1. 布局思路
为了提高网页制作的效率,布局时通常有以下的整体思路:
- 1.必须确定页面的版心(可视区), 通过测量可得知。
- 2.分析页面中的行模块,以及每个行模块中的列模块。页面布局第一准则.
- 3.一行中的列模块经常浮动布局,先确定每个列的大小之后确定列的位置.页面布局第二.准则
- 4.制作HTML结构。遵循先有结构,后有样式的原则。结构永远最重要.
- 5.所以,先理清楚布局结构,再写代码尤为重要。
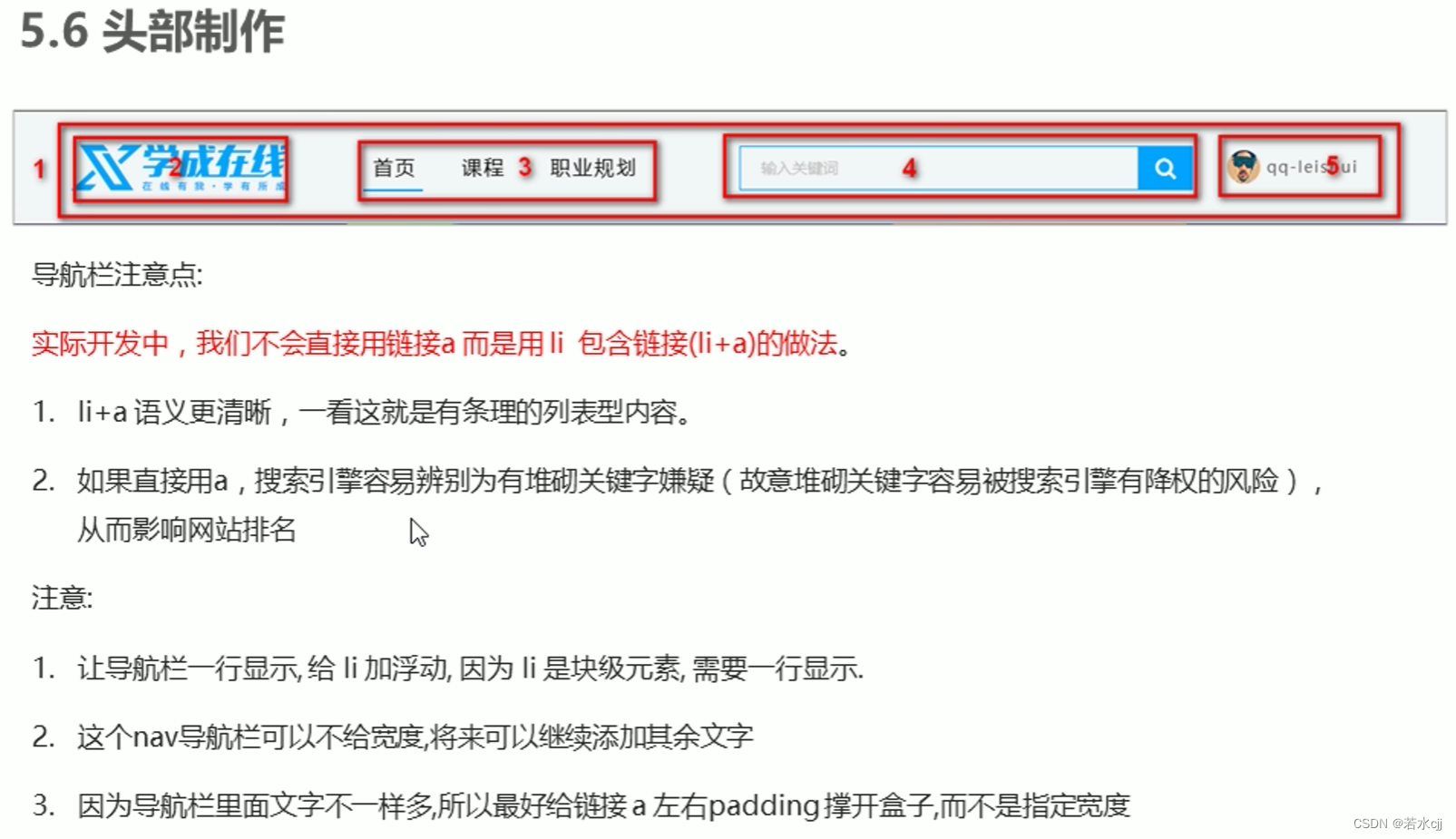
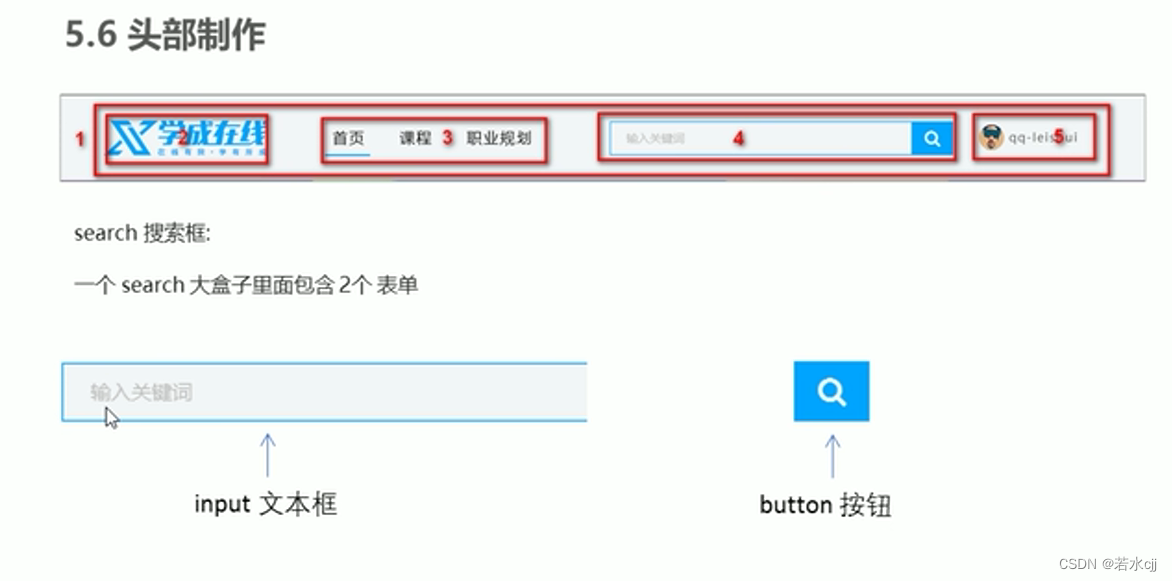
2.头部制作



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<link rel="stylesheet" href="style2.css">
</head>
<body>
<!-- header开始 -->
<div class="header w"> <!--头部也需要居中,所以应用w样式 -->
<!-- logo -->
<div class="logo">
<img src="images/学成在线.png" alt="学成在线logo">
</div>
<!-- 导航栏部分 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- search部分 -->
<div class="search">
<input type="text" value="请输入关键词">
<button><img src="images/fa-search.png" alt=""></button>
</div>
<!-- user部分 -->
<div class="user">
<img src="images/touxiang.png" alt="">
qq-lilei
</div>
</div>
<!-- header结束 -->
</body>
</html>
* {
margin: 0;
padding: 0;
}
/* 设置应用版心的样式,宽度固定,居中显示 */
.w {
width: 1200px;
margin: 0 auto;
}
body {
/* background-color: #f3f5f7; */
}
/* 对li和a设置全局样式 */
li {
list-style: none;
}
a {
text-decoration: none;
}
/* 头部样式开始 */
.header {
height: 42px;
/* background-color: #fff; */
/* 因为头部元素中同时应用了w和header样式,
后者中的margin会覆盖前者的margin,因此
即使左右不需要margin,也要设置为auto*/
margin: 30px auto;
}
/* logo样式 */
.logo {
float: left;
width: 195px;
height: 42px;
}
/* 导航栏nav样式 */
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
margin: 0 15px;
}
.nav ul li a {
/* a是行内元素,要想指定宽高,就需要转为块元素 */
display: block;
height: 42px;
line-height: 42px;
padding: 0 10px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
color: #00a4ff;
}
/* search部分 */
.search {
float: left;
width: 412px;
height: 42px;
margin-left: 50px;
}
.search input {
float: left;
width: 345px;
height: 40px;
border: 1px solid #00a4ff;
