转载:https://www.jianshu.com/p/1f1132df1def
自定义代码片段snippets
作为一名码农,码字过程中总会遇到一些重复性的代码,如果我可以像快捷键一样输入一个命令就可以调出这些代码多好,那么学会snippets对于提高工作效率必不可少。
1.创建自定义的片段
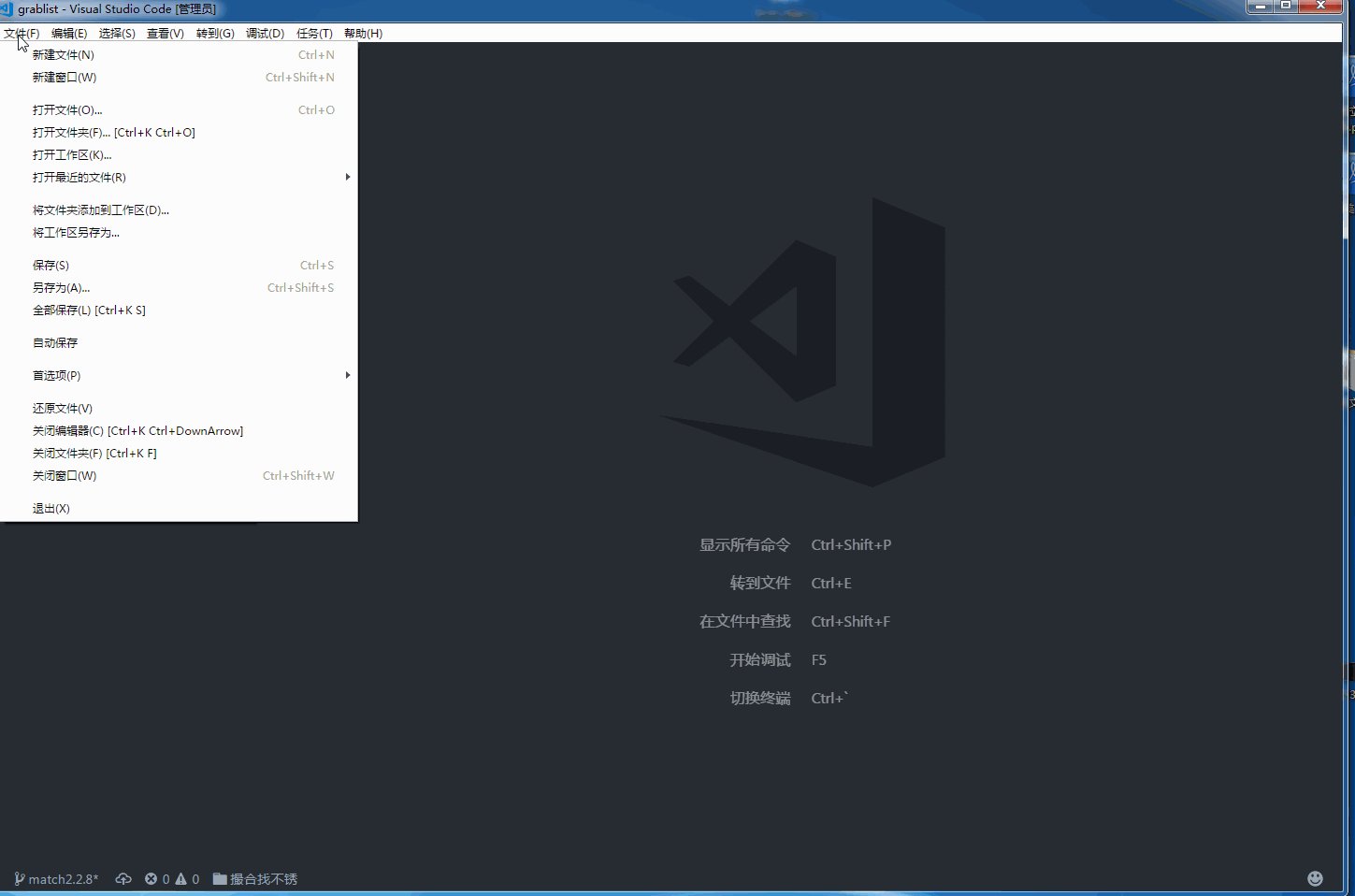
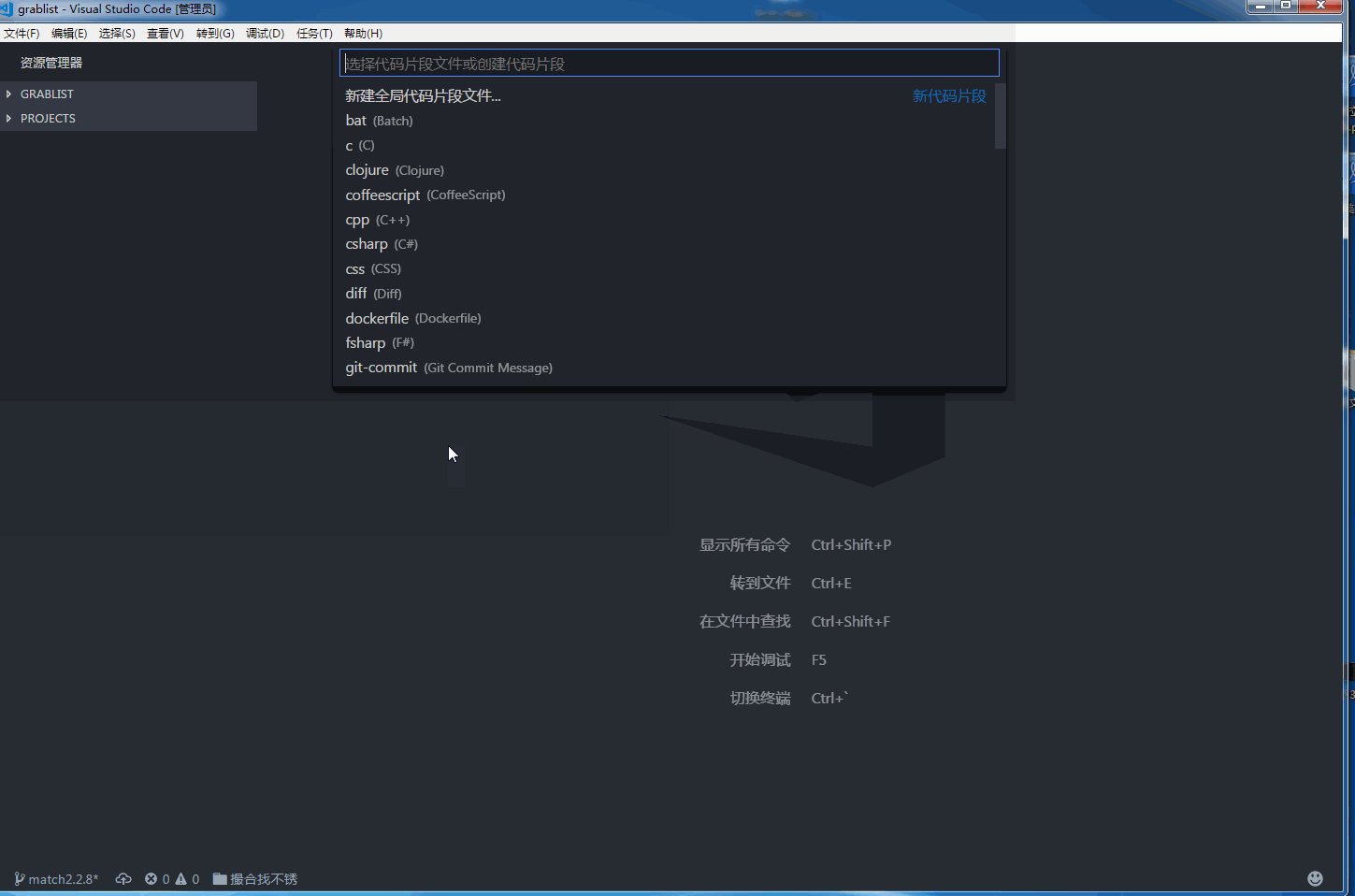
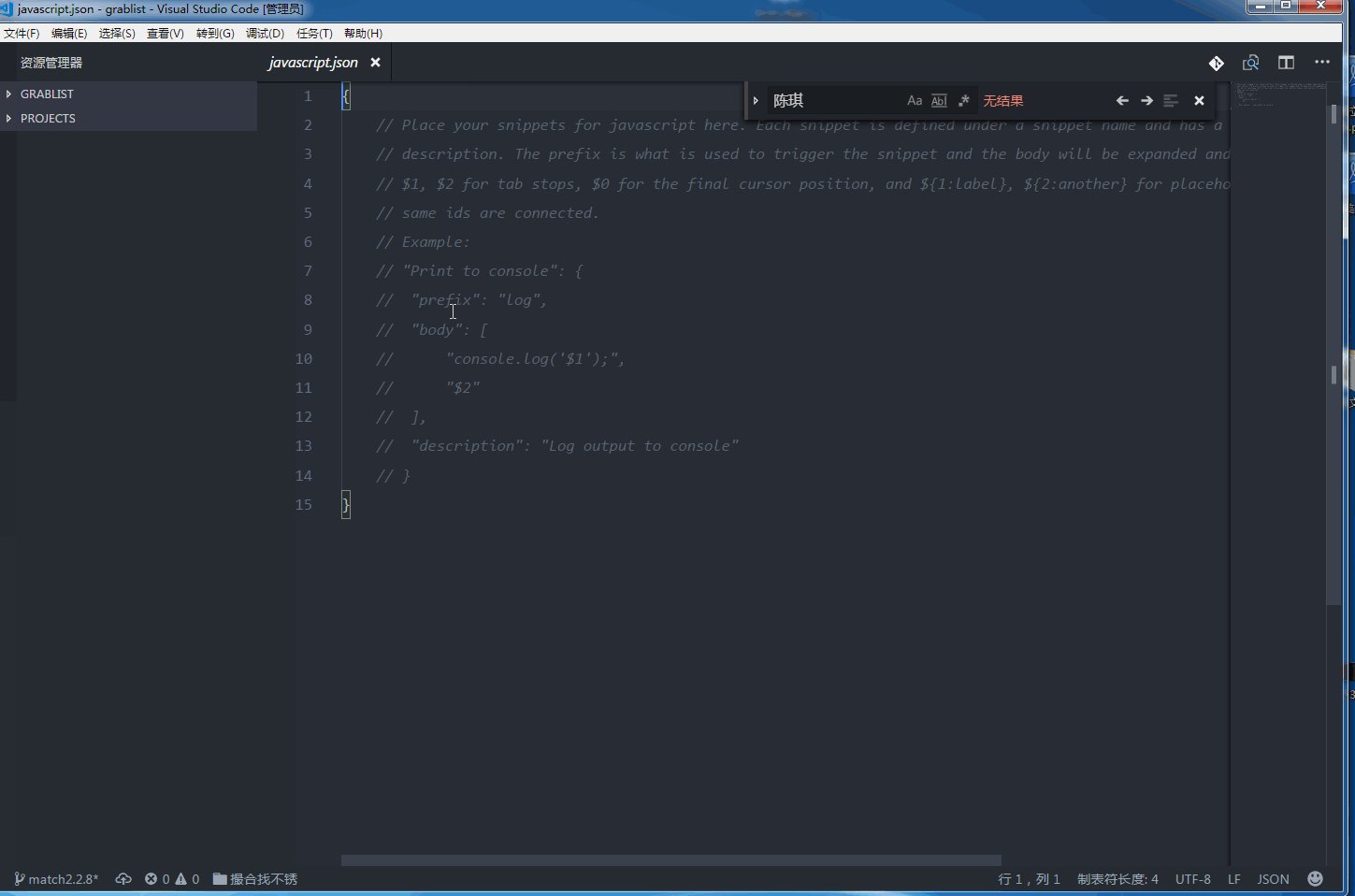
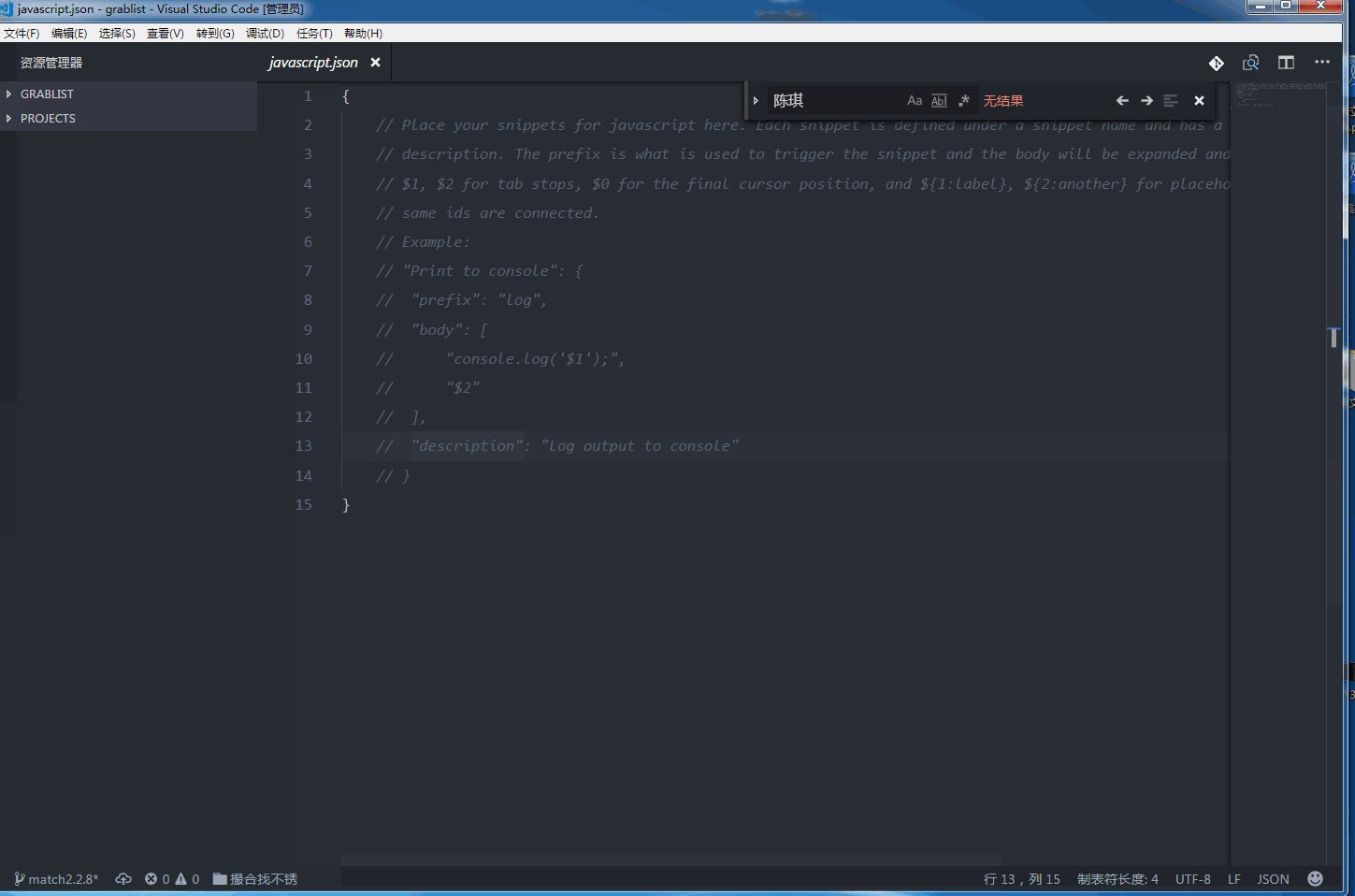
