版权声明:如有雷同请告知我,我会第一时间下架。如有转载请标明出处。 https://blog.csdn.net/qq_40191093/article/details/82915028
如何操作用户自定义代码片段(快捷键)?
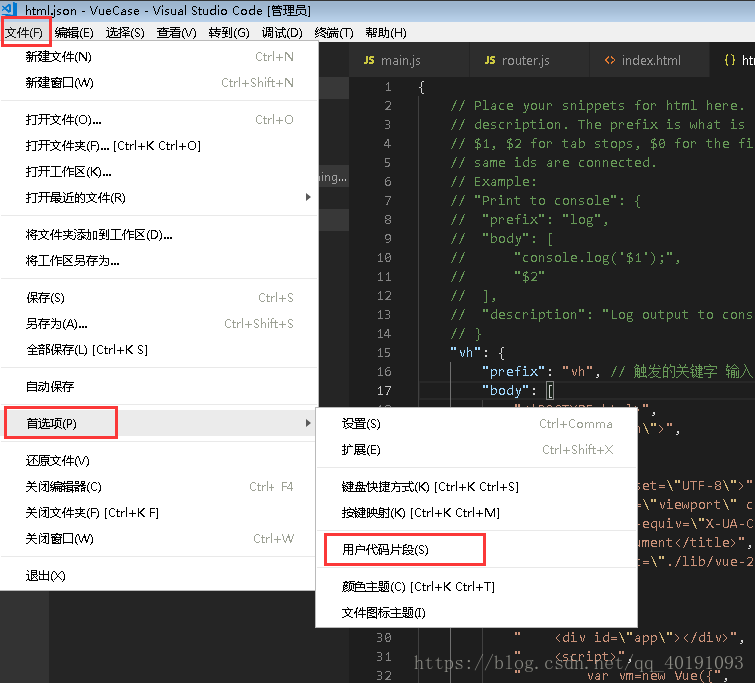
第一步:文件==>首选项==>用户代码片段
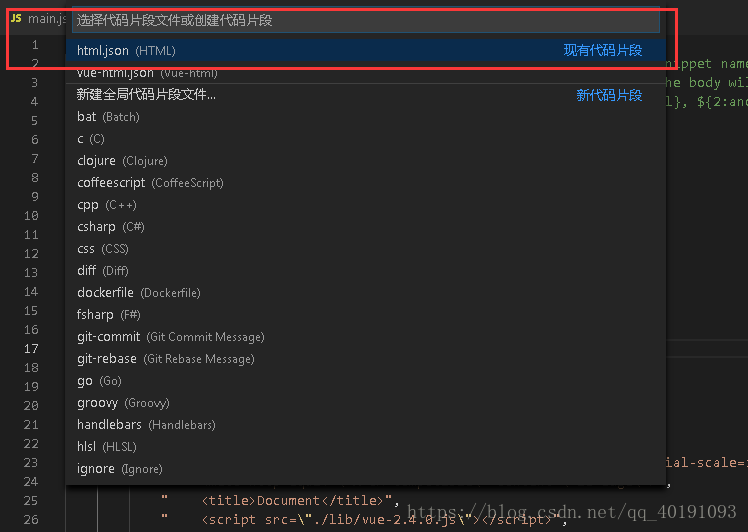
第二步:选择代码片段文件 html.json
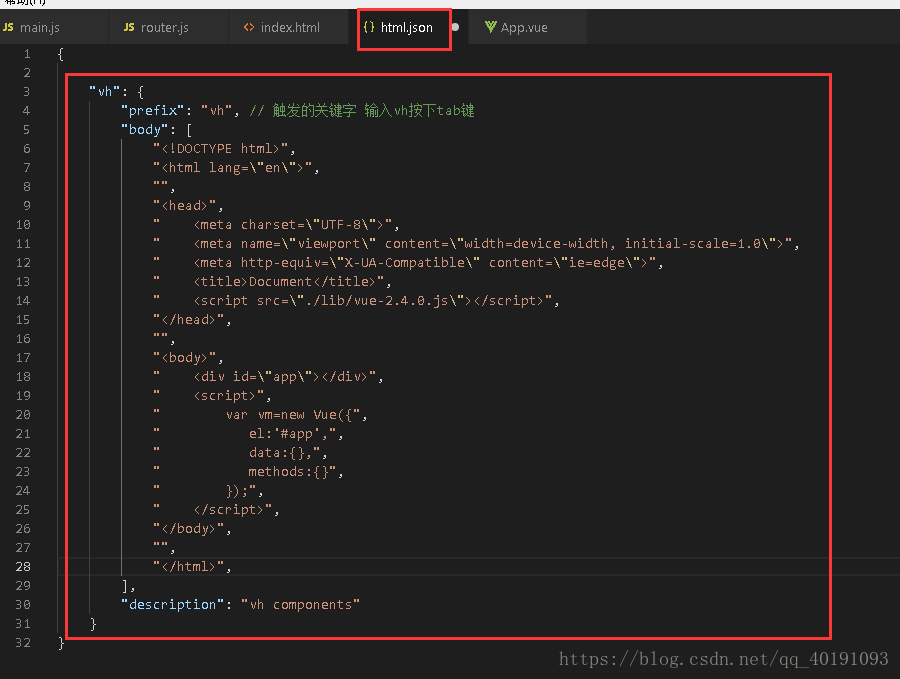
第三步:输入要自定义的快捷键 和 模板代码段
{
"vh": {
"prefix": "vh", // 触发的关键字 输入vh按下tab键
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
" <script src=\"./lib/vue-2.4.0.js\"></script>",
"</head>",
"",
"<body>",
" <div id=\"app\"></div>",
" <script>",
" var vm=new Vue({",
" el:'#app',",
" data:{},",
" methods:{}",
" });",
" </script>",
"</body>",
"",
"</html>",
],
"description": "vh components"
}
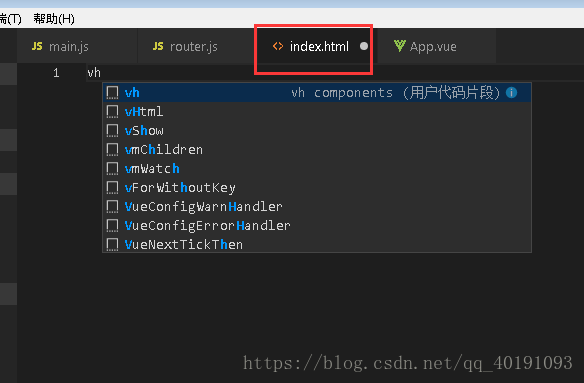
}第四步:进入 .html 后缀的文件中 按快捷键 vh 后按 tab 键 即可实现快速输入代码段
PS: 设置成功