border-right: 0; /* 去除右边框 */
/* 给input中的value增加样式 */
color: #bfbfbf;
font-size: 14px;
/* 由于给input指定了宽度,所以再指定padding会撑大input,将width减去即可 */
padding-left: 15px;
}
.search button {
float: left;
width: 50px;
height: 42px;
/* 去除其默认的边框 */
border: none;
background-color: #00a4ff;
}
/* user */
.user {
float: right;
margin-right: 30px;
font-size: 14px;
color: #666;
}
.user img {
height: 42px;
line-height: 42px;
}
/* 头部样式结束 */
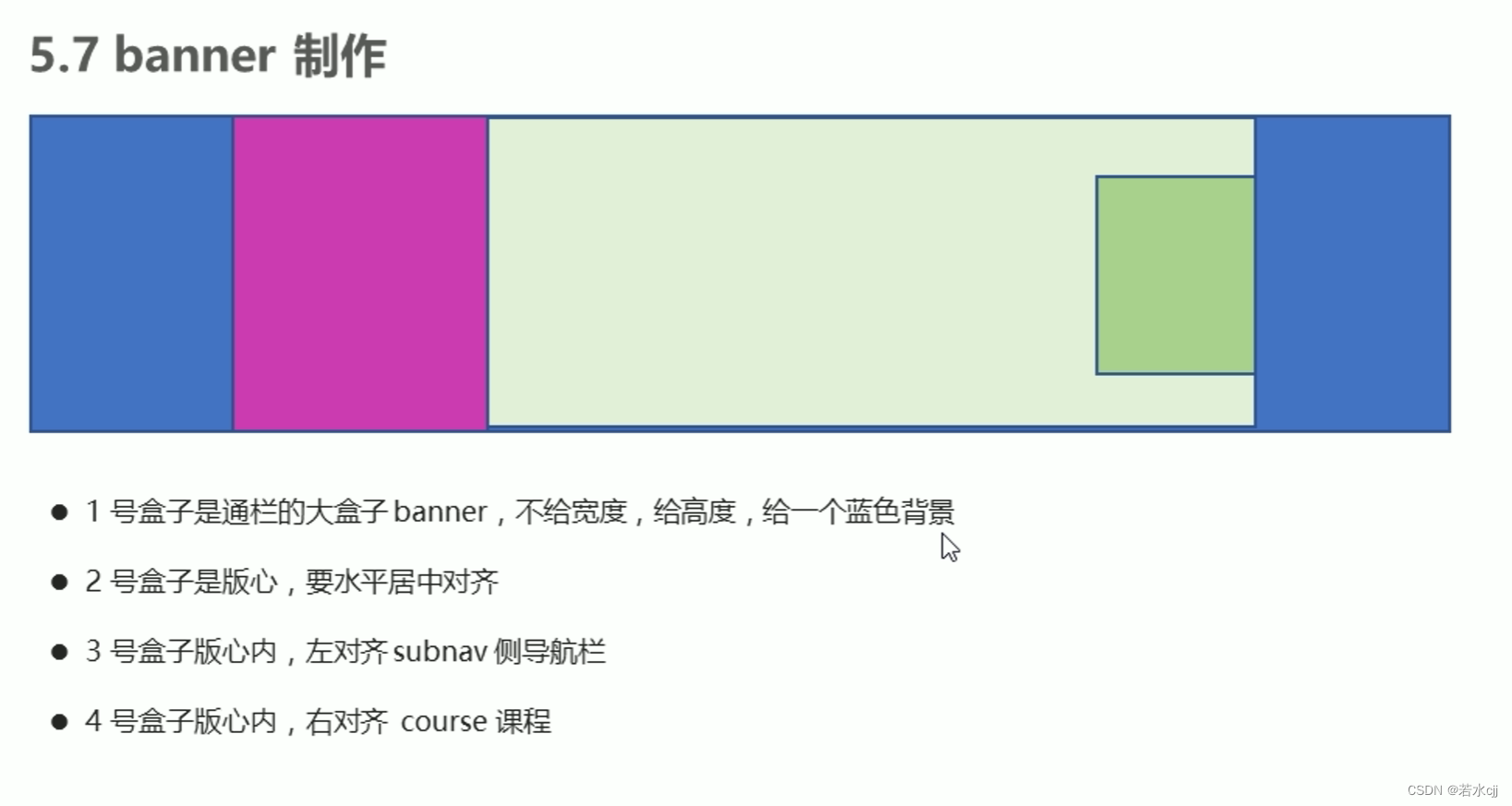
3. banner制作

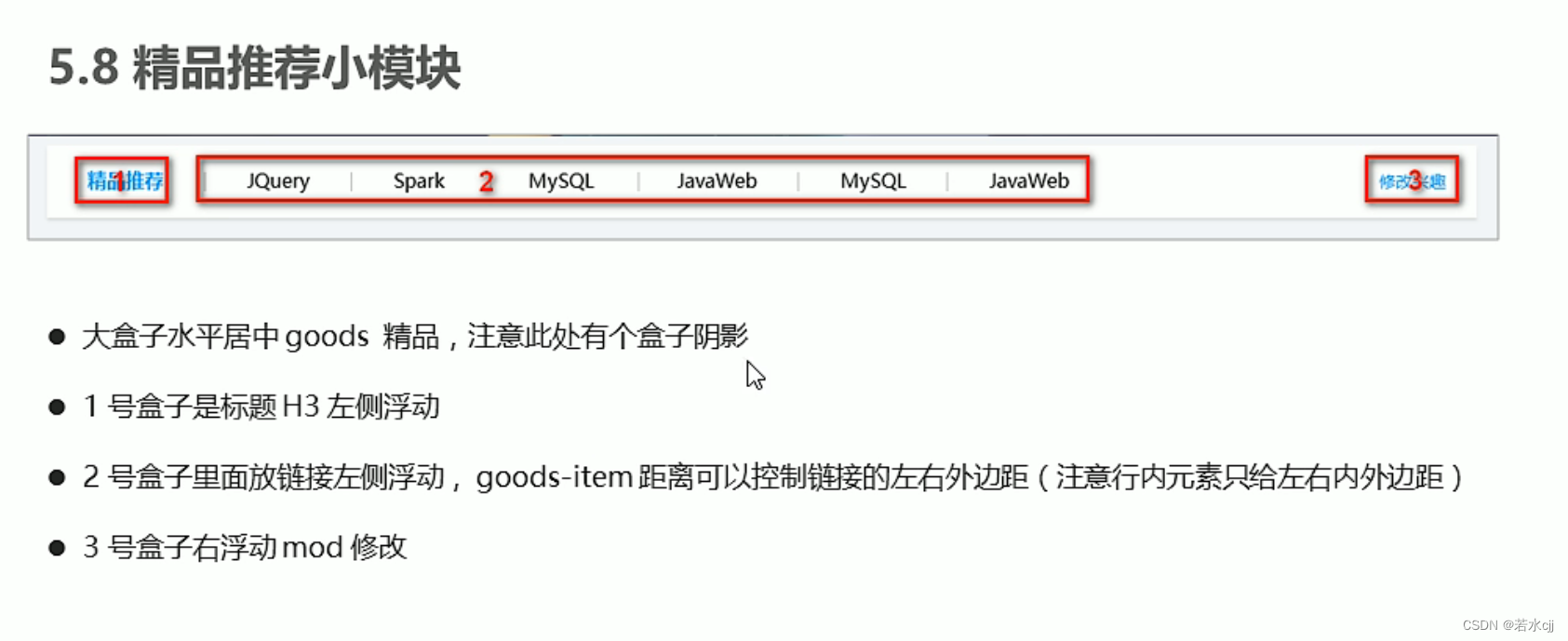
4. 精品推荐小模块制作

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<link rel="stylesheet" href="style2.css">
</head>
<body>
<!-- header开始 -->
<div class="header w"> <!--头部也需要居中,所以应用w样式 -->
<!-- logo -->
<div class="logo">
<img src="images/学成在线.png" alt="学成在线logo">
</div>
<!-- 导航栏部分 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- search部分 -->
<div class="search">
<input type="text" value="请输入关键词">
<button><img src="images/fa-search.png" alt=""></button>
</div>
<!-- user部分 -->
<div class="user">
<img src="images/touxiang.png" alt="">
qq-lilei
</div>
</div>
<!-- header结束 -->
<!-- banner开始 -->
<div class="banner">
<div class="w">
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
</ul>
</div>
<div class="course">
<h2>我的课程表</h2>
<div class="bd">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
</ul>
<a href="#" class="more">全部课程</a>
</div>
</div>
</div>
</div>
<!-- banner结束 -->
<!-- 精品推荐模块开始 -->
<div class="goods w">
<h3>精品推荐</h3>
<ul>
<li><a href="#">JQuary</a></li>
<li><a href="#">Spark</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JQuary</a></li>
<li><a href="#">JavaWeb</a></li>
<li><a href="#">Java</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
<!-- 精品推荐模块结束 -->
</body>
</html>
* {
margin: 0;
padding: 0;
}
