
0. MJPG简介:
MJPG是MJPEG的缩写,但是MJPEG还可以表示文件格式扩展名. 全名为 “Motion Joint Photographic Experts Group”,是一种视频编码格式, Motion JPEG技术常用与闭合电路的电视摄像机的模拟视频信号“翻译”成视频流,并存储在硬盘上。典型的应用如数字视频记录器等。MJPEG不像MPEG,不使用帧间编码,因此用一个非线性编辑器就很容易编辑。MJPEG的压缩算法与MPEG一脉相承,功能很强大,能发送高质图片,生成完全动画视频等。但相应地,MJPEG对带宽的要求也很高,相当于T-1,MJPEG信息是存储在数字媒体中的庞然大物,需要大量的存储空间以满足如今多数用户的需求。因此从另一个角度说,在某些条件下,MJPEG也许是效率最低的编码/解码器之一。 MJPEG 是 24-bit 的 “true-color” 影像标准,MJPEG 的工作是将 RGB 格式的影像转换成 YCrCB 格式,目的是为了减少档案大小,一般约可减少 1/3 ~ 1/2 左右。
MJPEG与MJPG的区别:
1. mjpeg是视频,就是由系列jpg图片组成的视频
2. MJPG是MJPEG的缩写,但是MJPEG还可以表示文件格式扩展名
硬件
- 树莓派3B+
- PC电脑
- USB摄像头
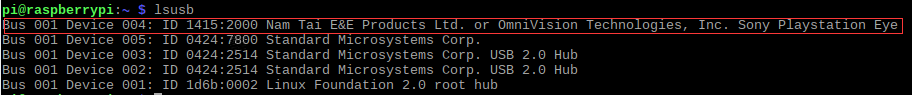
1. 检查是否存在USB摄像头设备
输入以下指令:
pi@raspberrypi:~ $ lsusb
可以看到usb摄像头的一些信息, 见红框:

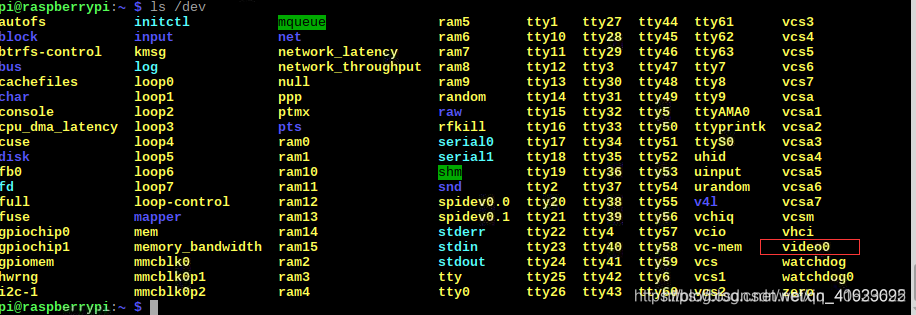
或则输入:

2. 安装MJPG-Streamer
依次通过以下命令安装 (直接复制粘贴即可)
pi@raspberrypi:~ $ sudo apt-get install cmake libjpeg8-dev
pi@raspberrypi:~ $ wget https://github.com/Five-great/mjpg-streamer/archive/master.zip
pi@raspberrypi:~ $ unzip mjpg-streamer-master.zip
pi@raspberrypi:~ $ cd mjpg-streamer-master
pi@raspberrypi:~/mjpg-streamer-master $ cd mjpg-*
pi@raspberrypi:~/mjpg-streamer-master/mjpg-streamer-experimental $ make
pi@raspberrypi:~/mjpg-streamer-master/mjpg-streamer-experimental $ sudo make install
上面的包源已经发生变化 可前往https://fivecc.coding.net/public/mjpg-streamer/mjpg-streamer/git 查看,直链下载:https://fivecc.coding.net/p/mjpg-streamer/d/mjpg-streamer/git/archive/master/?download=true 并解压或者通过 git 方式 无需解压
git clone https://e.coding.net/fivecc/mjpg-streamer/mjpg-streamer.git
执行如下操作
pi@raspberrypi:~ $ sudo apt-get install cmake libjpeg8-dev
pi@raspberrypi:~ $ git clone https://e.coding.net/fivecc/mjpg-streamer/mjpg-streamer.git
pi@raspberrypi:~ $ cd mjpg-*
pi@raspberrypi:~/mjpg-streamer-master $ cd mjpg-*
pi@raspberrypi:~/mjpg-streamer-master/mjpg-streamer-experimental $ make
pi@raspberrypi:~/mjpg-streamer-master/mjpg-streamer-experimental $ sudo make install
pi@raspberrypi:~/mjpg-streamer-master/mjpg-streamer-experimental $ cd
pi@raspberrypi:~ $
一路没报错 就安好了
下面我们先来分析一下mjpg_streamer这个功能的结构:
- Mjpg_streamer.c 主程序主要运行如下几个部分
- input_init() 输入相关的初始化
- output_init() 输出相关的初始化
- input_run() 运行输入函数,采集输入数据
- output_run() 输出初函数,把数据收集起来通过网络socket发送出去
3. 启动 MJPG-Streamer
输入以下命令
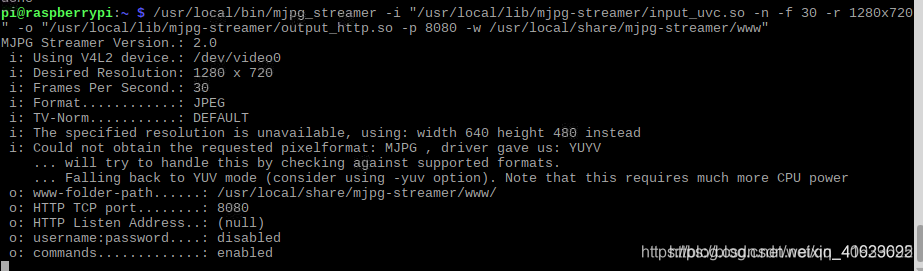
pi@raspberrypi: ~ $ /usr/local/bin/mjpg_streamer -i "/usr/local/lib/mjpg-streamer/input_uvc.so -n -f 30 -r 1280x720" -o "/usr/local/lib/mjpg-streamer/output_http.so -p 8080 -w /usr/local/share/mjpg-streamer/www"
见到如下便是成功了

参数说明:
-i "/usr/local/lib/mjpg-streamer/input_uvc.so -n -f 30 -r 1280x720"
-i 输入
input_uvc.so:UVC输入组件
-f 30 :表示30帧
-r 1280*720 :分辨率
-y :YUV格式输入(有卡顿),不加表示MJPG输入(需要摄像头支持)
-o "/usr/local/lib/mjpg-streamer/output_http.so -p 8080 -w /usr/local/share/mjpg-streamer/www"
-o 输出
output_http.so :网页输出组件
-w www : 网页输出
-p 8080 :端口 8080
-d 1000 :时间1S
4. 实时视频接收
-
可以直接打开网址 http://<树莓派ip>:/javascript.html
-
创建一个.html 文件 就可以访问
<!DOCTYPE html>
<html>
<head>
<title>实时视频</title>
<style>
#webcam{
width: 80%;
height: 80%;
display: block;
margin: 10% auto;
text-align: center;
position: relative;
}
#webcam img{
width: 100%;
height: auto;
display: block;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="webcam">
<div>
</div>
</div>
<script type="text/javascript">
var imageNr = 0; // 图片的索引号
var finished = new Array(); // 下载图片的队列
var paused = false; //
function createImageLayer() {
var img = new Image();
img.style.position = "absolute";
img.style.zIndex = -1;
img.onload = imageOnload;
img.onclick = imageOnclick;
//填你对应的ip和端口
img.src = "http://172.19.8.176:8080/?action=snapshot&n=" + (++imageNr);
var webcam = document.getElementById("webcam");
webcam.insertBefore(img, webcam.firstChild);
}
function imageOnload() {
this.style.zIndex = imageNr;
while (1 < finished.length) {
var del = finished.shift(); // 删除旧照片
del.parentNode.removeChild(del);
}
finished.push(this);
if (!paused) createImageLayer();
}
function imageOnclick() {
paused = !paused;
if (!paused) createImageLayer();
}
createImageLayer()
</script>
</body>
</html>
默认的用户名: pi
密码是: raspberry