JQuery库,里面存在大量的JavaScript函数
引入
在线引入:< script src=“http://code.jquery.com/jquery-migrate-1.2.1.min.js”>< /script>
本地引入: Download the compressed, production jQuery
帮助文档
公式:$(selector).action()
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
</head>
<a href="" id="test">点我</a>
<body>
<script type="text/javascript">
$('#test').click(function(){
alert('hello');
})
</script>
</body>
</html>
常用选择器
css选择器:标签选择器 #id选择器 .类选择器
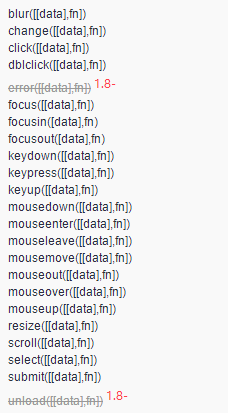
事件
鼠标事件
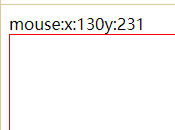
获取鼠标坐标
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<style type="text/css">
#div1{
width: 31.25rem;
height: 31.25rem;
border: 0.0625rem solid red;
}
</style>
</head>
mouse:<span id="mouse"></span>
<div id="div1">
</div>
<body>
<script type="text/javascript">
//当前元素加载完毕之后,响应事件 $(function(){})
$(function(){
$('#div1').mousemove(function(e){
$('#mouse').text('x:'+e.pageX+'y:'+e.pageY);
})
});
</script>
</body>
</html>

事件,上翻有帮助文档

节点文本操作
<head>
<meta charset="utf-8">
<title></title>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
</head>
<body>
<ul id="test">
<li name="a">python</li>
<li name='b'>c#</li>
</ul>
</body>
<script type="text/javascript">
$('#test li[name=a]').text();//获得值
$('#test li[name=a]').text('Java');//设置值
$('#test').html();//获得值
$('#test').html('<strong>aaa</strong>');//获得值
</script>
css操作
$('#test li[name=a]').css({
'color':'red','fontSize':'20px'});
$('#test li[name=a]').css({
'display':'none'});
提升:Layer弹窗组件,Element-ui