/* 设置应用版心的样式,宽度固定,居中显示 */
.w {
width: 1200px;
margin: 0 auto;
}
body {
/* background-color: #f3f5f7; */
}
/* 对li和a设置全局样式 */
li {
list-style: none;
}
a {
text-decoration: none;
}
/* 头部样式开始 */
.header {
height: 42px;
/* background-color: #fff; */
/* 因为头部元素中同时应用了w和header样式,
后者中的margin会覆盖前者的margin,因此
即使左右不需要margin,也要设置为auto*/
margin: 30px auto;
}
/* logo样式 */
.logo {
float: left;
width: 195px;
height: 42px;
}
/* 导航栏nav样式 */
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
margin: 0 15px;
}
.nav ul li a {
/* a是行内元素,要想指定宽高,就需要转为块元素 */
display: block;
height: 42px;
line-height: 42px;
padding: 0 10px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
color: #00a4ff;
}
/* search部分 */
.search {
float: left;
width: 412px;
height: 42px;
margin-left: 50px;
}
.search input {
float: left;
width: 345px;
height: 40px;
border: 1px solid #00a4ff;
border-right: 0; /* 去除右边框 */
/* 给input中的value增加样式 */
color: #bfbfbf;
font-size: 14px;
/* 由于给input指定了宽度,所以再指定padding会撑大input,将width减去即可 */
padding-left: 15px;
}
.search button {
float: left;
width: 50px;
height: 42px;
/* 去除其默认的边框 */
border: none;
background-color: #00a4ff;
}
/* user */
.user {
float: right;
margin-right: 30px;
font-size: 14px;
color: #666;
}
.user img {
height: 42px;
line-height: 42px;
}
/* 头部样式结束 */
/* banner开始 */
.banner {
height: 420px;
background-color: #1c036c;
}
.banner .w {
height: 420px;
background-color: pink;
/* 设置背景图片不重复,靠上并居中 */
background: url(images/banner2.png) no-repeat top center;
}
/* 左侧导航模块 */
.banner .w .subnav {
float: left;
height: 420px;
width: 190px;
background: rgba(0, 0, 0, .3);
}
.banner .subnav ul li {
height: 45px;
line-height: 45px;
margin: 0 20px;
}
.banner ul li a {
font-size: 14px;
color: #fff;
}
.banner ul li span {
float: right;
}
.banner ul li a:hover {
color: #00a4ff;