打开编辑器>文件>首选项>用户代码片段>输入要创建的代码类型>会生成一个json文件

那么如何编写自己的代码片段呢?这里我先介绍些snippets的语法。
snippets语法
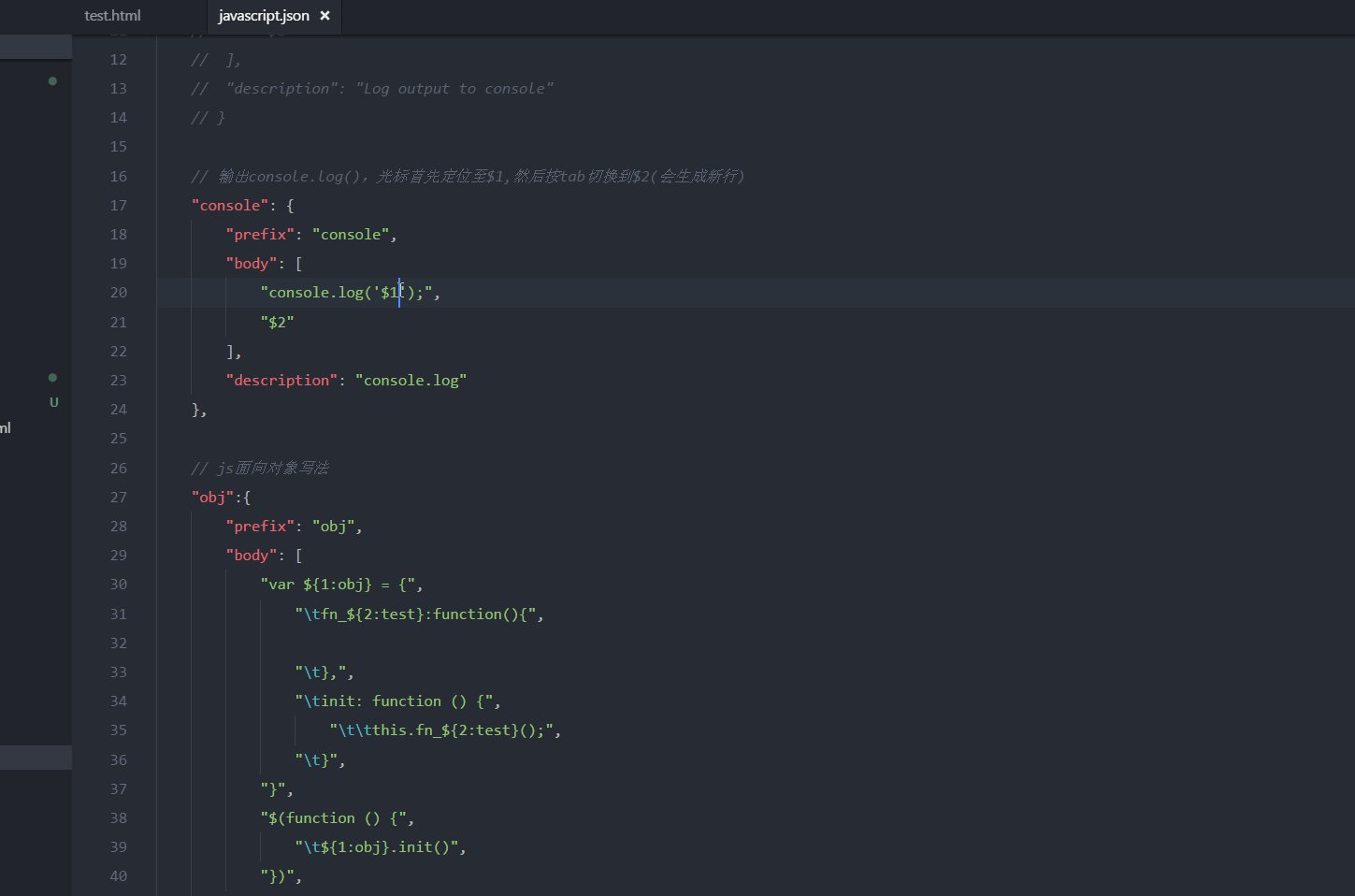
prefix :代码片段名字,即输入此名字就可以调用代码片段。
body :这个是代码段的主体.需要编写的代码放在这里,
$1 :生成代码后光标的初始位置.
$2 :生成代码后光标的第二个位置,按tab键可进行快速切换,还可以有$3,$4,$5.....
${1,字符} :生成代码后光标的初始位置(其中1表示光标开始的序号,字符表示生成代码后光标会直接选中字符。)
description :代码段描述,输入名字后编辑器显示的提示信息。
注:
- 如果没有description,默认提示信息是类似上图中Print to console一样的信息(即key值)
- 代码多行语句的以 , 隔开
- 每行代码需要用引号包裹住
- 字符串间如果值里包含特殊字符需要 \ 进行转义.
