1.创建元素节点

2.插入节点
动态创建新元素节点后,需要执行插入或追加操作,否则不会在页面显示出来。
按照元素的层次关系来分,可以分为内部和外部两种方法
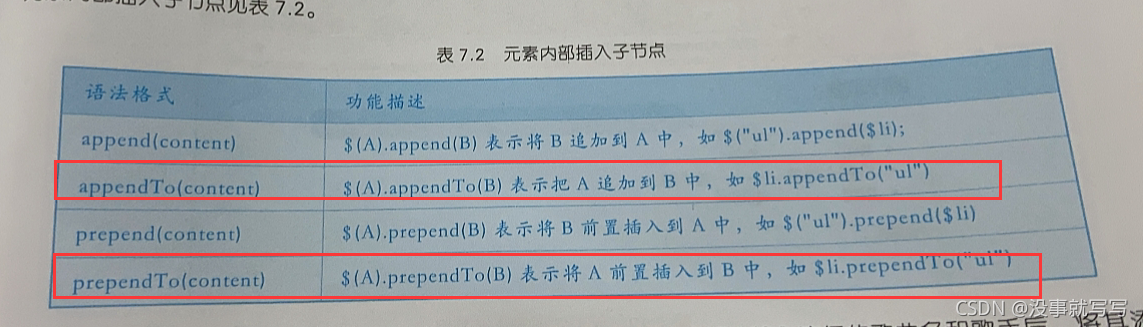
元素内部插入子节点
元素内部插入子节点有两种方式,推荐使用红框框的方式

//元素内部插入子节点示例代码
// 动态创建li元素节点
var $li = $("<li>"+$(this).val()+"</li>");
//将li元素节点追加到ul元素末尾
$li.appendTo($("ul"));
//将li元素节点追加到ul元素首部
$li.prependTo($("ul"));
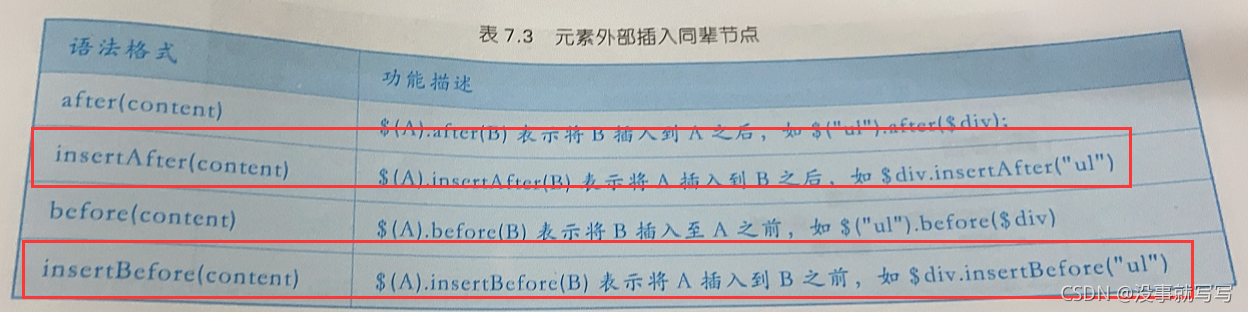
元素外部插入同辈节点
元素外部插入同辈节点也有两种方式,推荐使用红框框的方式

//元素外部插入同辈节点案例
//动态创建一个div节点元素
var $div = $("<div>111</div>");
//将div元素节点放到ul元素节点上面
$div.insertBefore($("ul"));
//将div元素节点放到ul元素节点后面
$div.insertAfter($("ul"));