}
/* 右侧课程模块 */
.banner .w .course {
float: right;
height: 300px;
width: 230px;
/* background-color: #fff; */
/* 浮动的盒子没有外边距合并的问题 */
margin-top: 50px;
}
.banner .w .course h2 {
height: 48px;
line-height: 48px;
font-size: 18px;
background-color: #9bceea;
text-align: center;
}
.course .bd {
height: 262px;
padding: 0 20px;
background: rgba(0, 0, 0, .3);
}
.course .bd ul li {
padding: 16px 0 15px 0;
border-bottom: 1px solid #ccc;
}
.course .bd h4 {
font-size: 16px;
color: #4e4e4e;
}
.course .bd p {
font-size: 12px;
color: #a5a5a5;
}
.course .more {
display: block;
height: 38px;
border: 1px solid #00a4ff;
line-height: 38px;
text-align: center;
font-size: 16px;
margin-top: 5px;
}
/* banner结束 */
/* 精品推荐模块开始 */
.goods {
height: 60px;
margin-top: 10px;
line-height: 60px;
box-shadow: 0px 2px 5px rgba(0, 0, 0, .3);
}
.goods h3 {
float: left;
font-size: 16px;
margin: 0 35px;
color: #00a4ff;
}
.goods>ul {
float: left;
}
.goods>ul>li {
float: left;
}
.goods>ul>li>a {
padding: 0 30px;
font-size: 16px;
color: #050505;
border-left: 1px solid #666;
}
.goods .mod {
float: right;
margin-right: 35px;
font-size: 14px;
color: #00a4ff;
}
/* 精品推荐模块结束 */
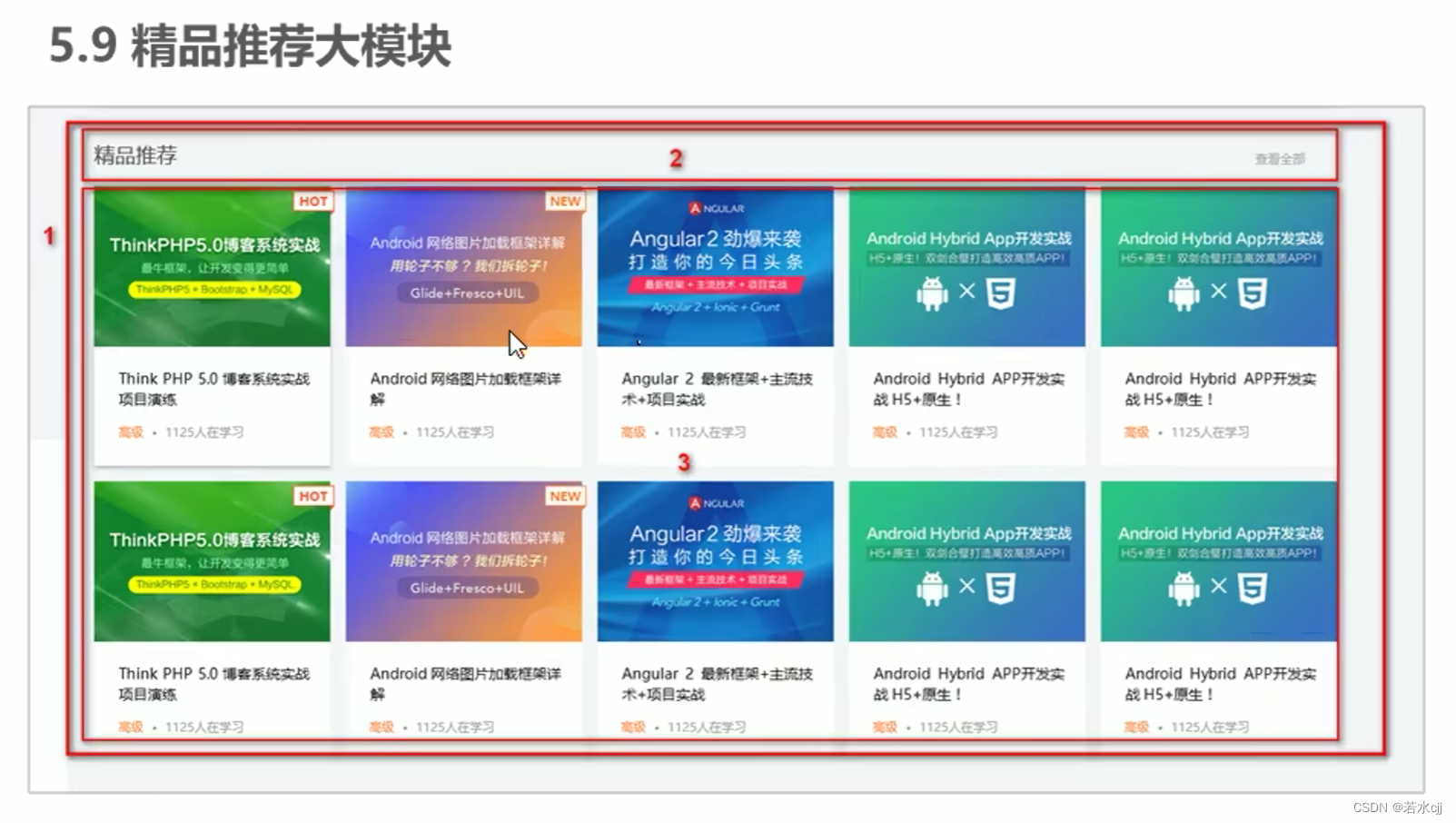
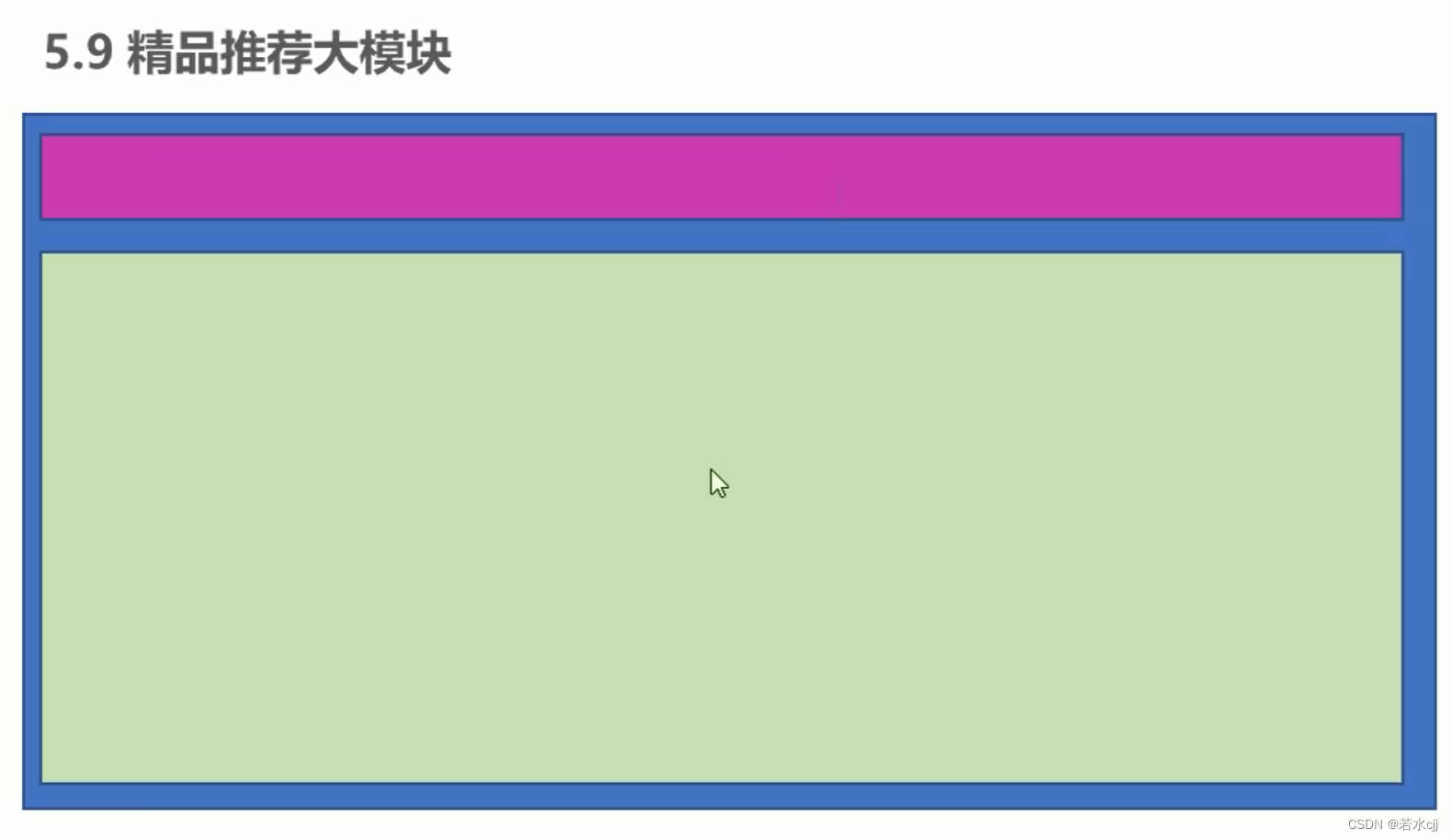
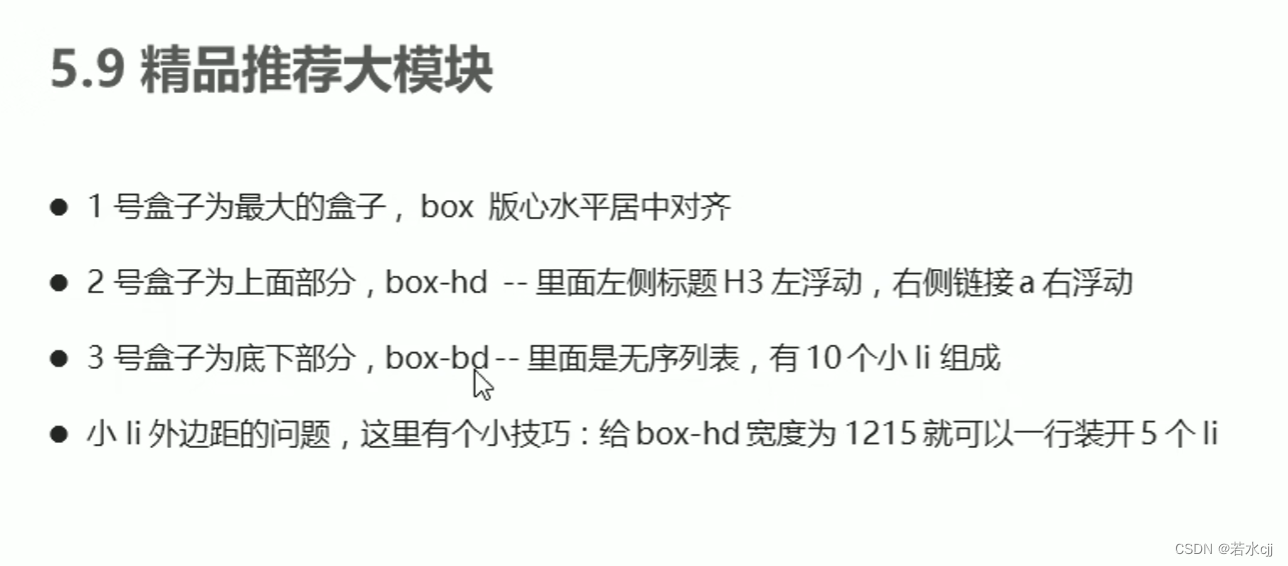
5. 精品推荐大模块制作



6. 底部模块制作

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<link rel="stylesheet" href="style2.css">
</head>
<body>
<!-- header开始 -->
<div class="header w"> <!--头部也需要居中,所以应用w样式 -->
<!-- logo -->
<div class="logo">
<img src="images/学成在线.png" alt="学成在线logo">
</div>
<!-- 导航栏部分 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- search部分 -->
<div class="search">
<input type="text" value="请输入关键词">
<button><img src="images/fa-search.png" alt=""></button>
</div>
<!-- user部分 -->