换行:\r或者\n
tab键制表符:\t
- 如果多个,比如${1,字符1} ${1,字符2} ${2,字符3},光标开始会选中字符1和字符2,点击tab会切换到字符3
demo
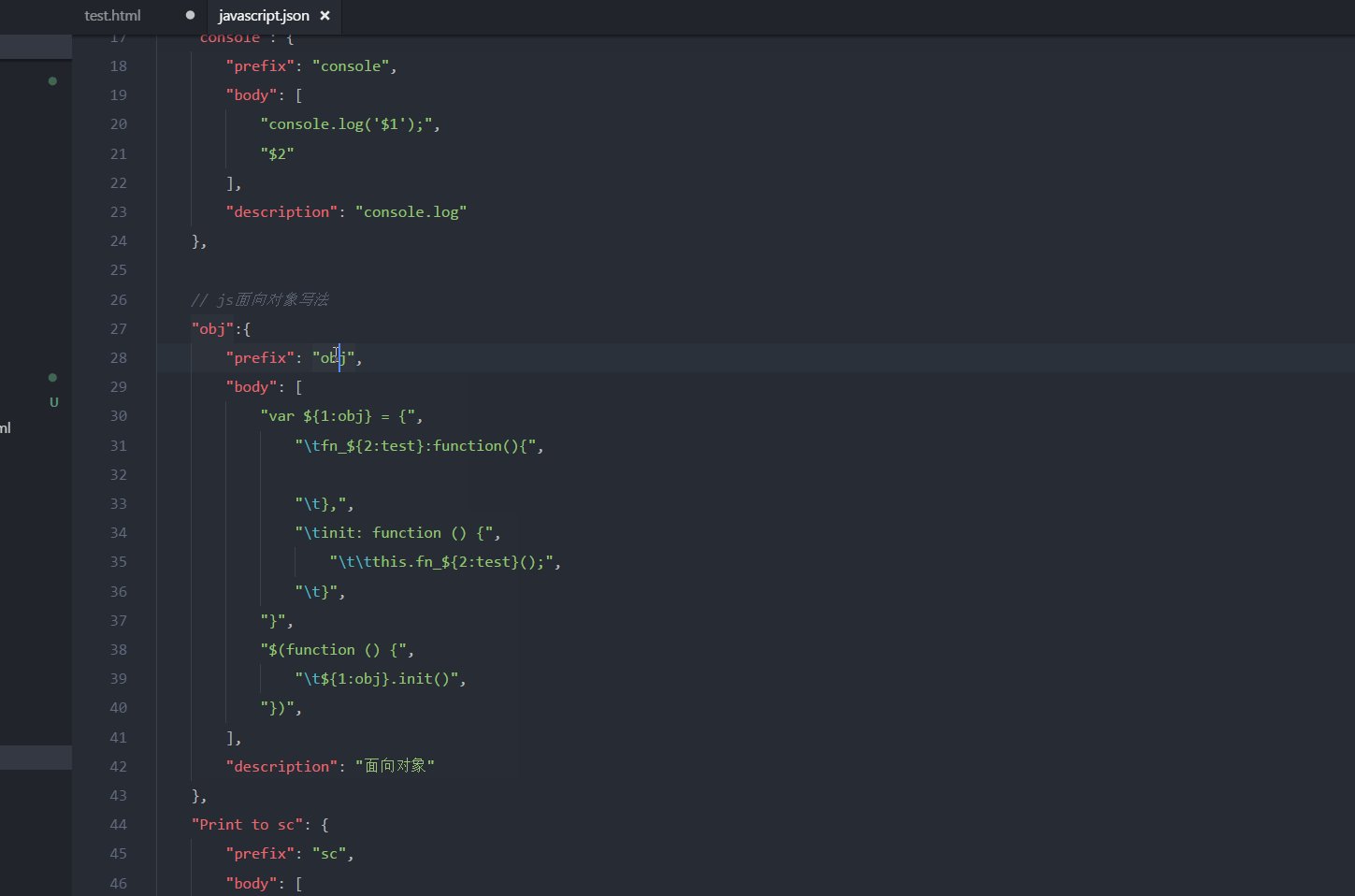
