JavaScript和jQuery的关系:
jQuery库,里面存在大量JavaScript的函数
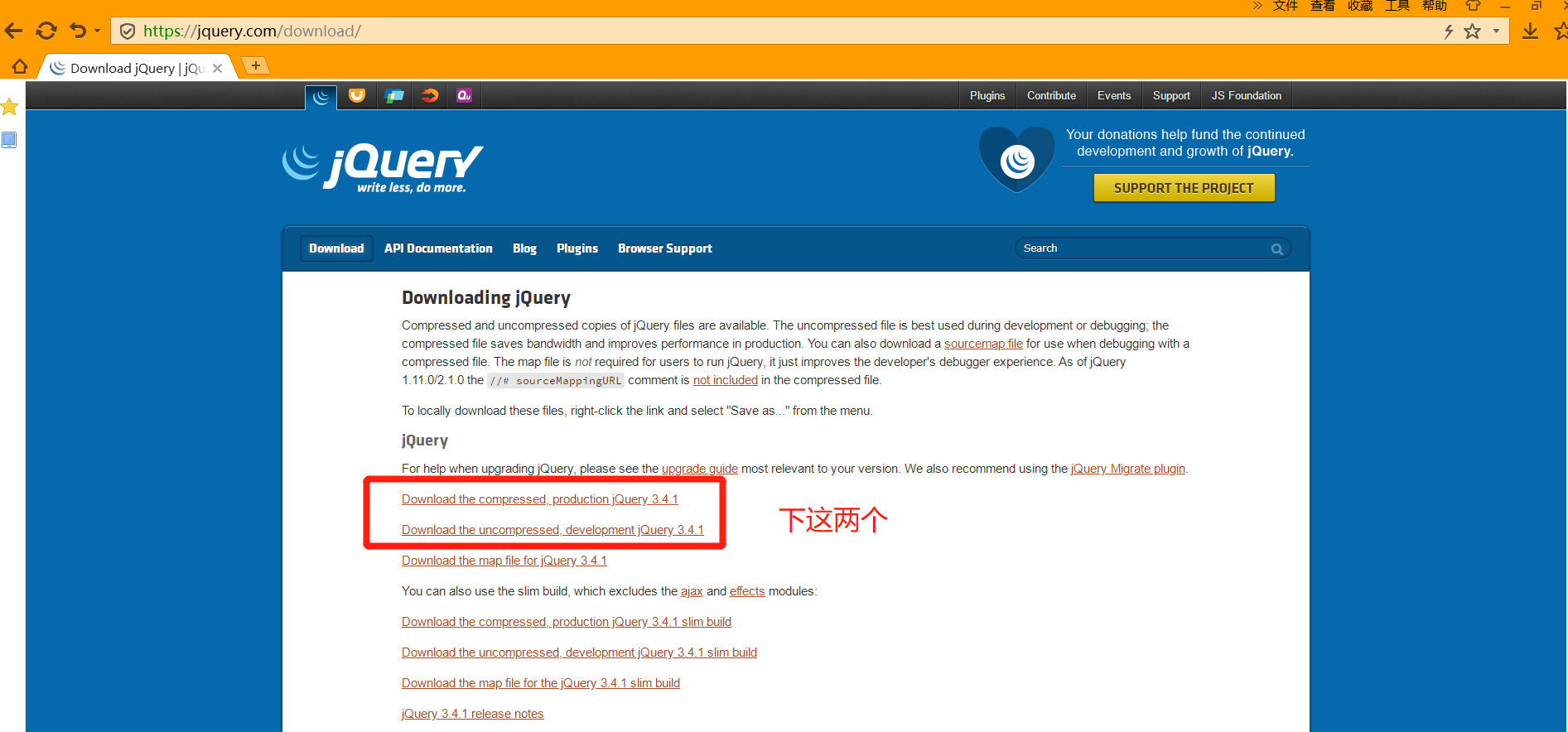
1. 下载jQuery库

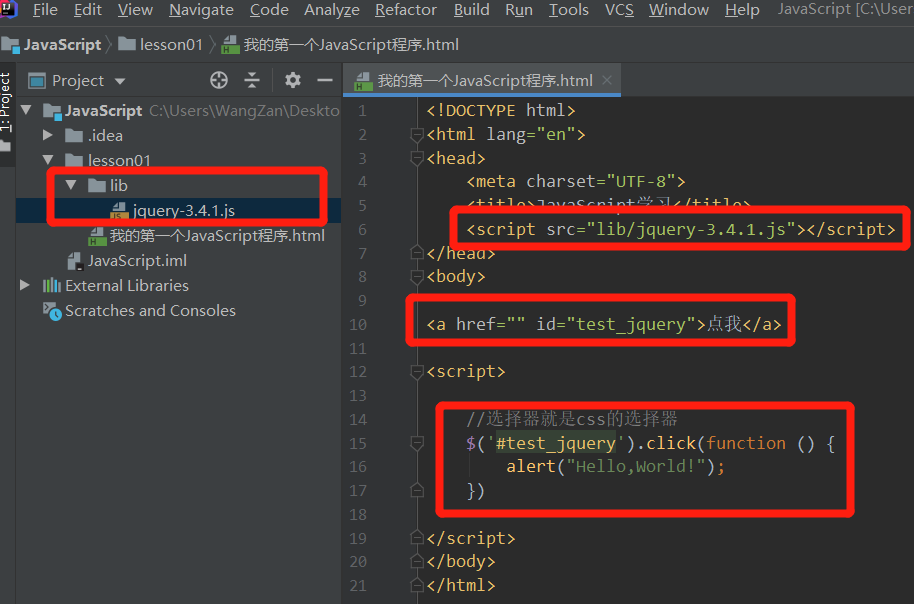
2. 建一个文件夹,导入下载的包


3. 初识jQuery的语法
公式:$(selector).action()
</head><script src="lib/jquery-3.4.1.js"></script>
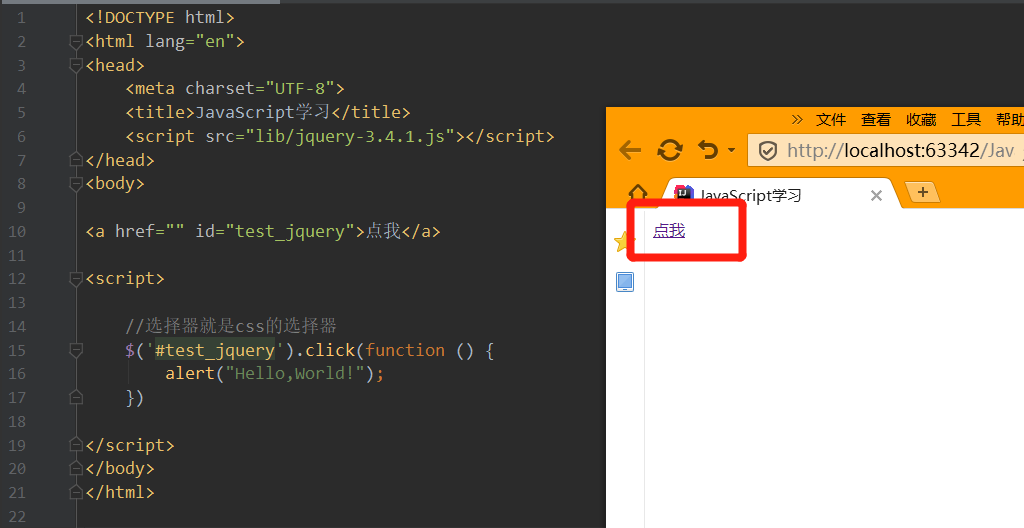
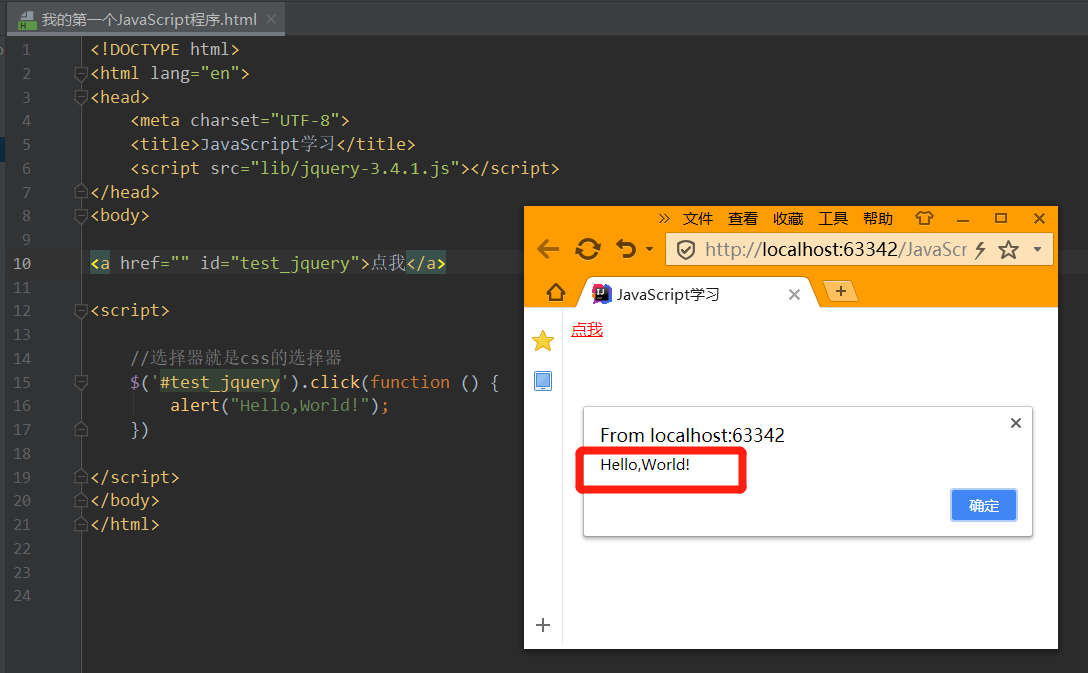
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript学习</title>
<script src="lib/jquery-3.4.1.js"></script>
</head>
<body>
<a href="" id="test_jquery">点我</a>
<script>
//选择器就是css的选择器
$('#test_jquery').click(function () {
alert("Hello,World!");
})
</script>
</body>
</html>
效果为:点完点我,跳出Hello,World!