<div class="user">
<img src="images/touxiang.png" alt="">
qq-lilei
</div>
</div>
<!-- header结束 -->
<!-- banner开始 -->
<div class="banner">
<div class="w">
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
</ul>
</div>
<div class="course">
<h2>我的课程表</h2>
<div class="bd">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
</ul>
<a href="#" class="more">全部课程</a>
</div>
</div>
</div>
</div>
<!-- banner结束 -->
<!-- 精品推荐模块开始 -->
<div class="goods w">
<h3>精品推荐</h3>
<ul>
<li><a href="#">JQuary</a></li>
<li><a href="#">Spark</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JQuary</a></li>
<li><a href="#">JavaWeb</a></li>
<li><a href="#">Java</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
<!-- 精品推荐模块结束 -->
<!-- box核心内容开始 -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<li>
<img src="images/精品推荐.png" alt="">
<div class="info">
Think PHP 5.0 博客系统实战项目演练
<p><span>高级</span> • 1125人在学习</p>
</div>
</li>
<li>
<img src="images/精品推荐.png" alt="">
<div class="info">
Think PHP 5.0 博客系统实战项目演练
<p><span>高级</span> • 1125人在学习</p>
</div>
</li>
<li>
<img src="images/精品推荐.png" alt="">
<div class="info">
Think PHP 5.0 博客系统实战项目演练
<p><span>高级</span> • 1125人在学习</p>
</div>
</li>
<li>
<img src="images/精品推荐.png" alt="">
<div class="info">
Think PHP 5.0 博客系统实战项目演练
<p><span>高级</span> • 1125人在学习</p>
</div>
</li>
<li>
<img src="images/精品推荐.png" alt="">
<div class="info">
Think PHP 5.0 博客系统实战项目演练
<p><span>高级</span> • 1125人在学习</p>
</div>
</li>
<li>
<img src="images/精品推荐.png" alt="">
<div class="info">
Think PHP 5.0 博客系统实战项目演练
<p><span>高级</span> • 1125人在学习</p>
</div>
</li>
<li>
<img src="images/精品推荐.png" alt="">
<div class="info">
Think PHP 5.0 博客系统实战项目演练
<p><span>高级</span> • 1125人在学习</p>
</div>
</li>
<li>
<img src="images/精品推荐.png" alt="">
<div class="info">
