师 | 完善类图,指导后端 | 10% |
| 031902131 | 郑涛 | PM | 进行拍摄与剪辑 | 10% |
| 031902225 | 游敏 | 前端 | 熟悉前端界面设计 | 10% |
| 061900412 | 李尤葭 | 前端 | 完成历史消息页面 | 10% |
| 071901204 | 陈炜桢 | 前端 | 完成所有页面的设计 | 10% |
| 021900208 | 高旭 | 后端 | 配置数据库,归纳可用的GtiHub api | 10% |
| 181700319 | 林鑫祥 | 后端 | 正在实现Github的登录登出功能 | 10% |
| 081900223 | 邱泽源 | 后端 | UserInfo类的重新编写 | 10% |
| 031902411 | 林铭钰 | 测试 | 学习了微信小程序的测试方法,制定计划 | 10% |
| 031902625 | 徐因伯 | 测试 | 学习了微信小程序的测试方法,制定计划 | 10% |
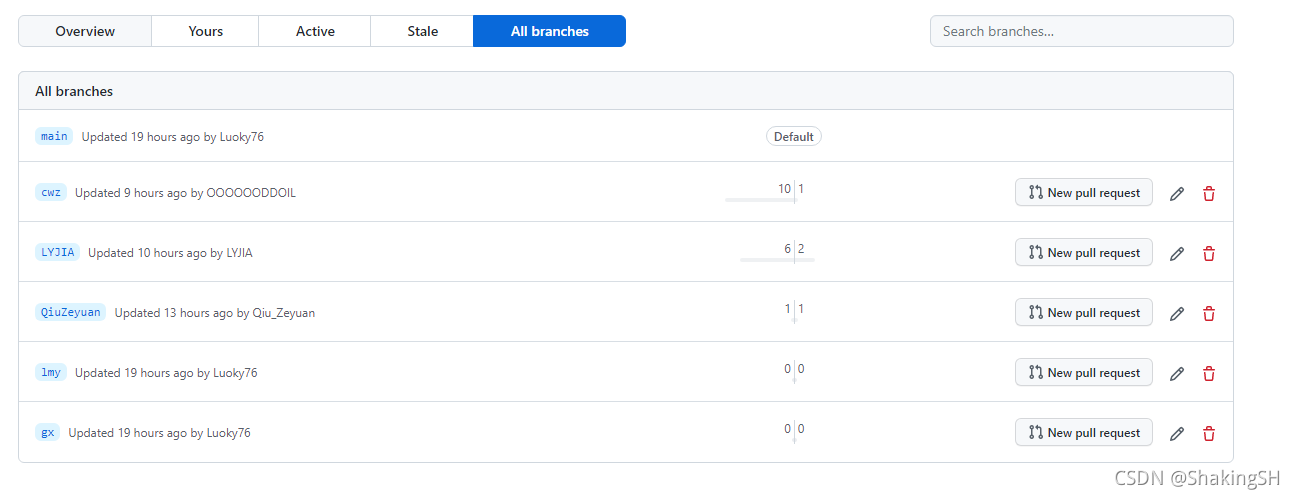
GitHub 签入记录: