链接:https://www.bilibili.com/video/BV14J4114768?p=200
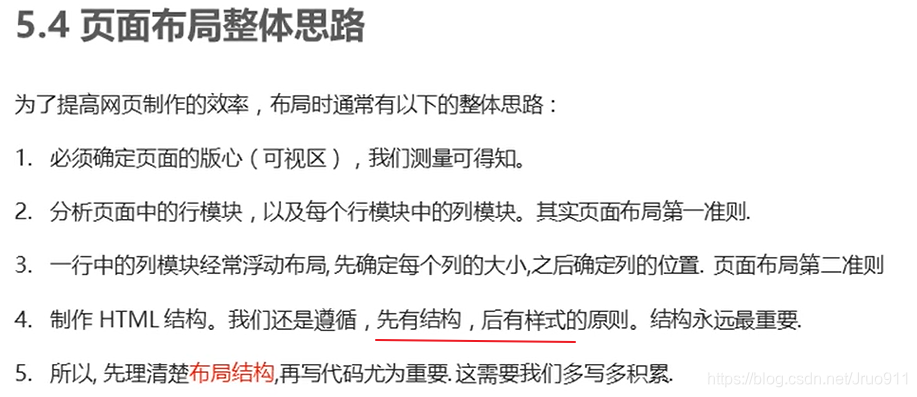
页面布局思路

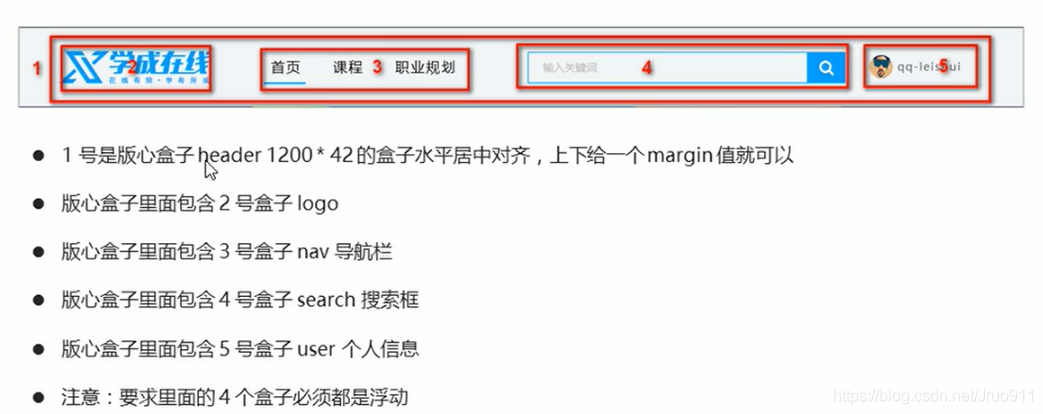
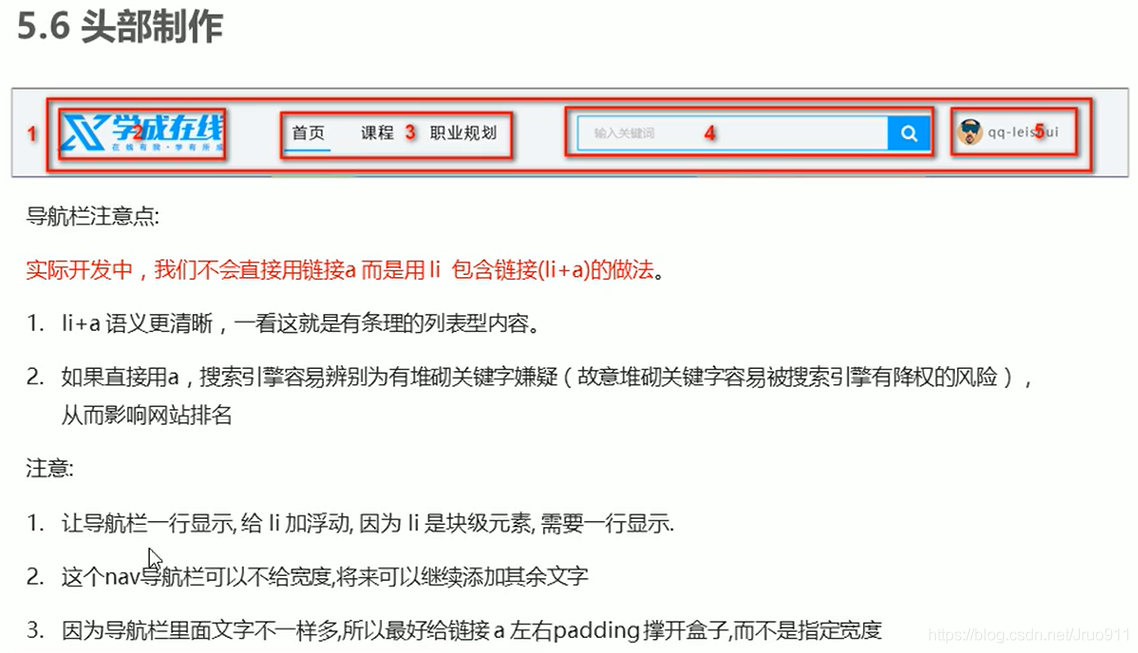
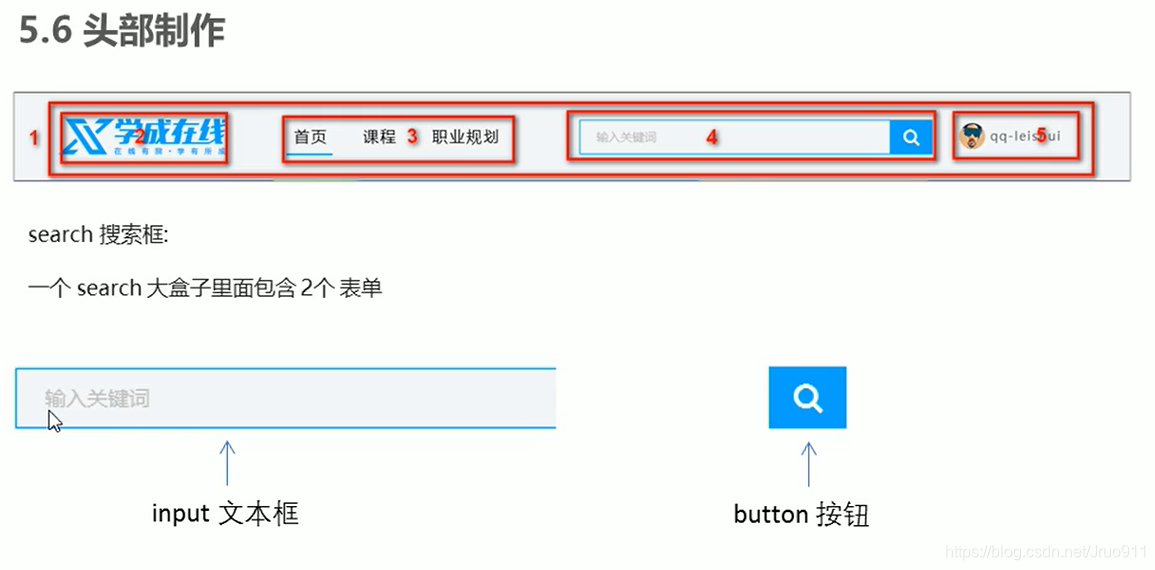
头部

<!-- 1.头部区域开始啦 -->
<div class="header w">
<!-- logo部分 -->
<div class="logo">
<img src="images/logo.png" alt="">
</div>
<!-- 导航栏部分 nav -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索模块 -->
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>
<!-- 用户模块 -->
<div class="user">
<img src="images/user.png" alt="">
qq-lilei
</div>
</div>
<!-- 头部区域结束啦 -->


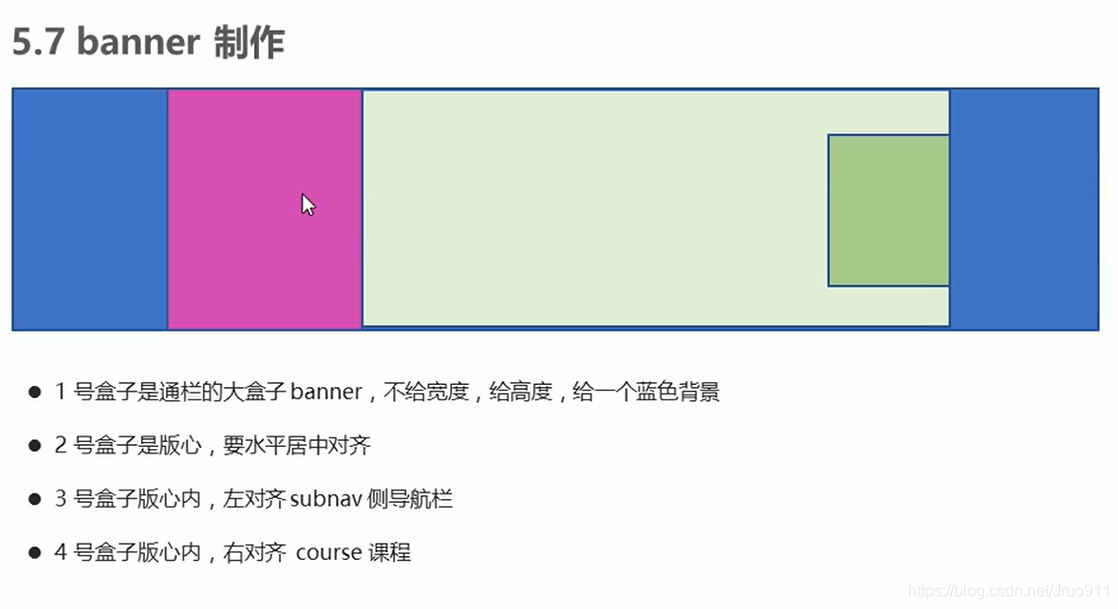
banner

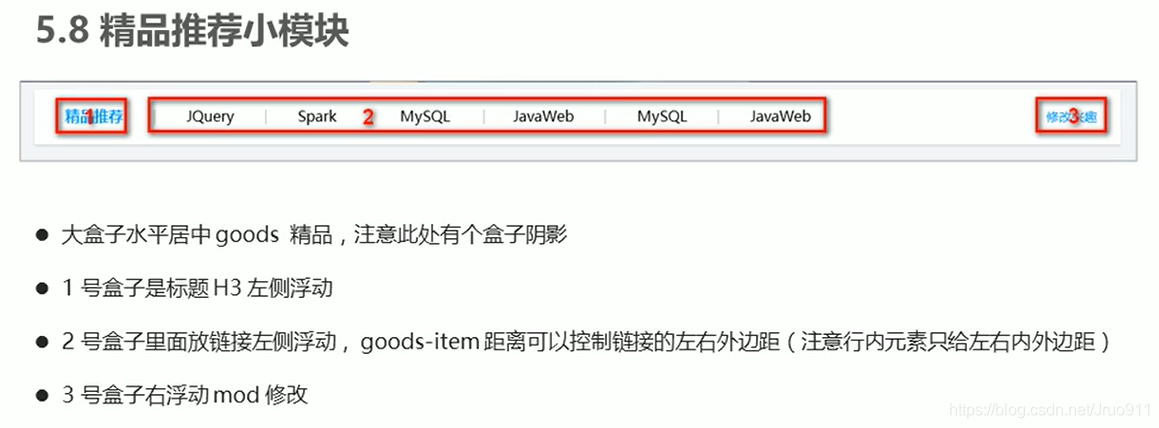
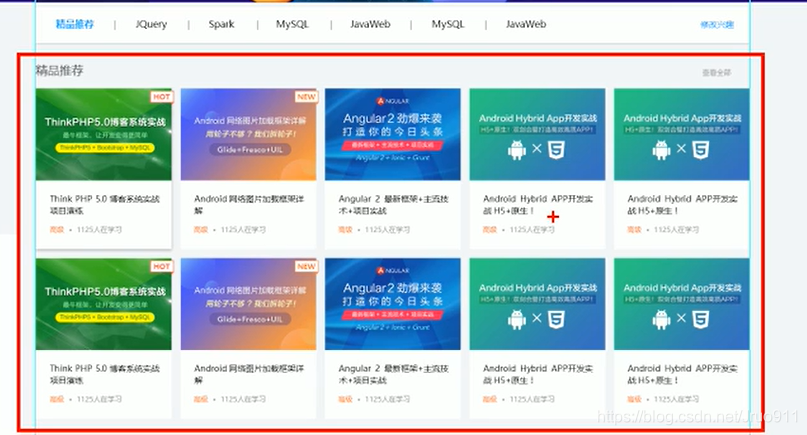
精品推荐

主体内容


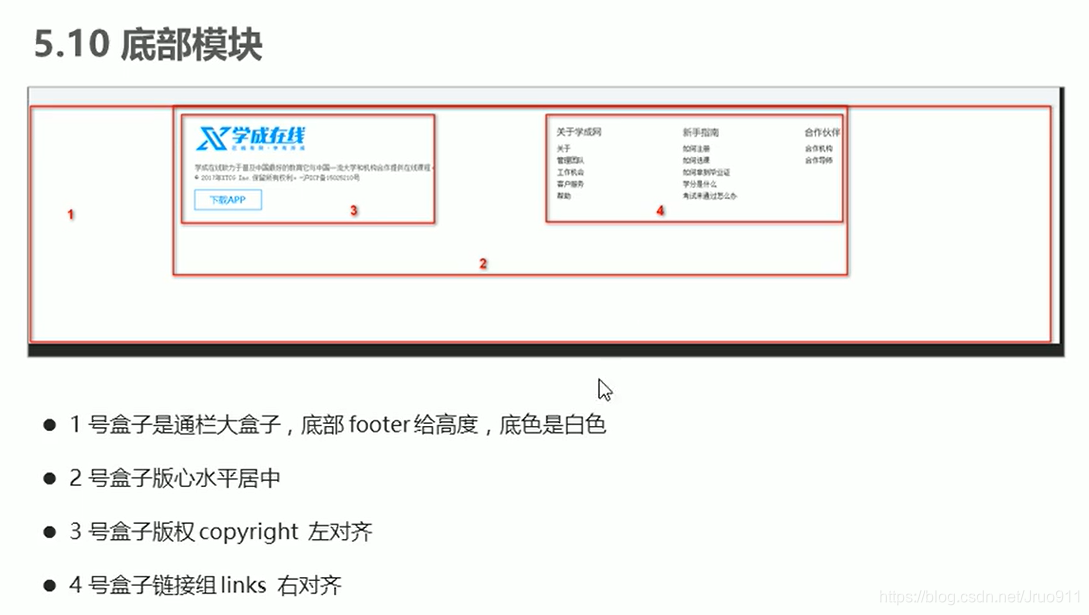
底部