Think PHP 5.0 博客系统实战项目演练
<p><span>高级</span> • 1125人在学习</p>
</div>
</li>
<li>
<img src="images/精品推荐.png" alt="">
<div class="info">
Think PHP 5.0 博客系统实战项目演练
<p><span>高级</span> • 1125人在学习</p>
</div>
</li>
<li>
<img src="images/精品推荐.png" alt="">
<div class="info">
Think PHP 5.0 博客系统实战项目演练
<p><span>高级</span> • 1125人在学习</p>
</div>
</li>
</ul>
</div>
</div>
<!-- box核心内容结束 -->
<!-- footer部分开始 -->
<div class="footer">
<div class="w">
<div class="copyright">
<img src="images/学成在线.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#">下载APP</a>
</div>
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd>关于</dd>
<dd>管理团队</dd>
<dd>工作机会</dd>
<dd>客户服务</dd>
<dd>帮助</dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd>关于</dd>
<dd>管理团队</dd>
<dd>工作机会</dd>
<dd>客户服务</dd>
<dd>帮助</dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd>关于</dd>
<dd>管理团队</dd>
<dd>工作机会</dd>
<dd>客户服务</dd>
<dd>帮助</dd>
</dl>
</div>
</div>
</div>
<!-- footer部分结束 -->
</body>
</html>
* {
margin: 0;
padding: 0;
}
/* 设置应用版心的样式,宽度固定,居中显示 */
.w {
width: 1200px;
margin: 0 auto;
}
.clearfix::before,
.clearfix::after{
content: '';
display: table;
clear: both;
}
body {
/* background-color: #f3f5f7; */
}
/* 对li和a设置全局样式 */
li {
list-style: none;
}
a {
text-decoration: none;
}
/* 头部样式开始 */
.header {
height: 42px;
/* background-color: #fff; */
/* 因为头部元素中同时应用了w和header样式,
后者中的margin会覆盖前者的margin,因此
即使左右不需要margin,也要设置为auto*/
margin: 30px auto;
}
/* logo样式 */
.logo {
float: left;
width: 195px;
height: 42px;
}
/* 导航栏nav样式 */
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
margin: 0 15px;
}
.nav ul li a {
/* a是行内元素,要想指定宽高,就需要转为块元素 */
display: block;
height: 42px;
line-height: 42px;
padding: 0 10px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
color: #00a4ff;
}
/* search部分 */
.search {