工作中会经常使用面向对象的方式写js以及调试使用console.log(),如下
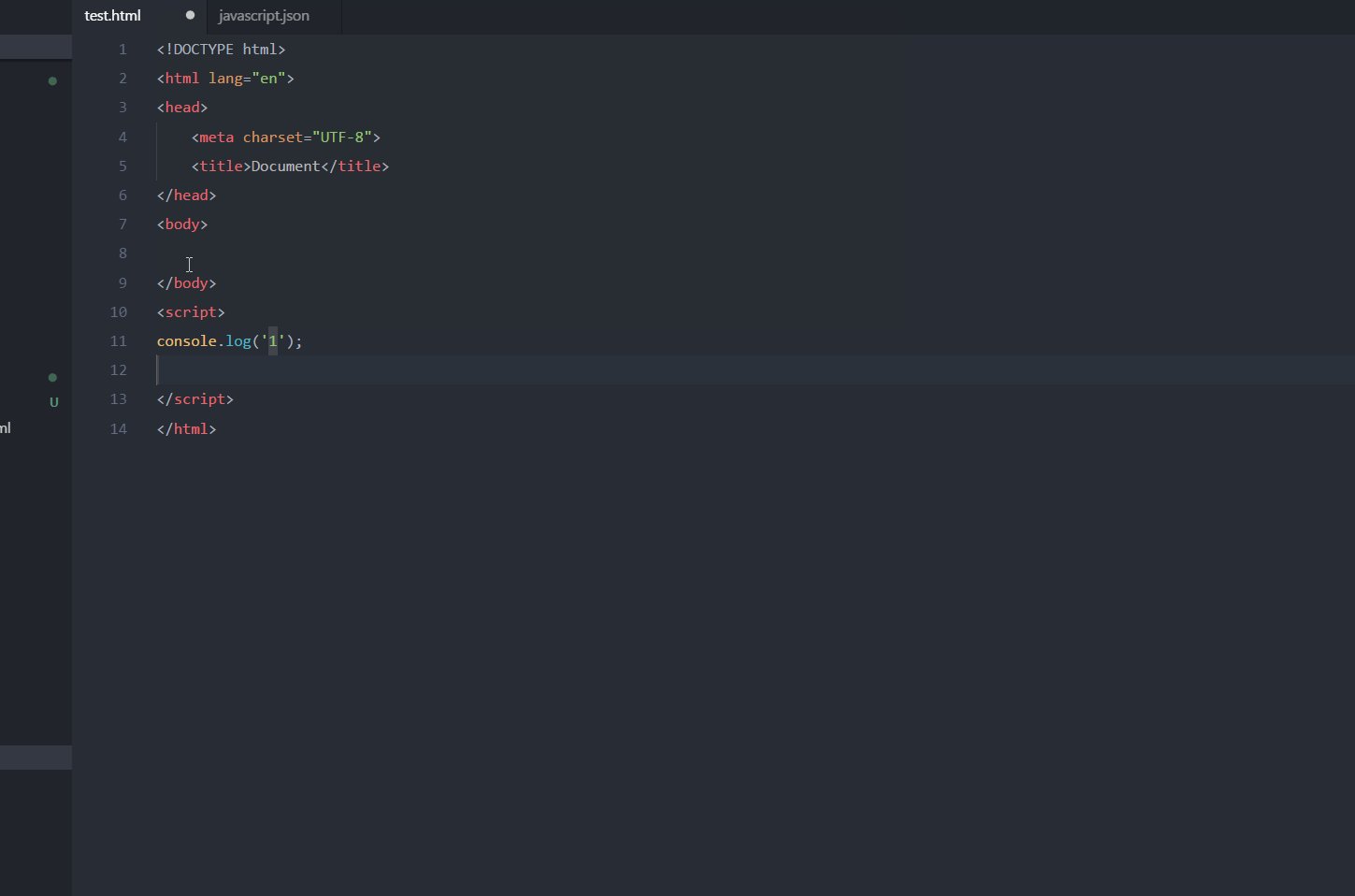
console.log()
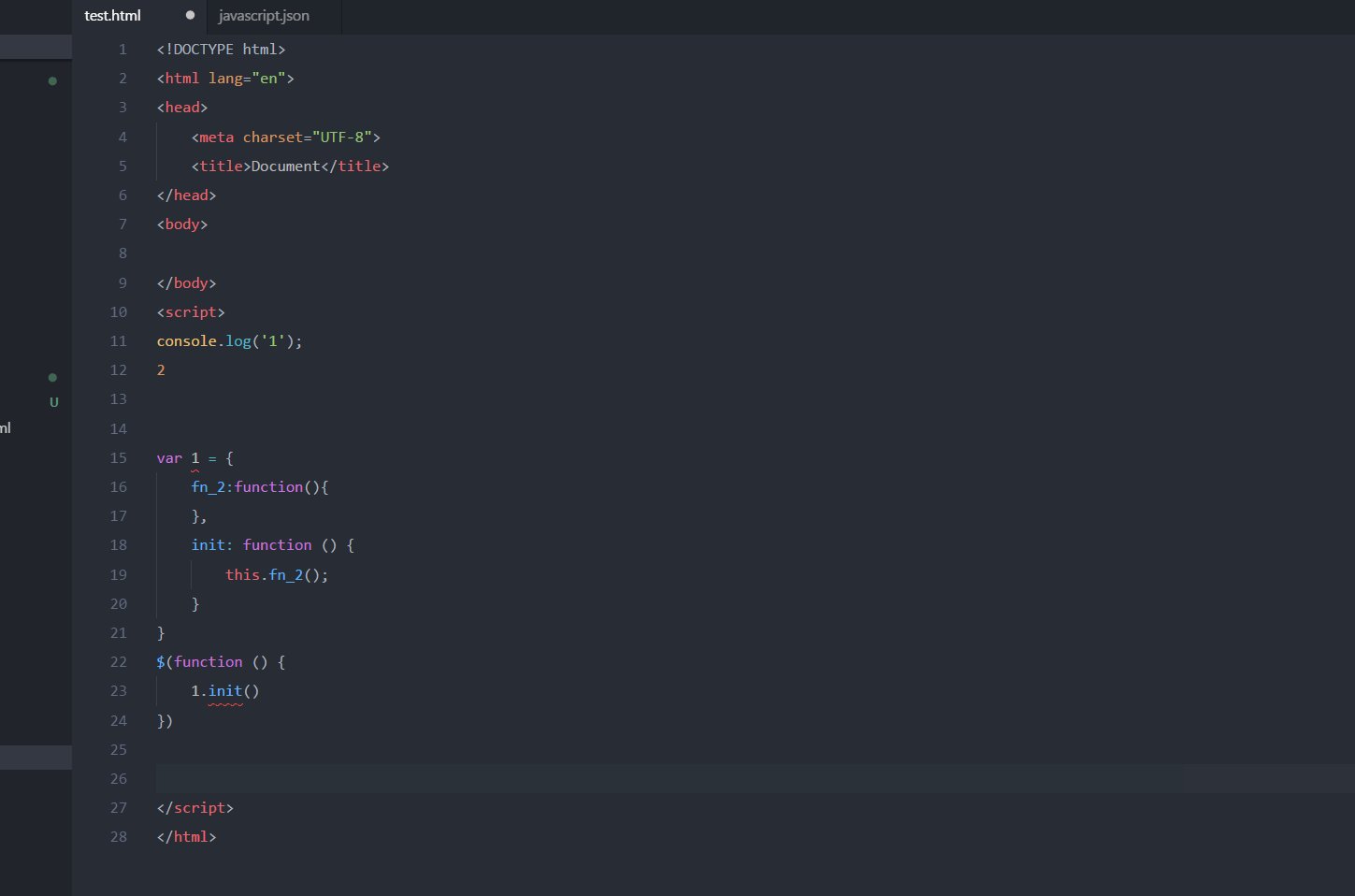
var obj = {
fn_test:function(){
},
init: function () {
this.fn_test();
}
}
$(function () {
obj.init()
})
下面贴上自己的代码片段