float: left;
width: 412px;
height: 42px;
margin-left: 50px;
}
.search input {
float: left;
width: 345px;
height: 40px;
border: 1px solid #00a4ff;
border-right: 0; /* 去除右边框 */
/* 给input中的value增加样式 */
color: #bfbfbf;
font-size: 14px;
/* 由于给input指定了宽度,所以再指定padding会撑大input,将width减去即可 */
padding-left: 15px;
}
.search button {
float: left;
width: 50px;
height: 42px;
/* 去除其默认的边框 */
border: none;
background-color: #00a4ff;
}
/* user */
.user {
float: right;
margin-right: 30px;
font-size: 14px;
color: #666;
}
.user img {
height: 42px;
line-height: 42px;
}
/* 头部样式结束 */
/* banner开始 */
.banner {
height: 420px;
background-color: #1c036c;
}
.banner .w {
height: 420px;
background-color: pink;
/* 设置背景图片不重复,靠上并居中 */
background: url(images/banner2.png) no-repeat top center;
}
/* 左侧导航模块 */
.banner .w .subnav {
float: left;
height: 420px;
width: 190px;
background: rgba(0, 0, 0, .3);
}
.banner .subnav ul li {
height: 45px;
line-height: 45px;
margin: 0 20px;
}
.banner ul li a {
font-size: 14px;
color: #fff;
}
.banner ul li span {
float: right;
}
.banner ul li a:hover {
color: #00a4ff;
}
/* 右侧课程模块 */
.banner .w .course {
float: right;
height: 300px;
width: 230px;
/* background-color: #fff; */
/* 浮动的盒子没有外边距合并的问题 */
margin-top: 50px;
}
.banner .w .course h2 {
height: 48px;
line-height: 48px;
font-size: 18px;
background-color: #9bceea;
text-align: center;
}
.course .bd {
height: 262px;
padding: 0 20px;
background: rgba(0, 0, 0, .3);
}
.course .bd ul li {
padding: 16px 0 15px 0;
border-bottom: 1px solid #ccc;
}
.course .bd h4 {
font-size: 16px;
color: #4e4e4e;
}
.course .bd p {
font-size: 12px;
color: #a5a5a5;
}
.course .more {
display: block;
height: 38px;
border: 1px solid #00a4ff;
line-height: 38px;
text-align: center;
font-size: 16px;
margin-top: 5px;
}
/* banner结束 */
/* 精品推荐模块开始 */
.goods {
height: 60px;
margin-top: 10px;
/* 子元素会继承父元素的行高 */
line-height: 60px;
box-shadow: 0px 2px 5px rgba(0, 0, 0, .3);
}
.goods h3 {
float: left;
font-size: 16px;
margin: 0 35px;
color: #00a4ff;
}
.goods>ul {
float: left;
}
.goods>ul>li {
float: left;
}
.goods>ul>li>a {
padding: 0 30px;
font-size: 16px;
color: #050505;
border-left: 1px solid #666;
}
.goods .mod {
float: right;
margin-right: 35px;
font-size: 14px;
color: #00a4ff;
}
/* 精品推荐模块结束 */
/* box模块开始 */
.box .box-hd {
margin-top: 30px;
height: 45px;
}
.box .box-hd h3{
float: left;
font-size: 20px;
color: #494949;
}
.box .box-hd a{
float: right;
font-size: 12px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
.box .box-bd ul {
width: 1215px;
}
.box .box-bd ul li {
float: left;
width: 228px;
height: 270px;
background-color: #fff;
margin-right: 15px;
margin-bottom: 15px;
}
.box .box-bd ul li img {
width: 100%;
}
.box-bd .info {
margin: 20px 20px 25px 20px ;
font-size: 14px;
color: #050505;
}
.box-bd .info p {
margin-top: 22px;
font-size: 12px;
color: #999;
}
.box-bd .info p span {
color: #ff7c2d;
}
/* box模块结束 */
/* footer部分开始 */
.footer {
height: 415px;
background-color: #fff;
}
/* footer部分结束 */
.footer .w {
padding-top: 35px;
}
.footer .copyright {
float: left;
}
.footer .copyright img{
margin-bottom: 30px;
}
.footer .copyright p {
margin-bottom: 15px;
font-size: 12px;
color: #666;
}
.footer .copyright a {
display: block;
width: 120px;
height: 35px;
line-height: 35px;
text-align: center;
border: 1px solid #00a4ff;
font-size: 16px;
}
.footer .links {
float: right;
margin-right: 30px;
}
.footer .links dl {
float: left;
margin-left: 120px;
}
.footer .links dt {
font-size: 16px;
color: #333;
margin-bottom:20px ;
}
.footer .links dd {
font-size: 12px;
color: #333;
}